ここでは
スケッチアップフリーの
描画の基本について解説します。

スケッチアップフリーの描画の基本となる線や面の描き方を解説します。
それでは早速く始めましょう。
パソコン・・・・・Mac
OS ・・・・・・・Big Sur
マウス・・・・・・Magic Mouse
ブラウザ・・・・・Google Chrom
線を描画してみよう
ここでは
スケッチアップフリーでの
図形の基本になる線(エッジ)の描き方を解説します。

スケッチアップフリーでの
「 線 」は図形の骨格となる極めて重要なものになります。
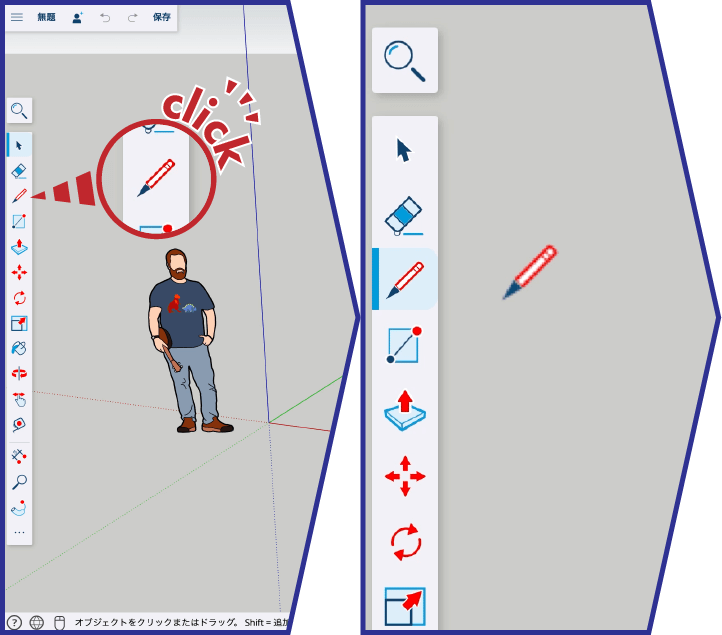
線ツール
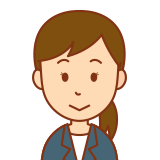
▼ツールバーの「 線ツール 」をクリック。
すると、
カーソルが鉛筆の形になります。

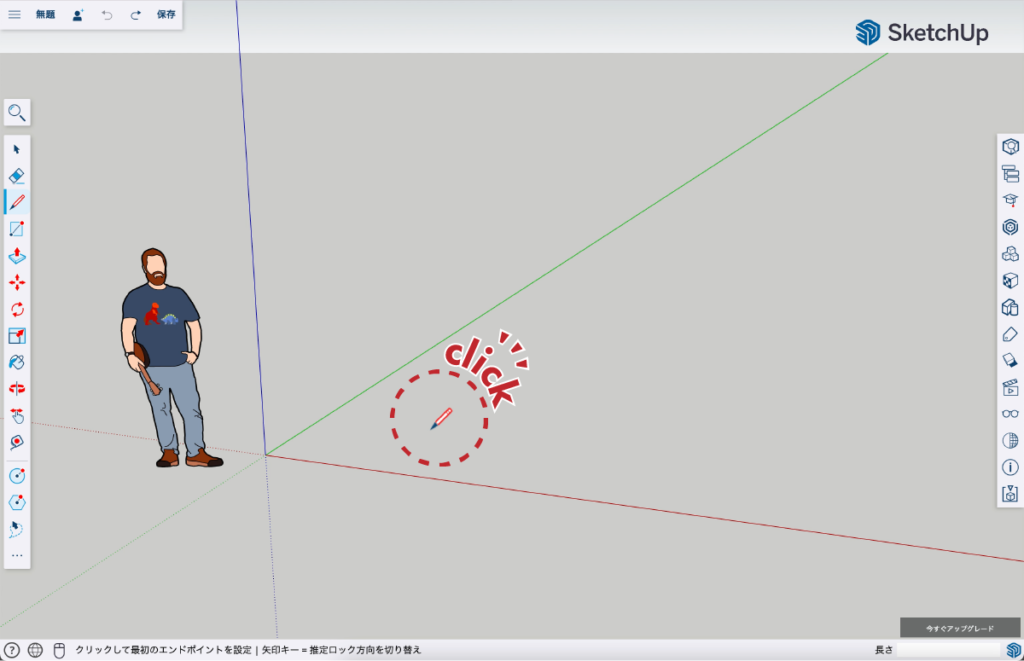
線の描画方法
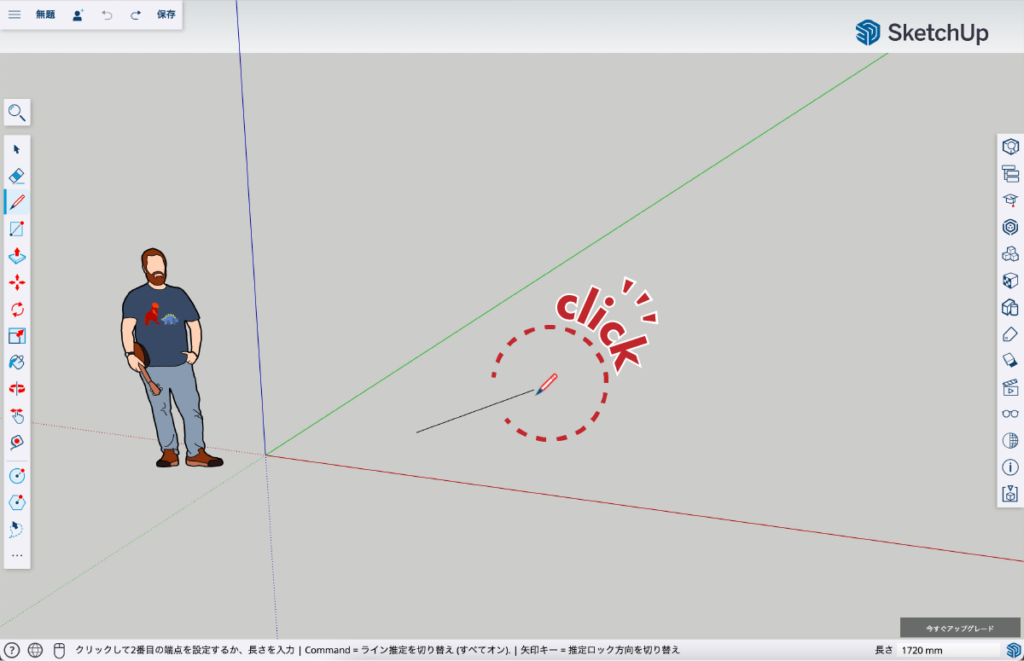
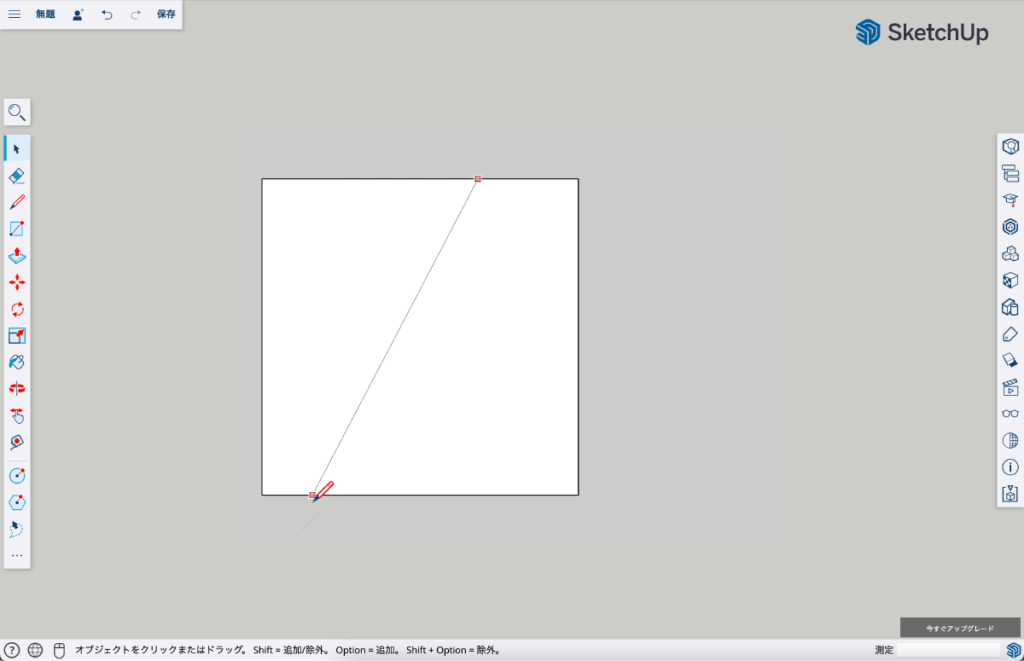
▼線の始点にカーソルを合わせて「 クリック 」。
(やり直しはESCキーを押します)

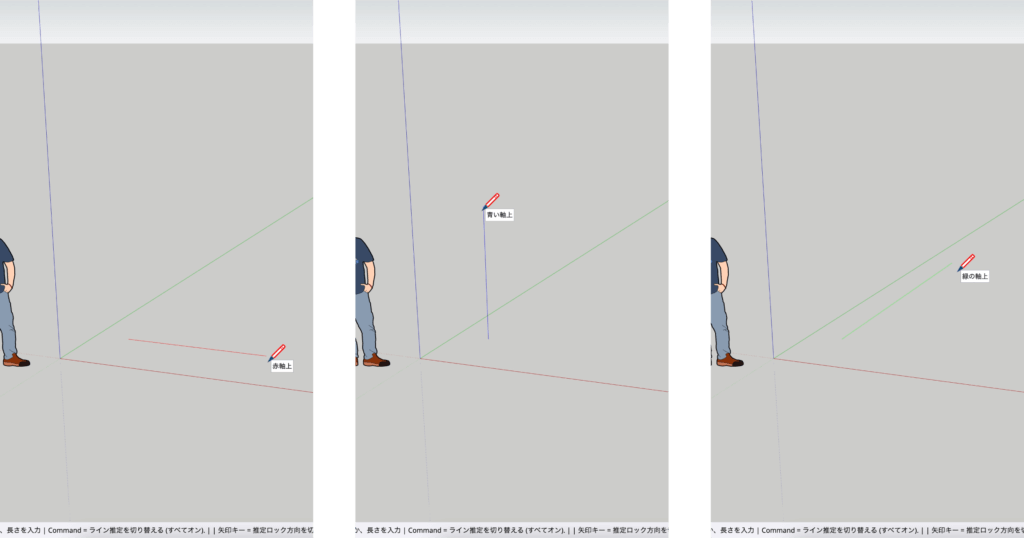
▼始点とカーソル間に線が表示されます。
この線は
描画領域にある軸の線と並行になると同色になります。

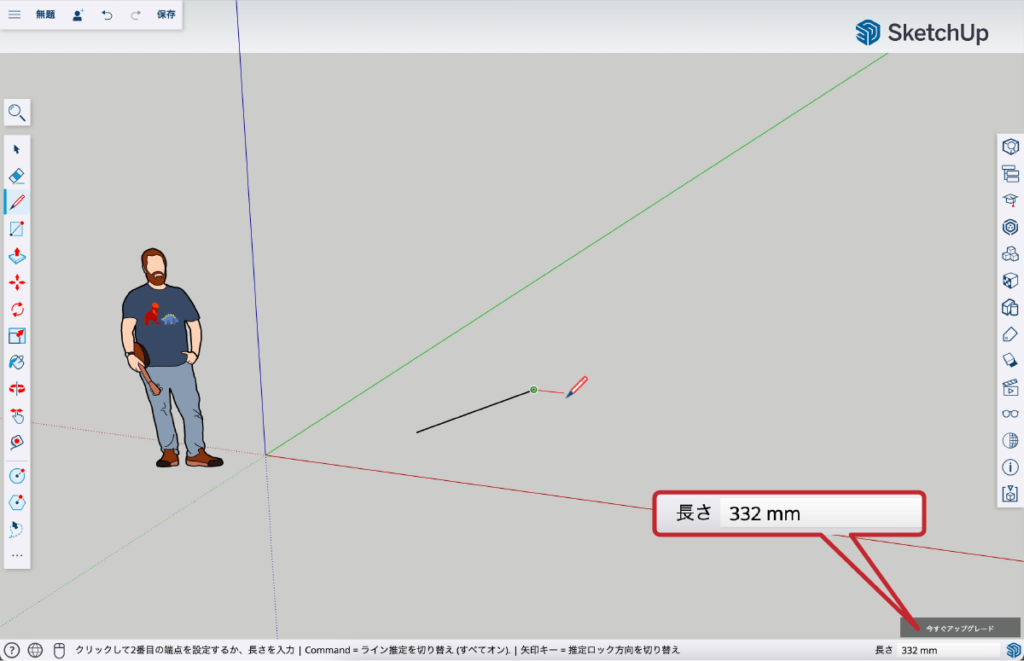
▼終点( 線の長さ )を決めるには任意の場所で「 クリック 」します。

▼線の長さは測定ボックスに表示されています。
線の長さを正確に決めたい場合は
測定ボックスに数値を入力して「 return 」キーを押します。

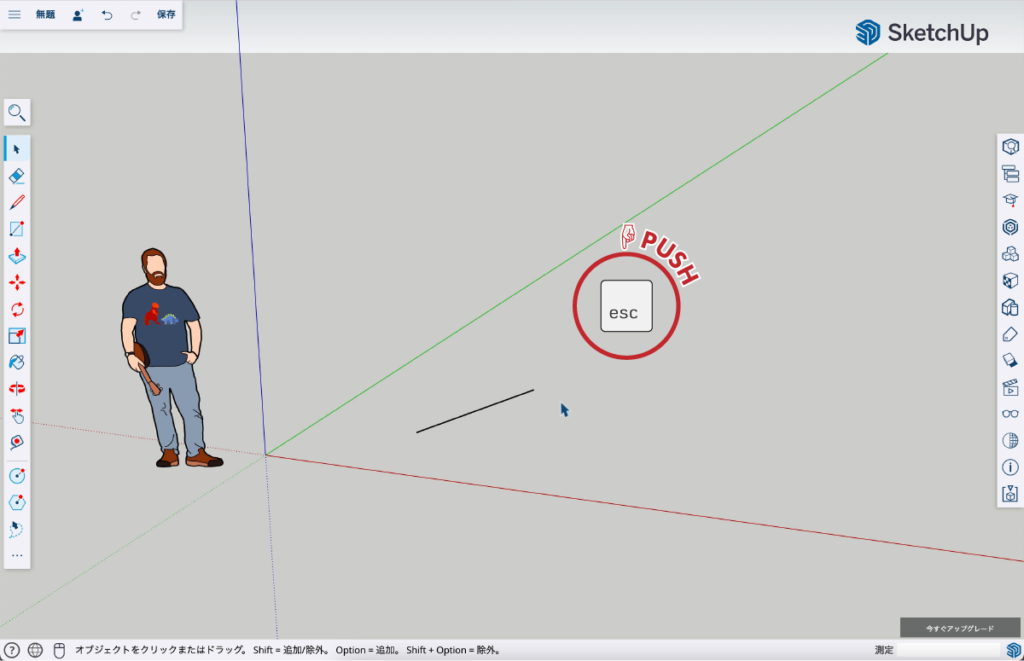
▼「 ESC 」キーを押して終了します。

一度引いた線の長さを変更したい場合
移動ツールを使う
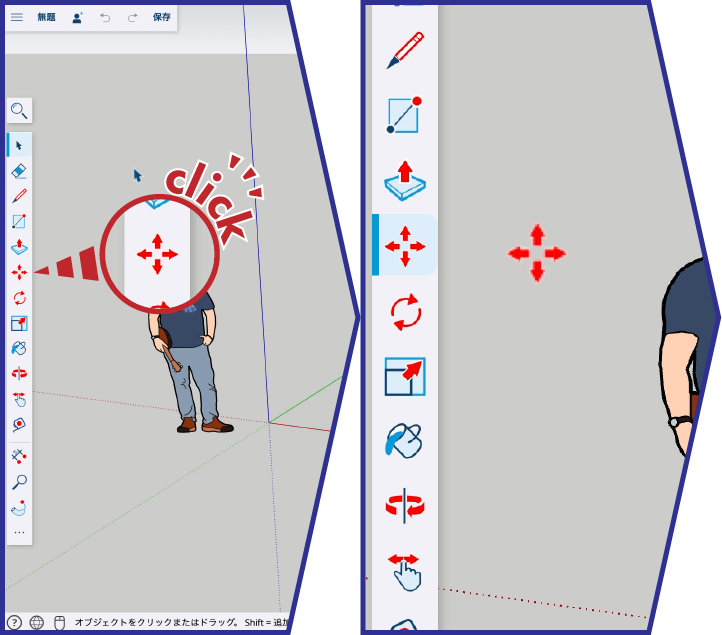
▼移動ツールを選択。

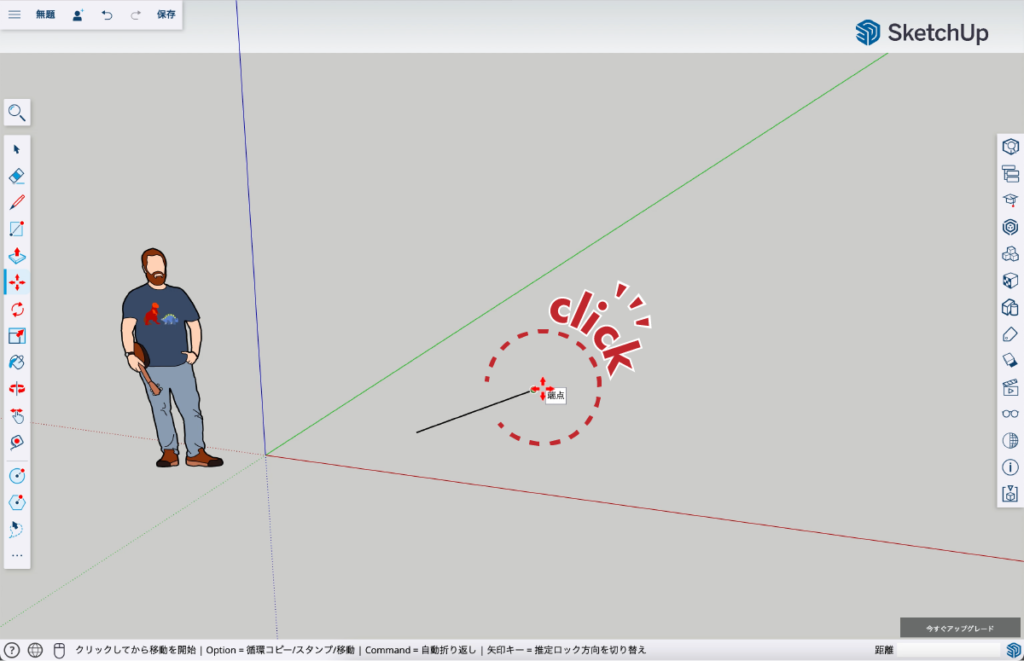
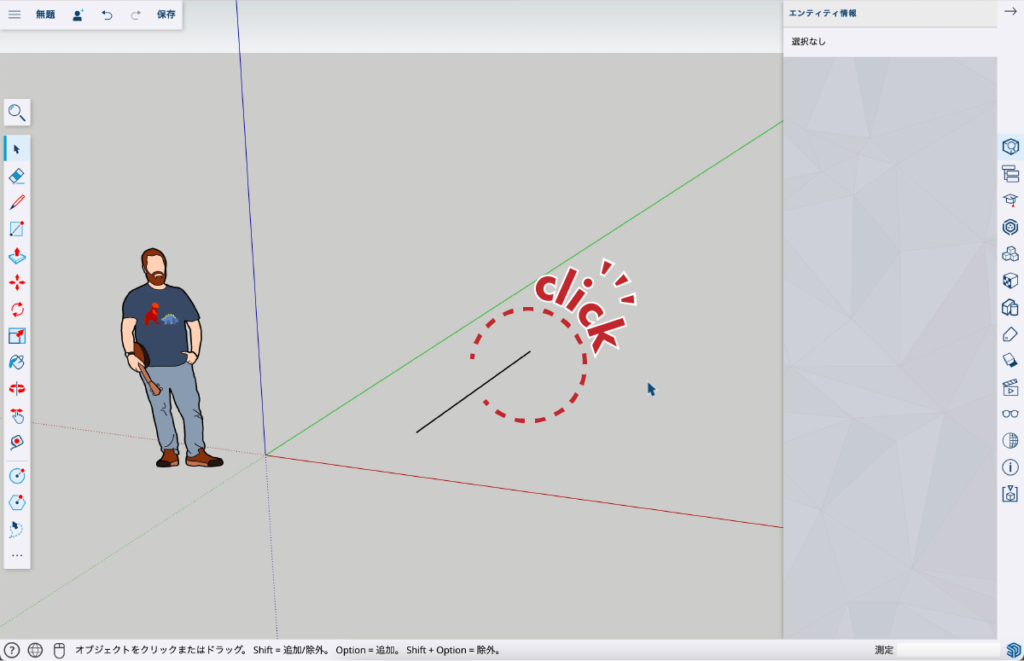
▼線の端点にカーソルを合わせて「 クリック 」します。

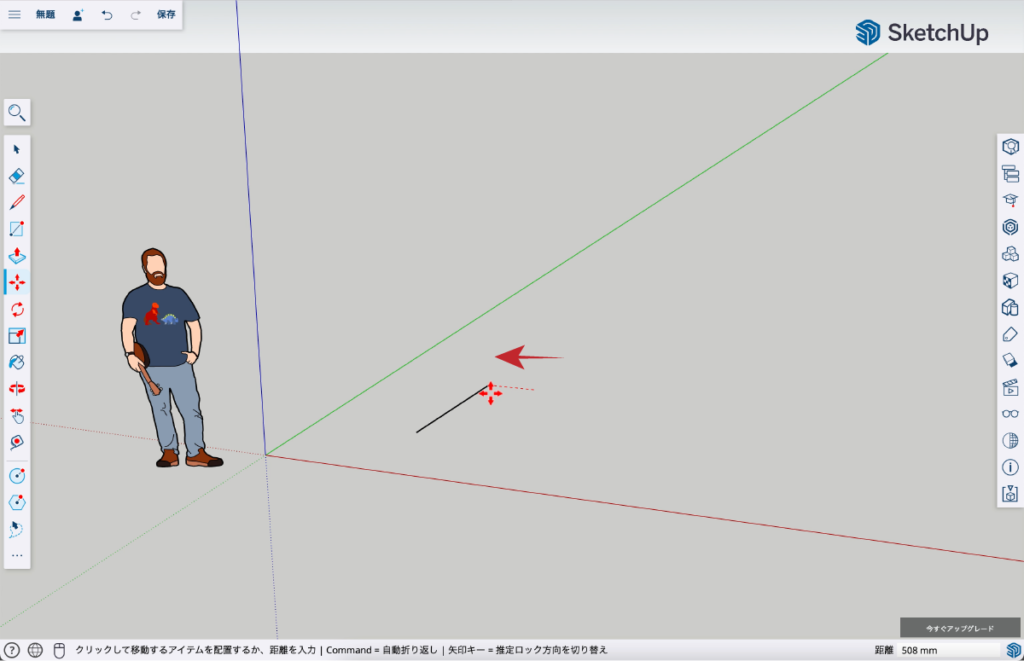
▼自由に動かせるようになるので線の長さを変更します。
任意の場所で「 クリック 」して長さを確定します。

エンティティ情報から変更する
▼選択ツールで control +「 クリック 」で 線 を選択し
表示されたコンテキストメニュー中の エンティティ情報 を「 クリック 」します。
SUF操作 線10
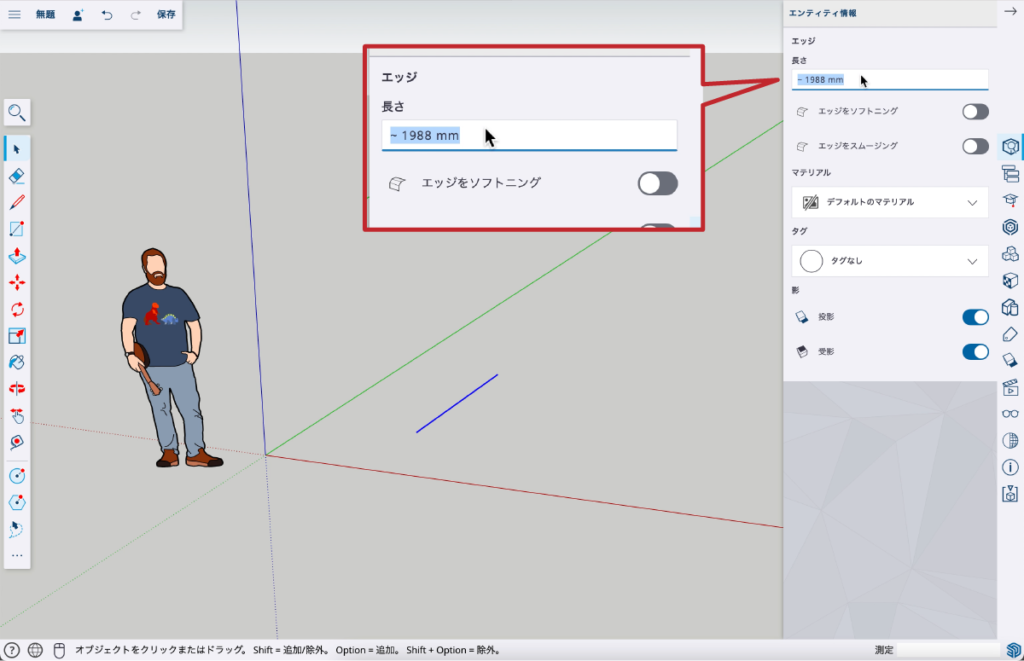
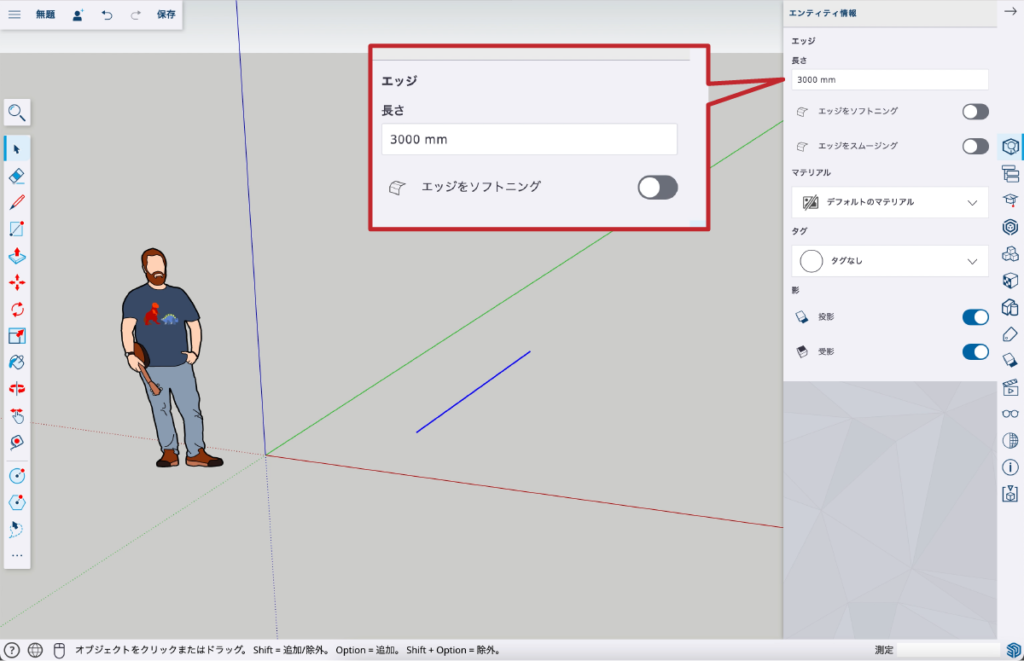
▼エンティティ情報のパネルが右側に表示されます。

▼長さ の入力欄の数値を変更します。

▼選択ツールに持ち替えて描画領域で「 クリック 」して確定します。

面の描き方
ここでは
スケッチアップフリーでの
「 面 」の描画方法を解説します。

スケッチアップフリーでは
単体の線が複数集まって枠ができると面が生成されます。
これがスケッチアップの概念でありモデルを描画する基本になります。
線ツールで面を作る。
線ツールで三角形を描くと面が自動で描画されます。
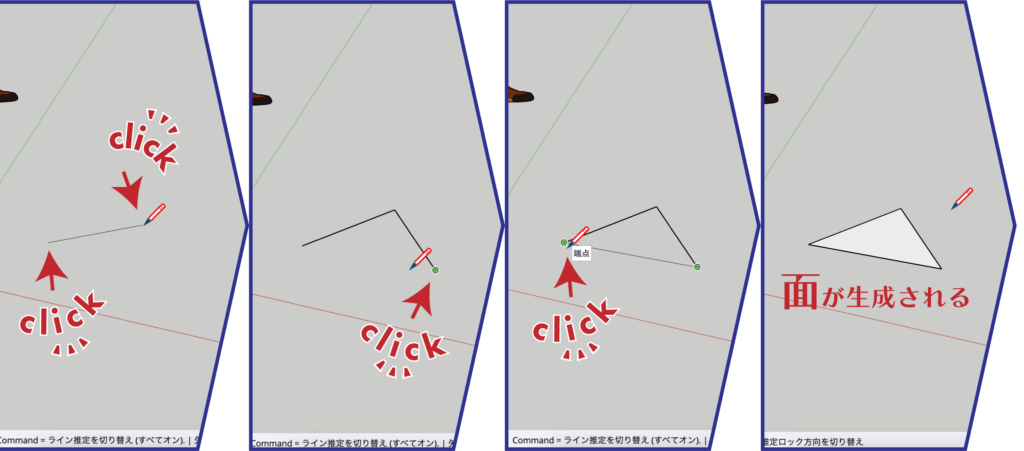
▼線ツールを選びます。

▼三角の各頂点で「 クリック 」することで面が生成されます。

図形ツールで面を作る
図形ツールを使うと効率的に面を描画してくれます。
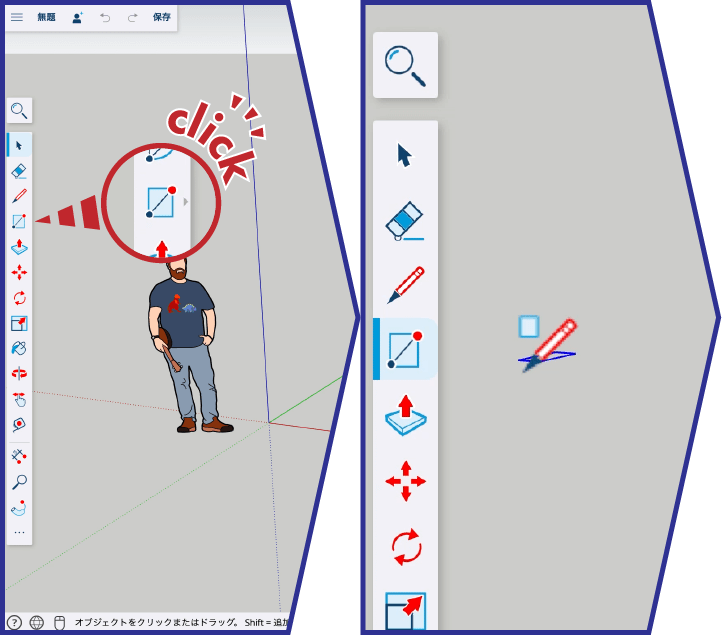
長方形ツールで描画する
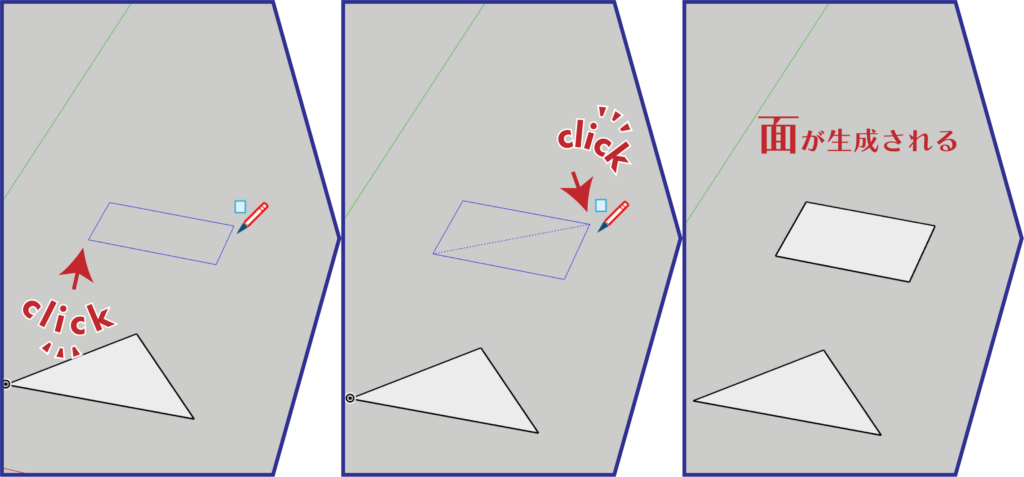
▼長方形を選びます。

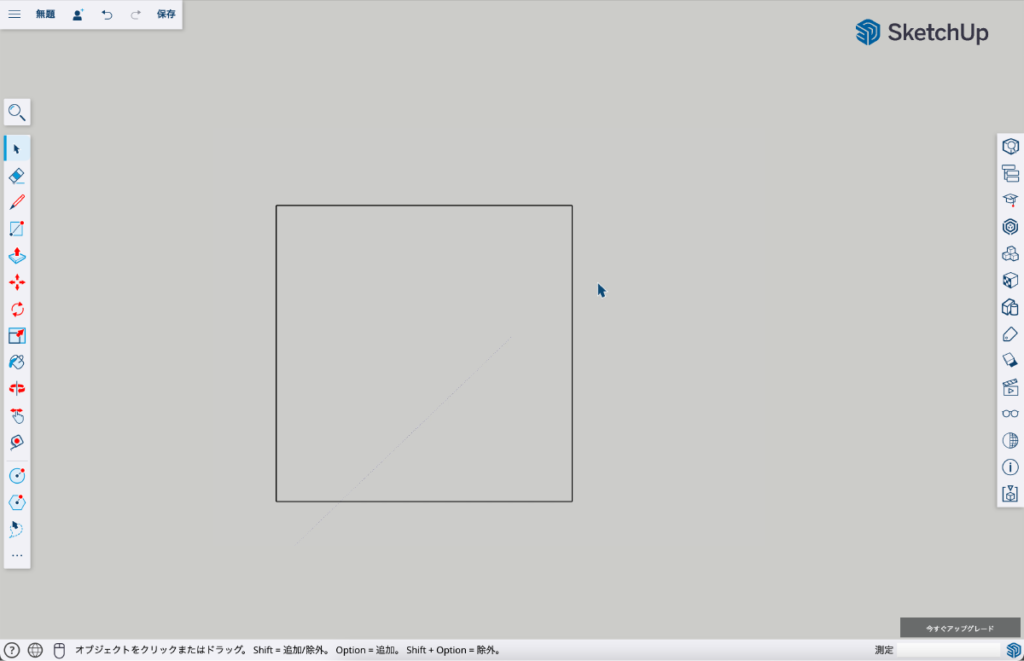
▼四角形の2つの角を「 クリック 」することで面が生成されます。

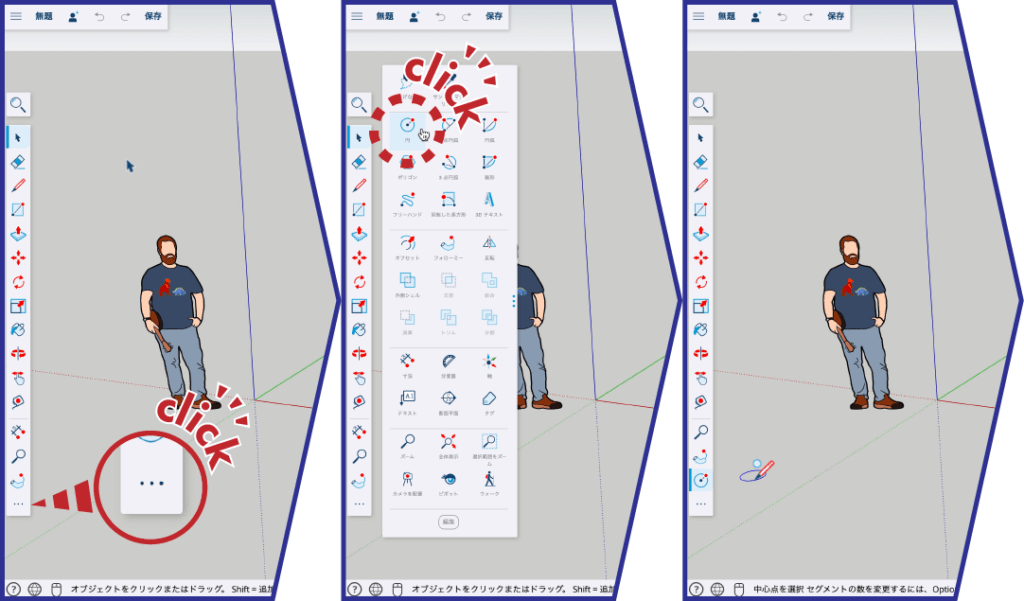
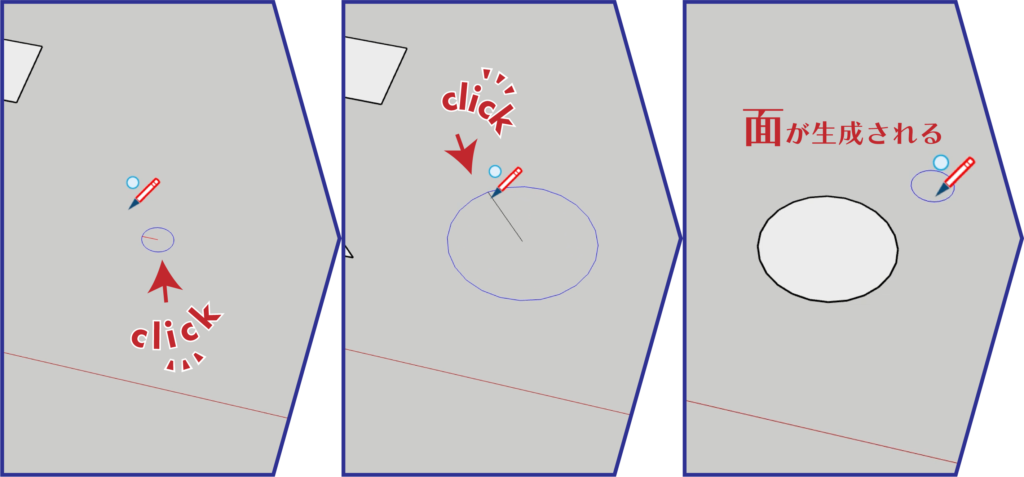
円ツールで描画する
▼円ツールを選びます。

▼円の中心を「 クリック 」し外側に広げたら「 クリック 」で面が生成されます。

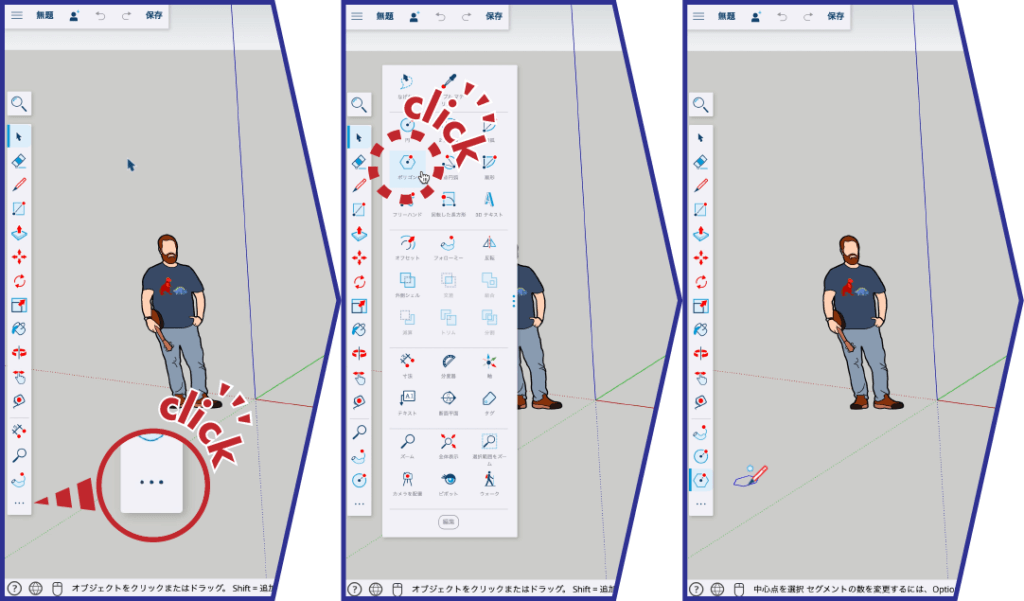
多角形ツールで描画する
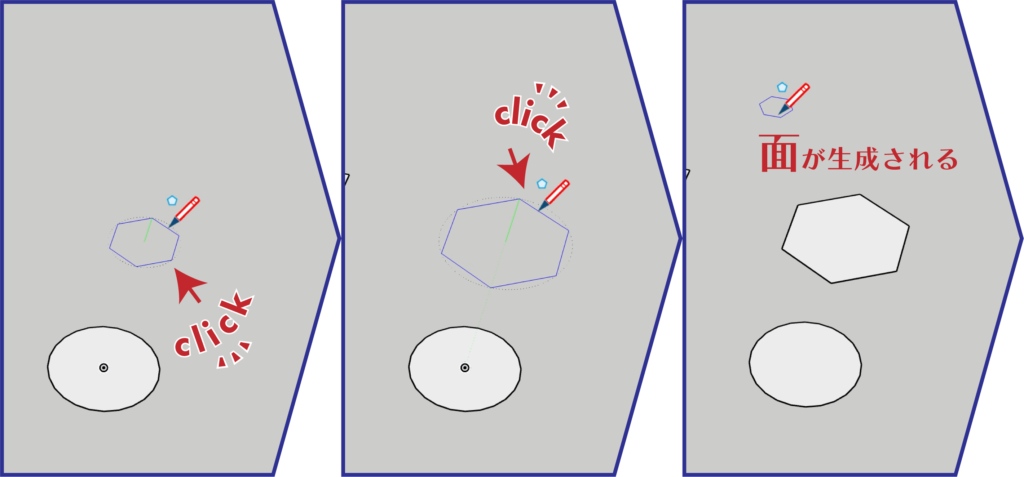
▼多角形を選びます。

▼多角形の中心を「 クリック 」し外側に広げたら「 クリック 」で面が生成されます。

面を削除する
ここでは
スケッチアップフリーの
面の削除方法について解説します。

面を削除するにあたって2パターンの方法がありますのでご紹介します。
線を削除する方法。
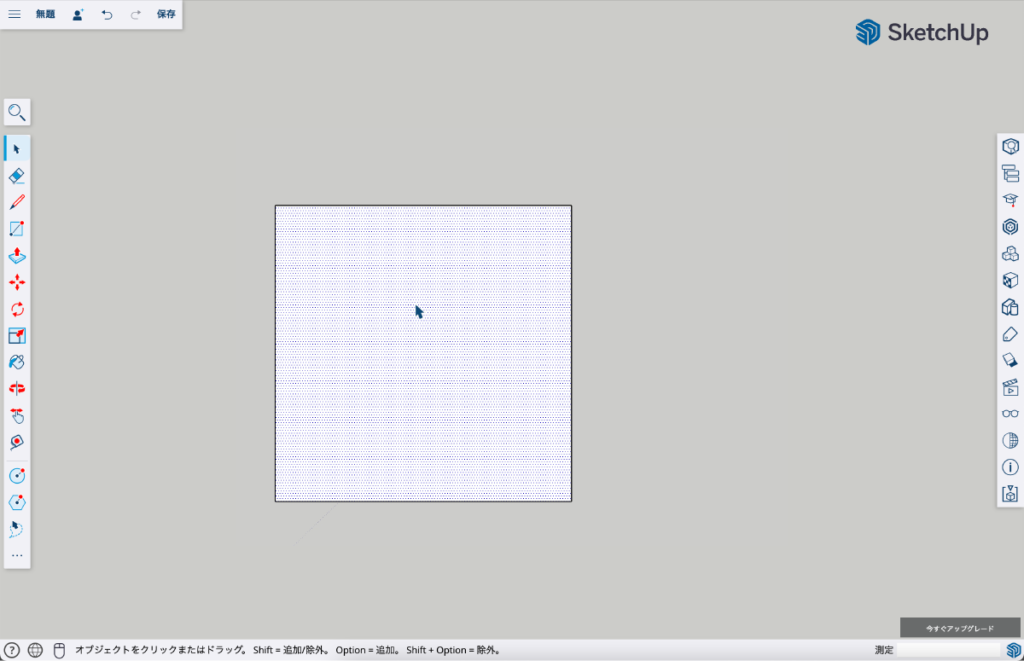
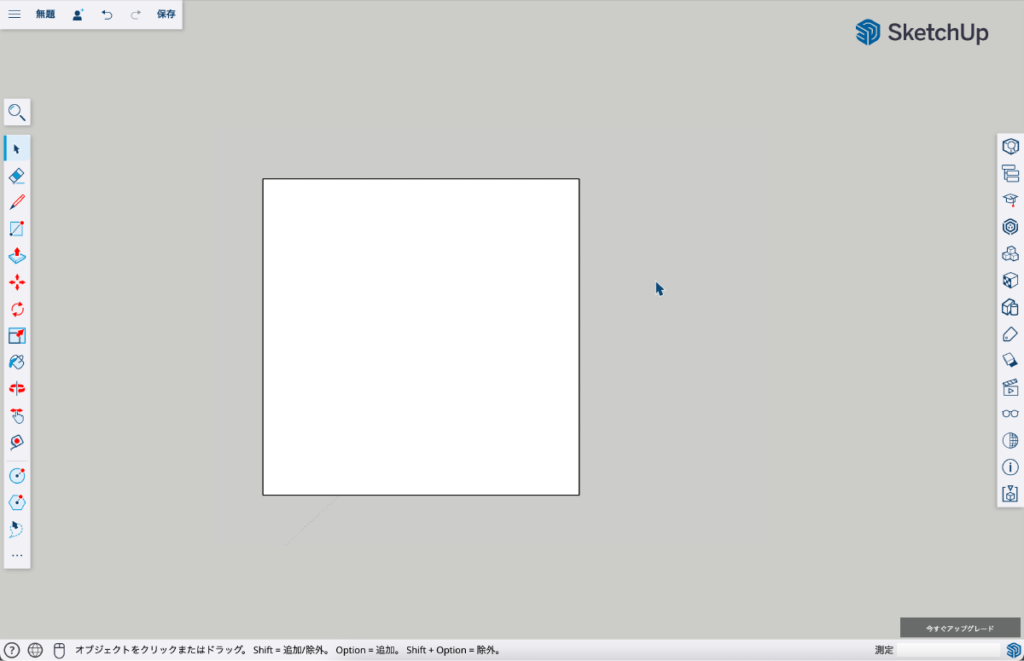
▼四角を描画します。

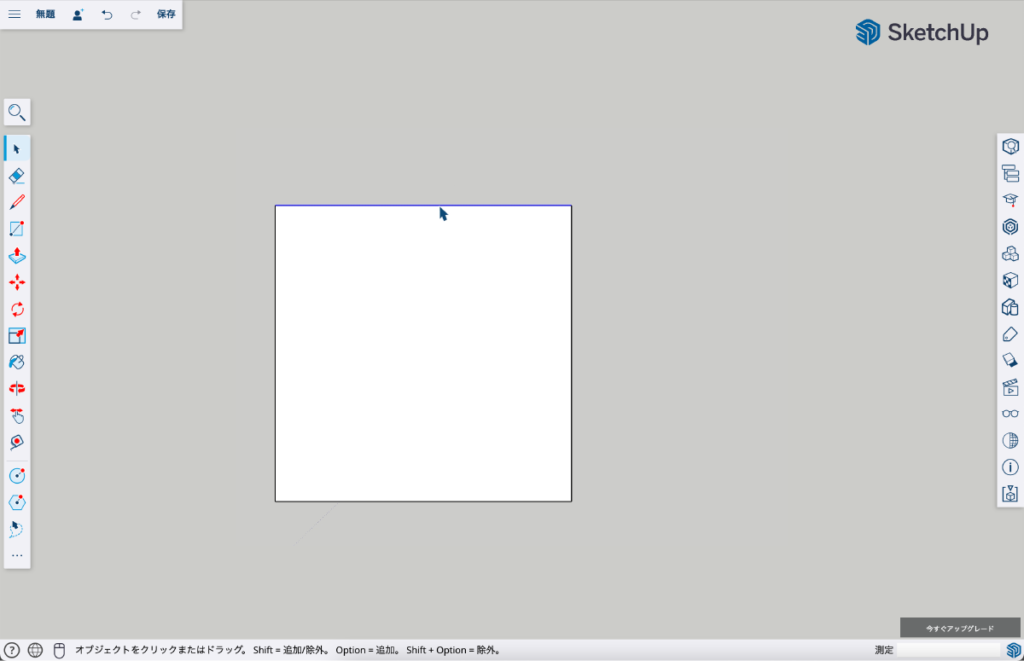
▼線(エッジ)を選択して「 delete 」すると。

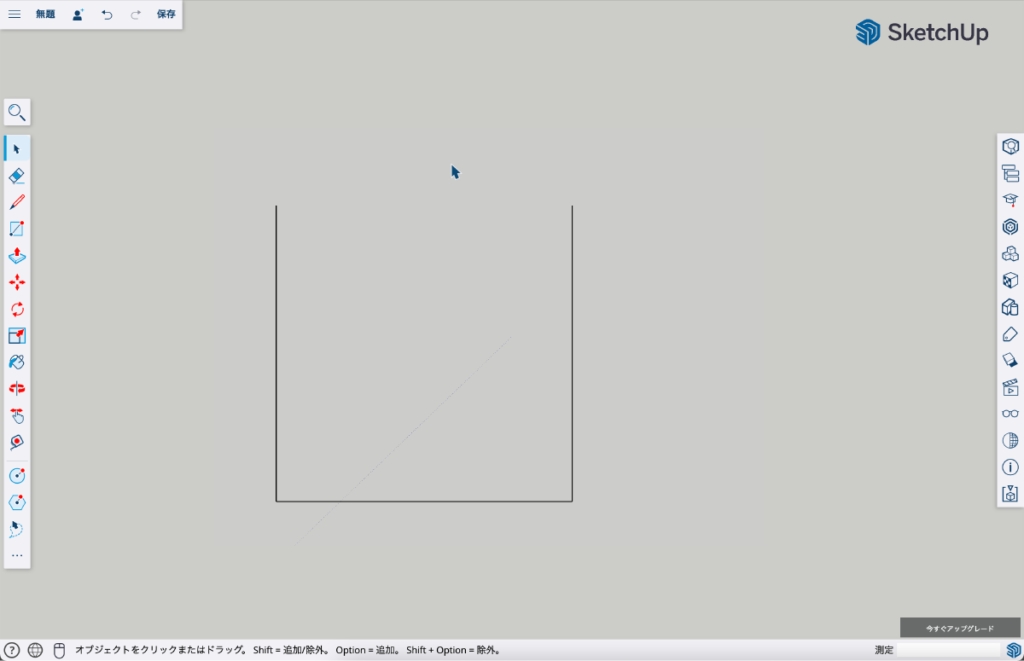
▼面が削除されます。

面を直接削除する方法。
▼四角を描画します。

▼面を選択して「 delete 」すると。

▼面が消えます。

線と面の分割方法
ここでは
スケッチアップフリーでの
「 線 」と「 面 」の分割方法を解説します。

スケッチアップフリーで
線や面を分割するのに専用のツールはありません。
分割には線を使って図形を描く感覚で面を分割します。
線と面を分割してみよう
分割には線ツールを使います。
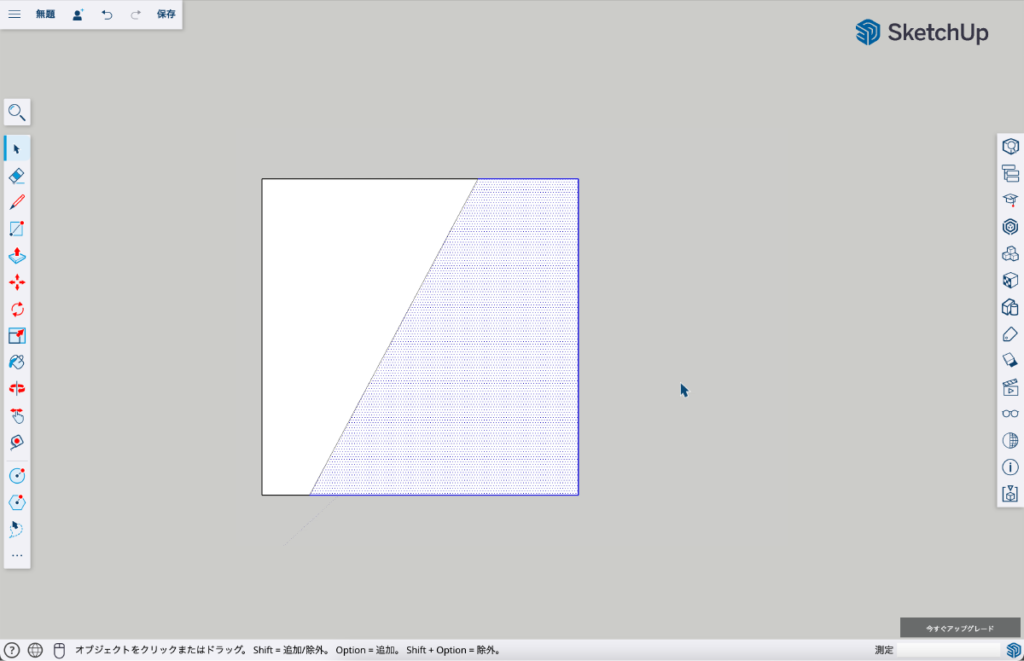
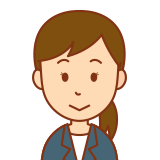
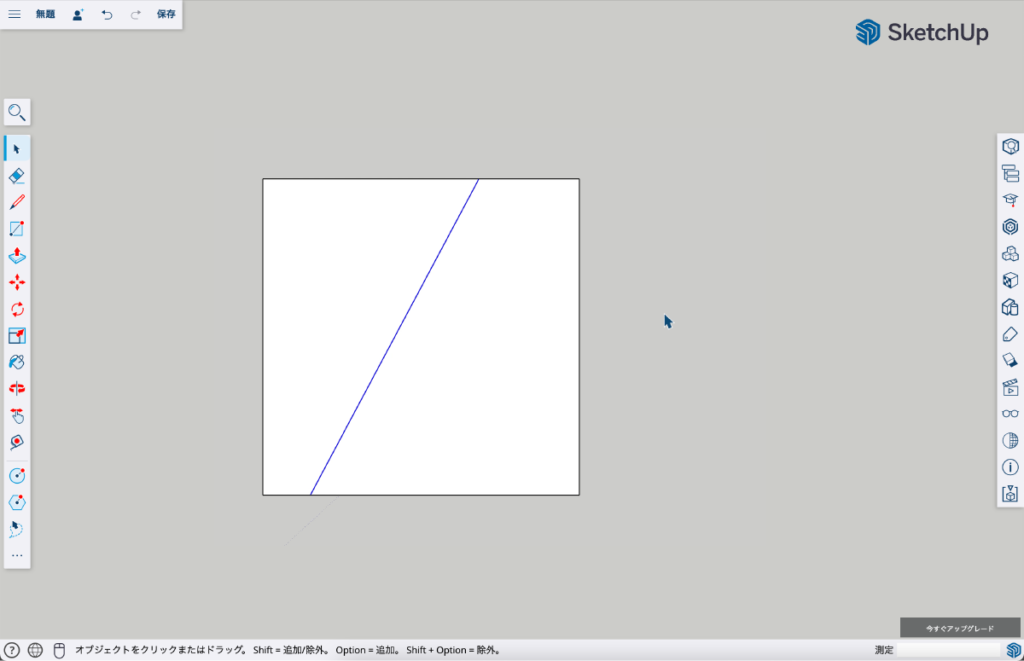
▼四角の辺(エッジ)から対辺に向かって線を描画します。

▼辺(エッジ)と面が分割されます。

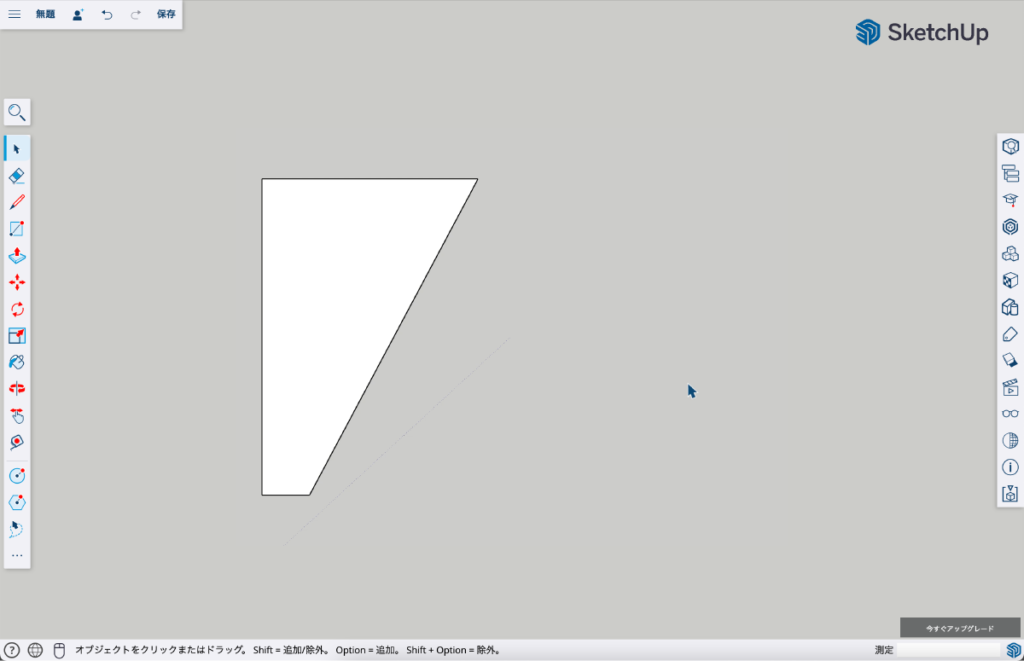
▼選択されたところが削除できます。

線と面の修復方法
ここでは
スケッチアップフリーでの
「 線 」と「 面 」の修復方法を解説します。

スケッチアップフリーで
分割してしまった線や面を結合するツールはありません。
結合には分割した線を削除することによって修復されます。
線と面を修復してみよう
▼分割されている四角形です。

▼分割されているところの線を選択して「 delete 」します。

▼すると、辺(エッジ)と面が修復されます。

最後に

お疲れ様でした
スケッチアップフリーでの
描画の基本について解説しました。
個人的な感想ですが
スケッチアップは「 線と面 」でいろいろな形状を描画して行きます。
そして
その「 線や面 」は直感的に描けるのであまり迷わずに操作ができるので
操作にストレスをあまり感じないことが魅力です。
なので
スケッチアップは非常にオススメなソフトになります。
最後まで読んでいただきありがとうございます。
少しでも何かの参考になれば幸いです。



