
ここでは
スケッチアップメイク2017で
レイヤを使っての
シーンとアニメーションの使い方を解説しています。
パソコン・・・・・Mac
OS ・・・・・・・Big Sur
マウス・・・・・・Magic Mouse
シーンとアニメーションで出来る事
レイヤーを順番に表示、非表示することで
「 シーン 」に登録した画を
「 アニメーション 」機能で連続再生します。
更に、
アニメーションを動画として「 書き出す 」事ができます。
画を レイヤに保存する

始めに
アニメーションにする「 画 」を描画しておきます。
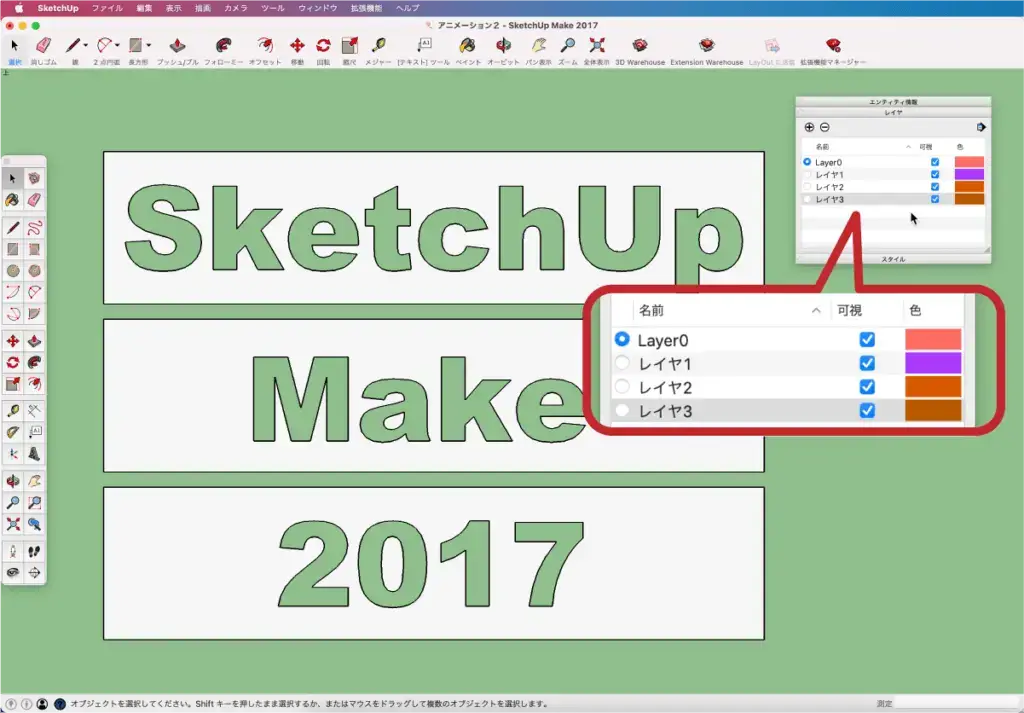
▼アニメーションで表示させる「 画 」をレイヤ1~3に描画しておきます。



レイヤをシーンに保存する
アプリケーションメニューの
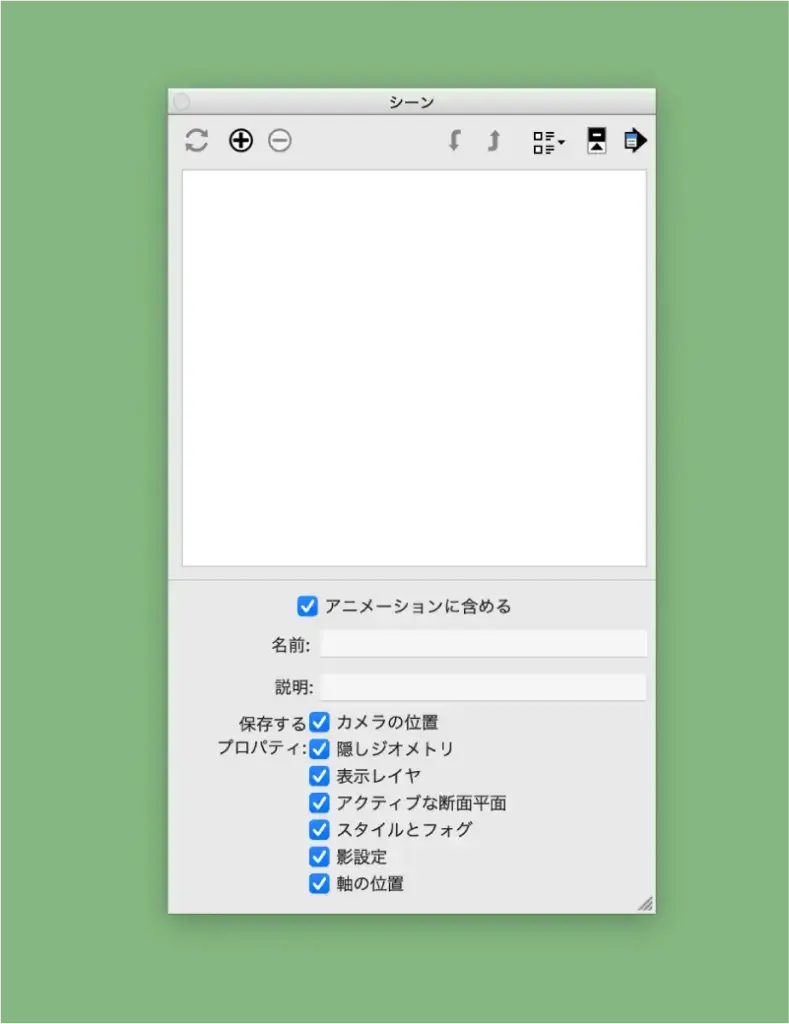
ウィンドウ > シーン で
ダイアログボックスを表示させます。

シーンダイアログボックスの
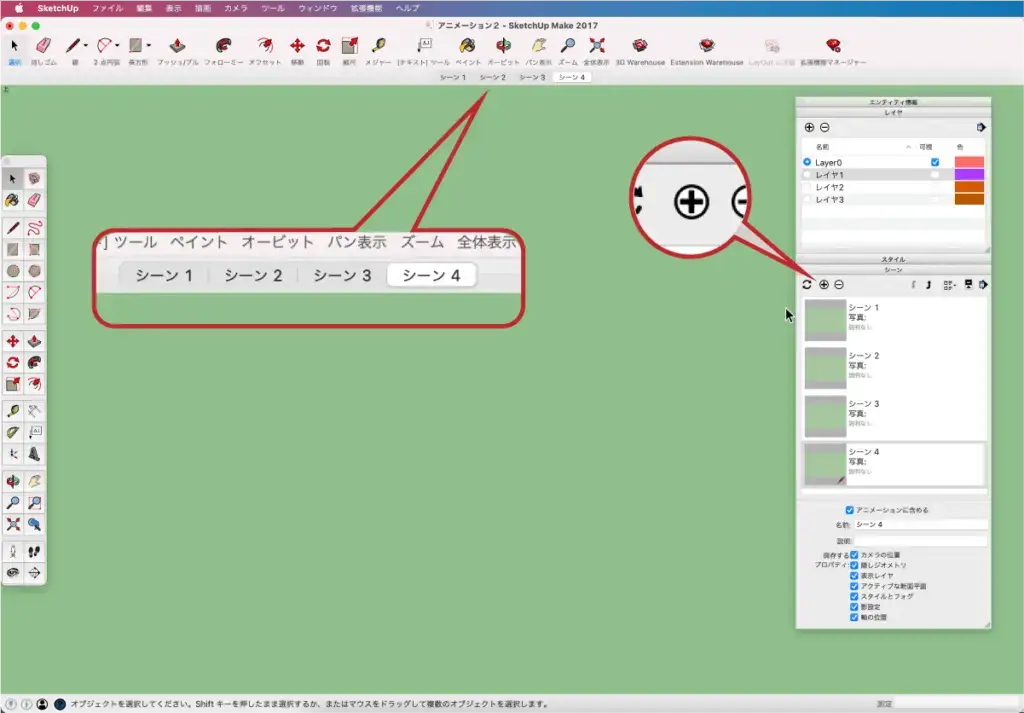
左上にある「 + 」ボタンを押すとコマ出来ます。
同時に、ツールバー下にシーンのコマが表示されます。
「 ー 」ボタンを押すとシーンが削除できます。

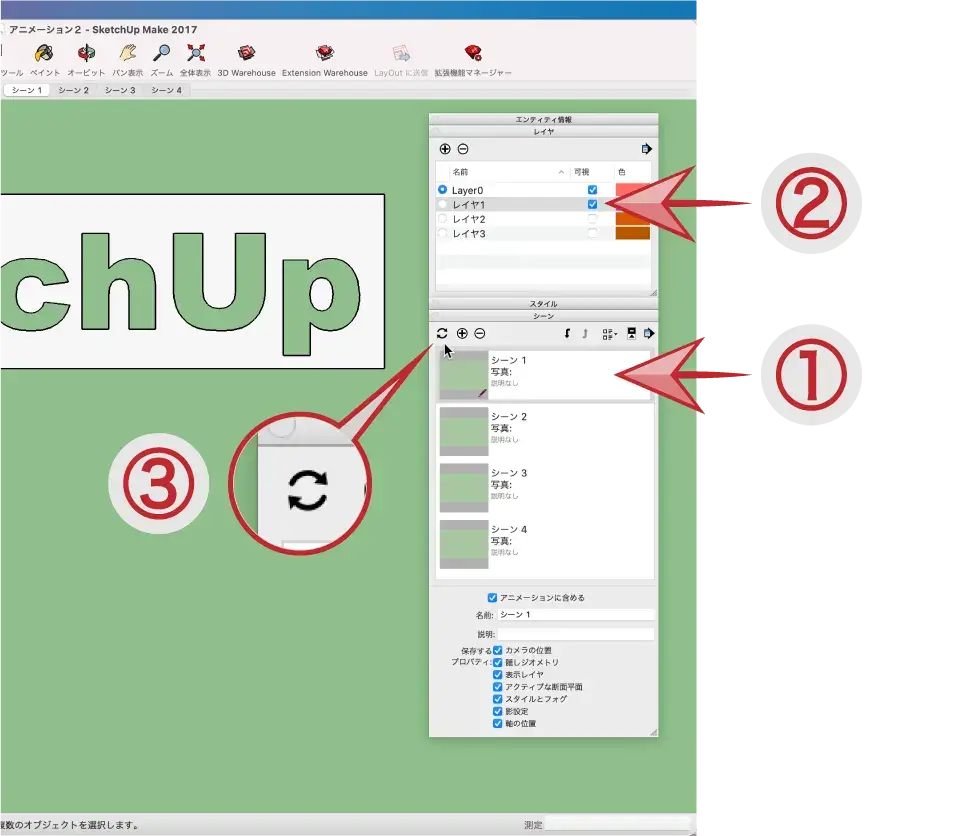
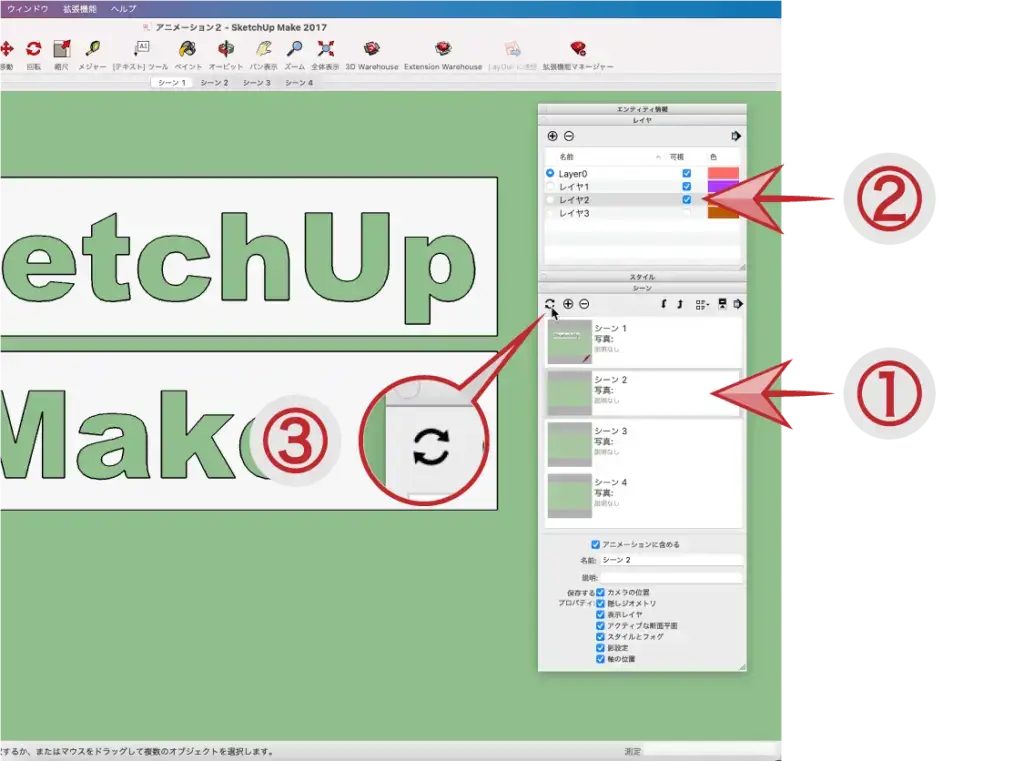
①シーンダイアログボックスの「 シーン1 」を選択して
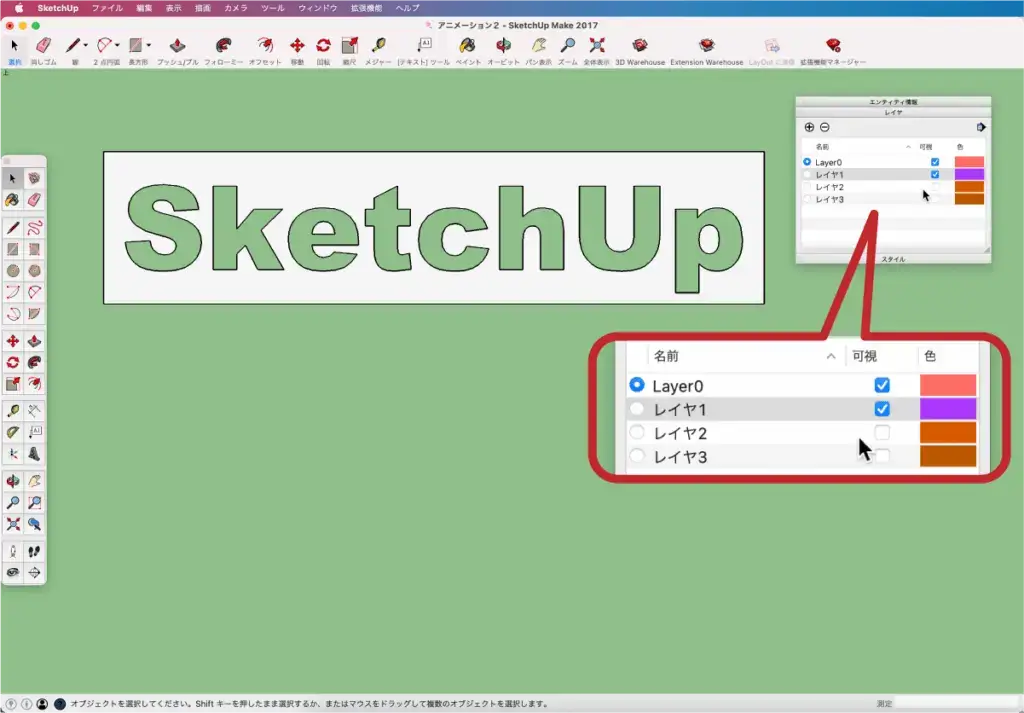
②レイヤ1を表示させて
③シーンダイアログボックスの左上にある「 更新 」マークをクリックします。

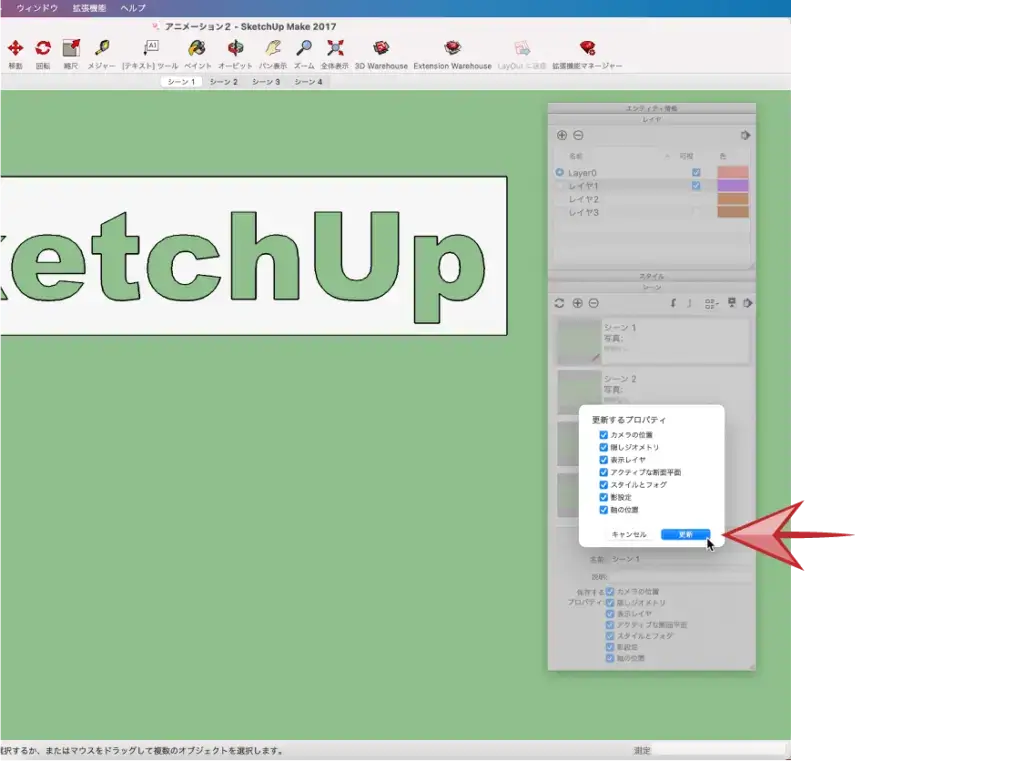
「 更新するプロパティ 」パネルが出るので
「 更新 」をクリックするとシーン1が更新されます。

同様に、シーン2を更新します。
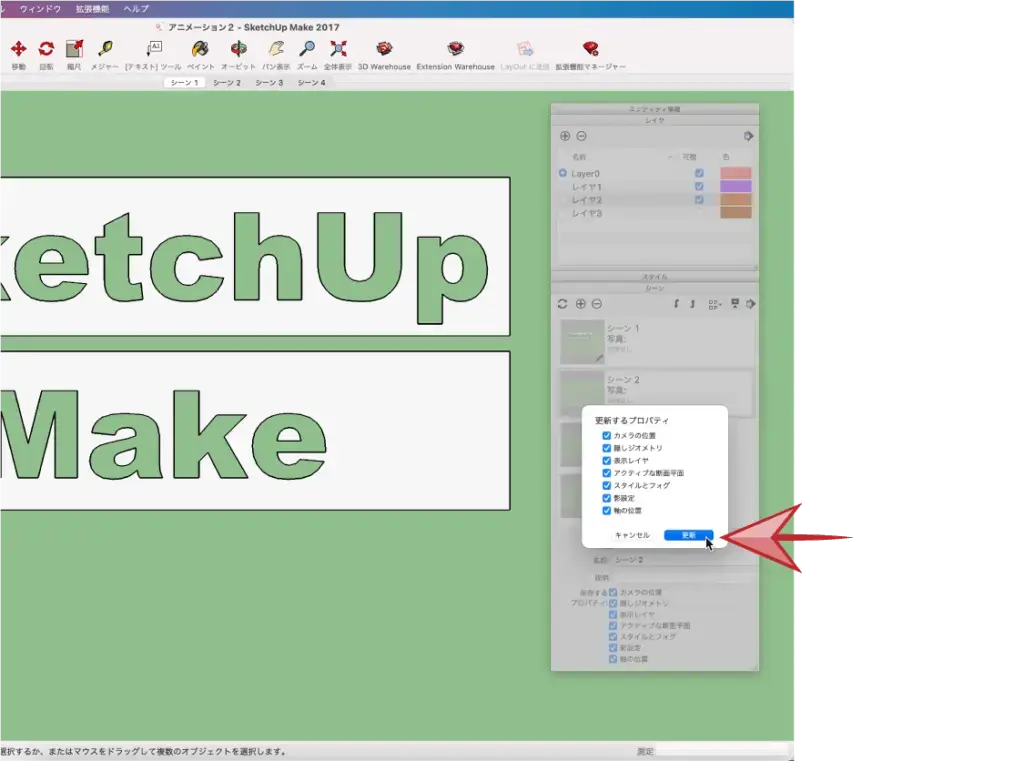
①ダイアログボックスの「 シーン2 」を選択して
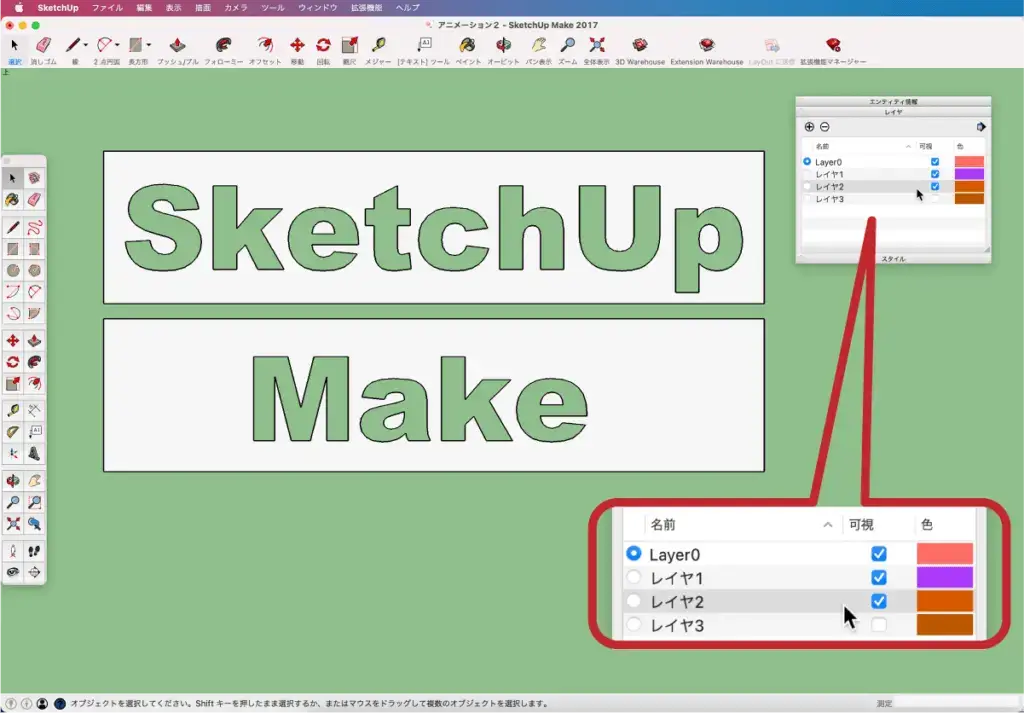
②「 レイヤ1、2 」を表示させておき
③「 更新 」マークをクリックします。

「 更新するプロパティ 」パネルが出るので
「 更新 」をクリックするとシーン2が更新されます。

同様な手順で「 シーン3 」も更新します。
最後に
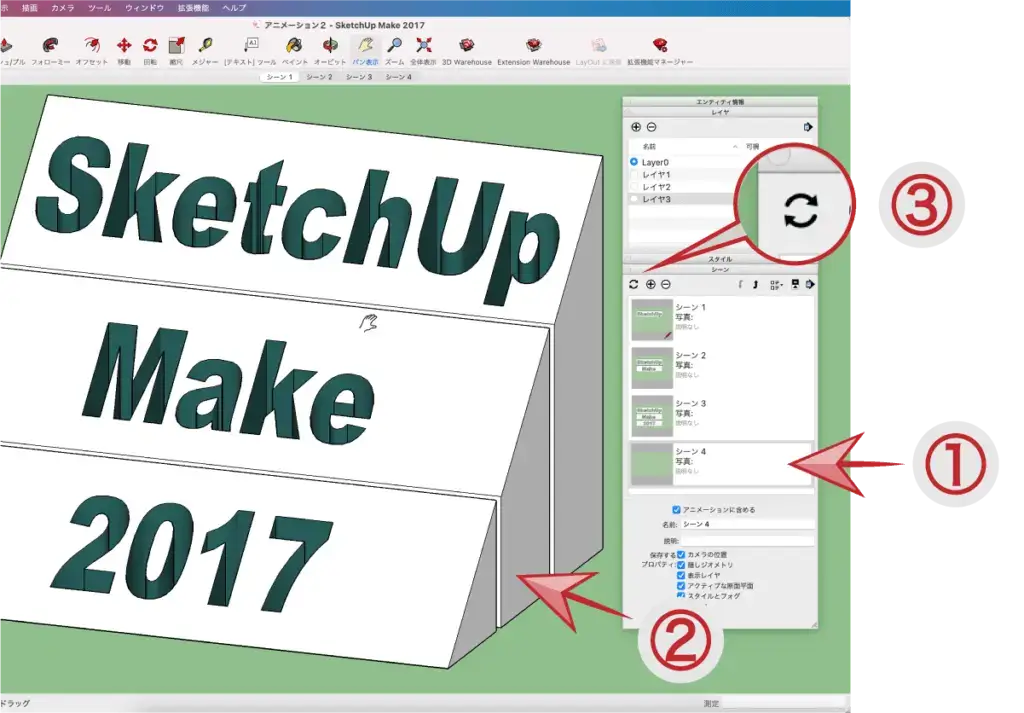
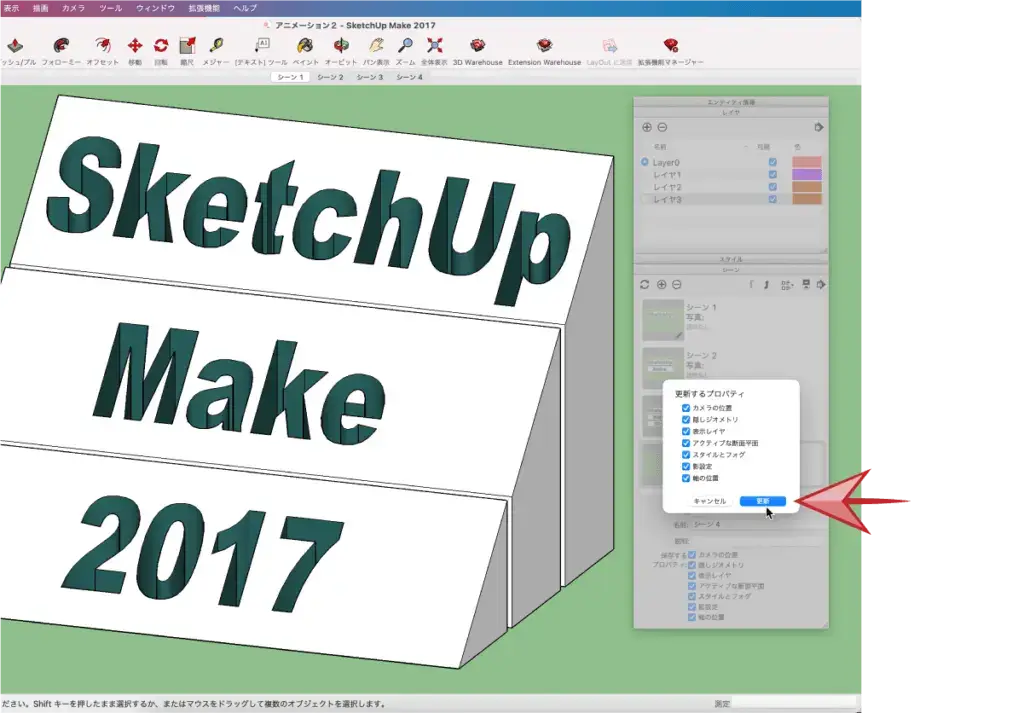
①ダイアログボックスの「 シーン4 」を選択して
②オービット、パン表示、ズーム等で「 ビュー 」を決めて
③「更新」マークをクリックします。

「 更新するプロパティ 」パネルが出るので
「更新」をクリックするとシーン4が更新されます。

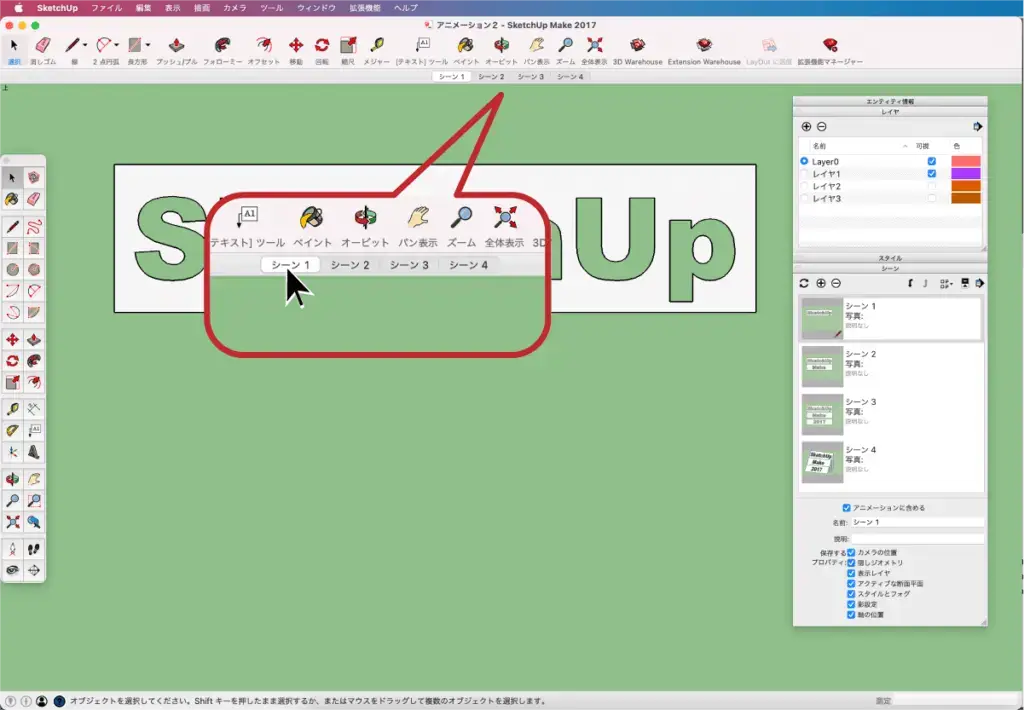
ツールバー下に表示されているシーンのコマをクリックすると
保存した「 シーン 」が確認できます。
アニメーションで連続再生する
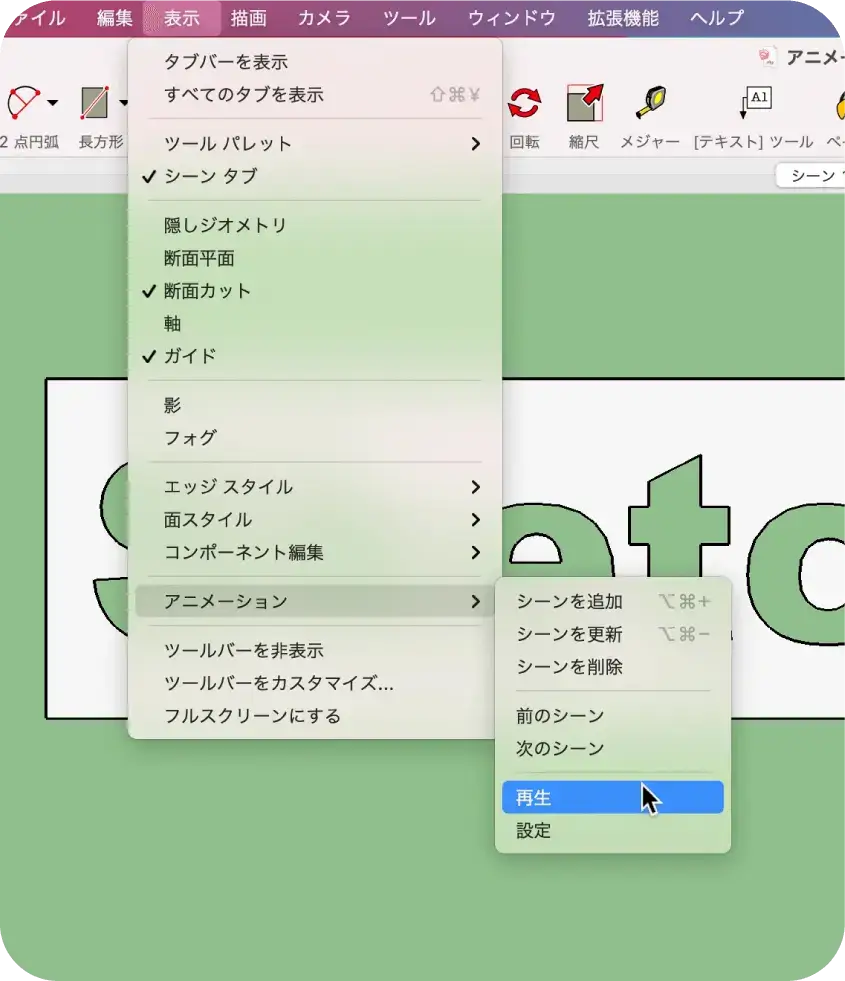
アプリケーションメニューの
表示 > アニメーション > 再生で
「 シーン 」の連続再生が始まります。

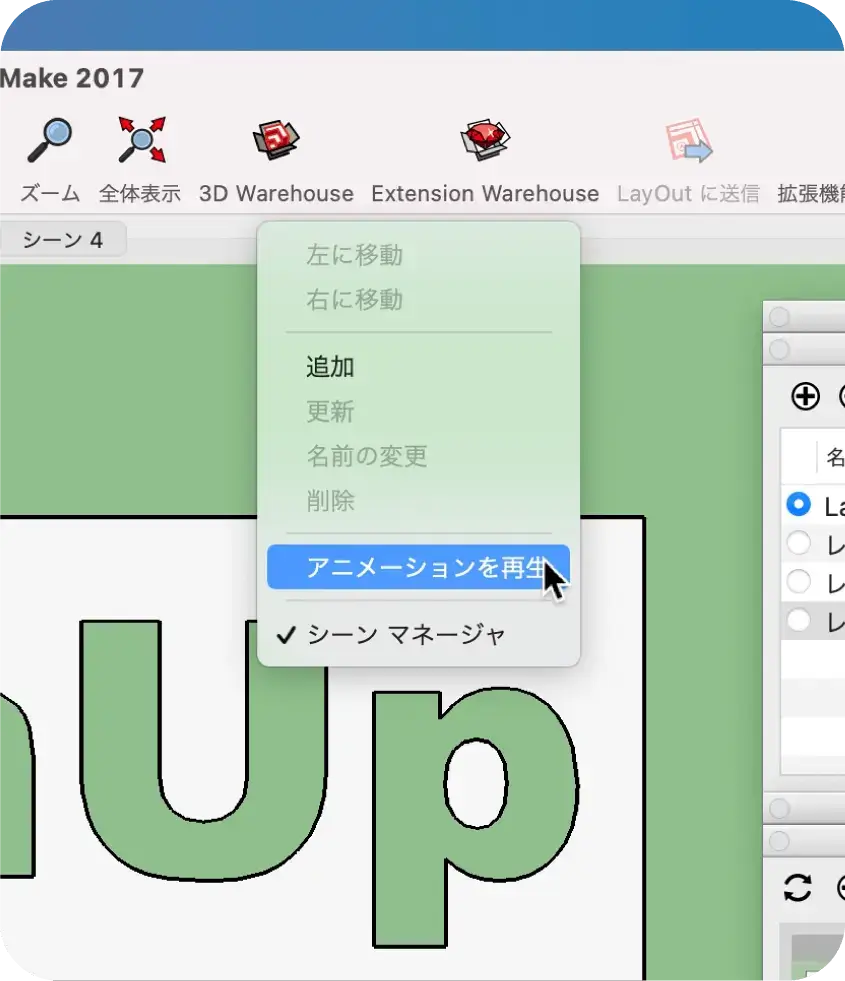
ツールバー下のシーンが表示されているバー上で
「 control 」 + 「 クリック 」でサブメニューを表示させると
「 アニメーションを再生 」があります。

再生を止めたい時は
ツールバー下の「 シーンのコマ 」をクリックします。

アニメーションの設定

アニメーションが動く速度を「 時間 」で設定します
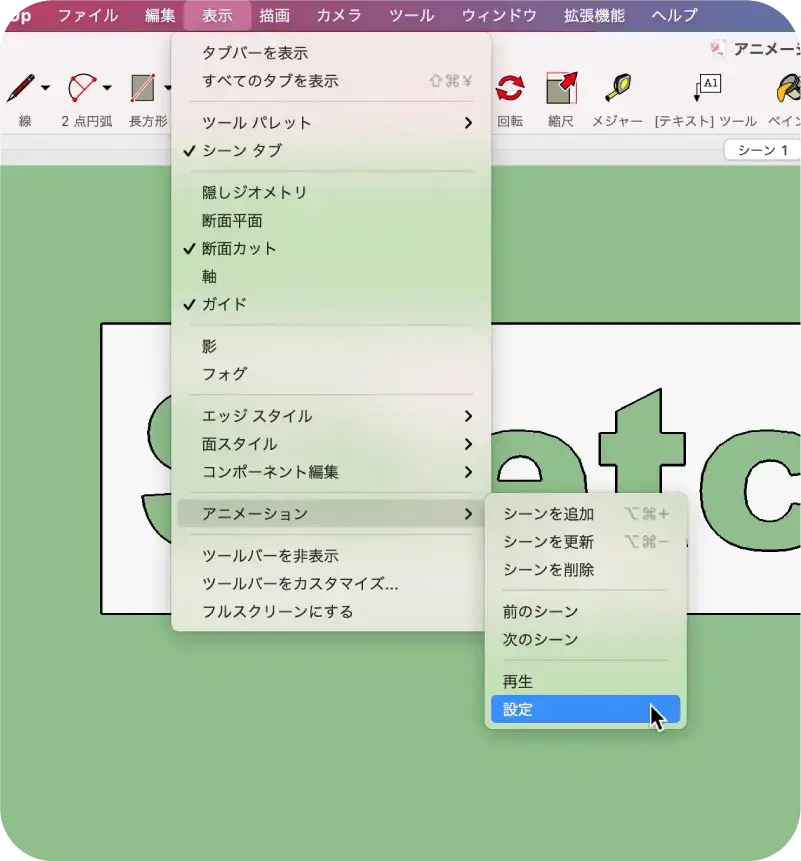
▼アプリケーションメニューの
表示 > アニメーション > 設定で
「 情報パネル 」を表示させます。

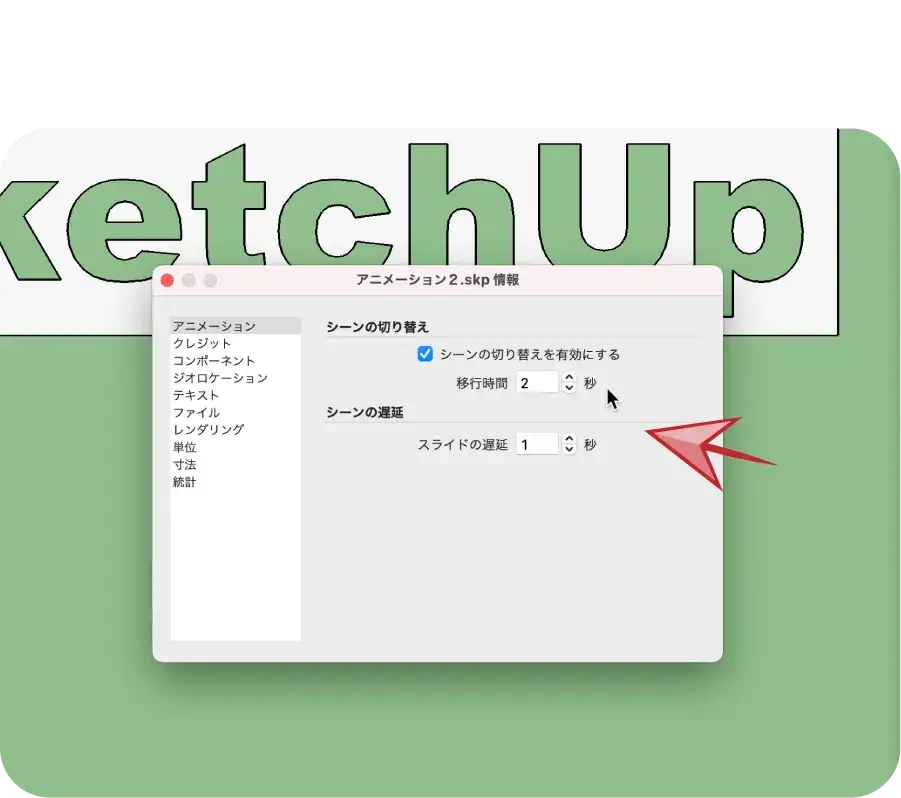
▼情報パネルのアニメーション設定が表示されます。
・シーンの切り替え( シーンが切り替わる時間 )
・シーンの遅延( シーンを止めている時間 )

例えとして
・シーンの切り替え 0秒 (シーンの切り替えを有効にする 」のチェックを外す)
・シーンの遅延 1秒
コマ送りの様に再生されます。
・シーンの切り替え 2秒
・シーンの遅延 1秒
シーンが切り替わる時間が2秒あるので「オービット」で操作したような動きになります。
お好みに応じて時間の調整をして行きます。
動画の書き出し

アニメーションを動画として書き出す事ができます
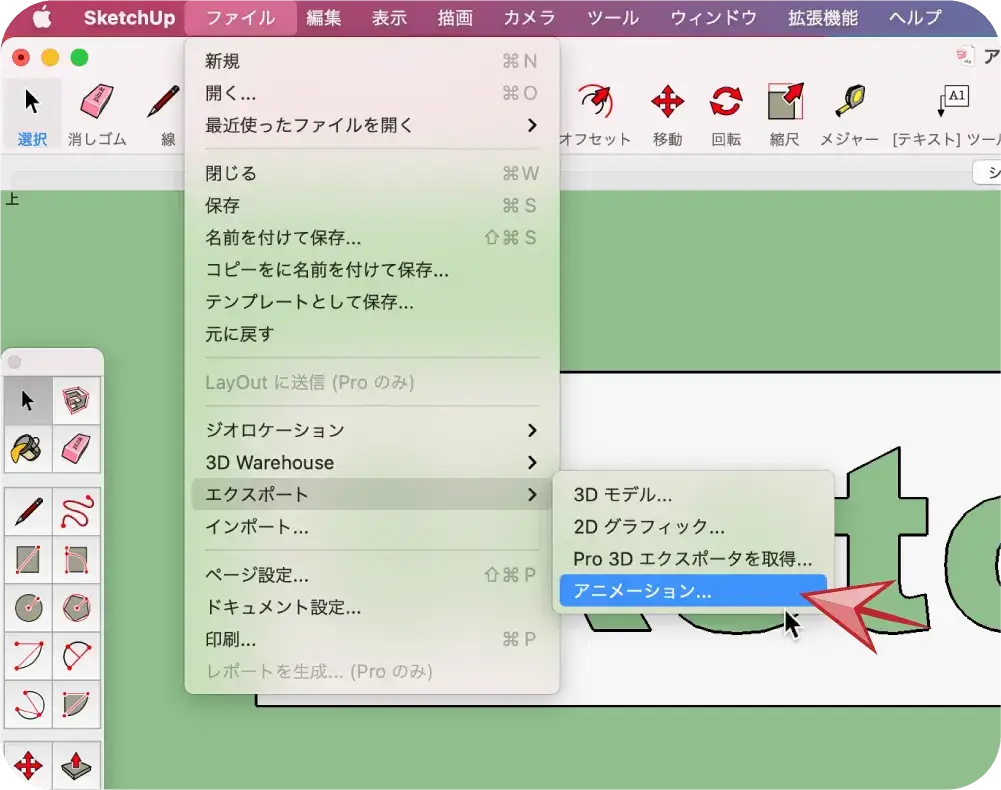
▼アプリケーションメニューの
ファイル > エクスポート > アニメーションで
パネルを表示させます。

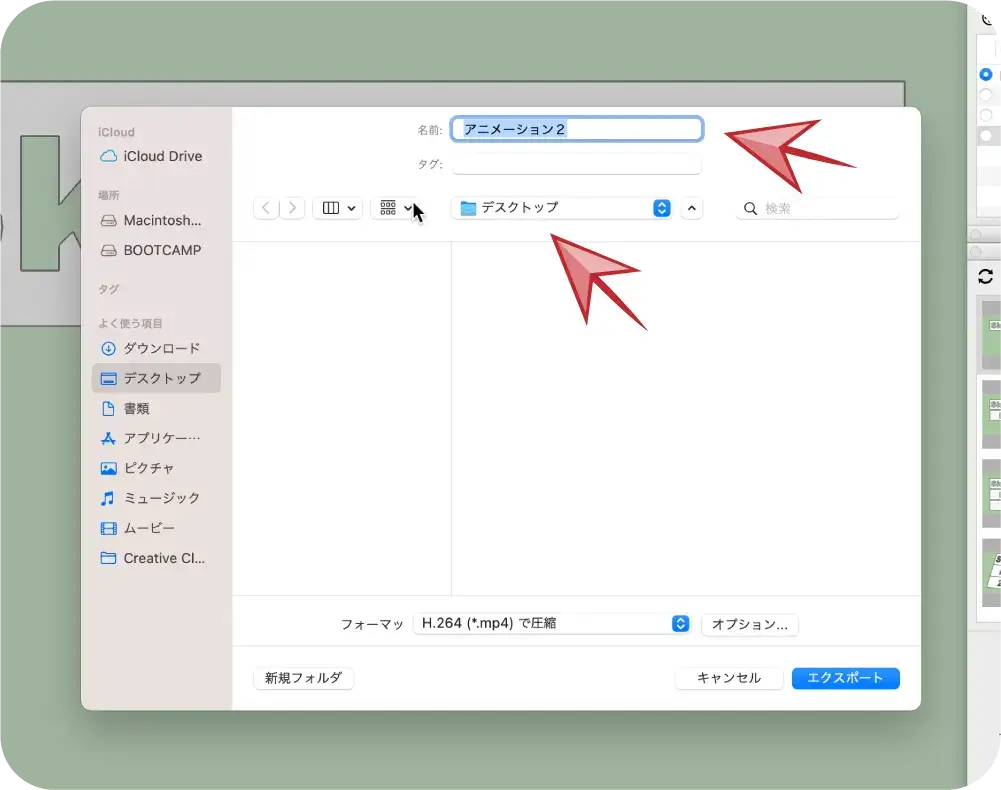
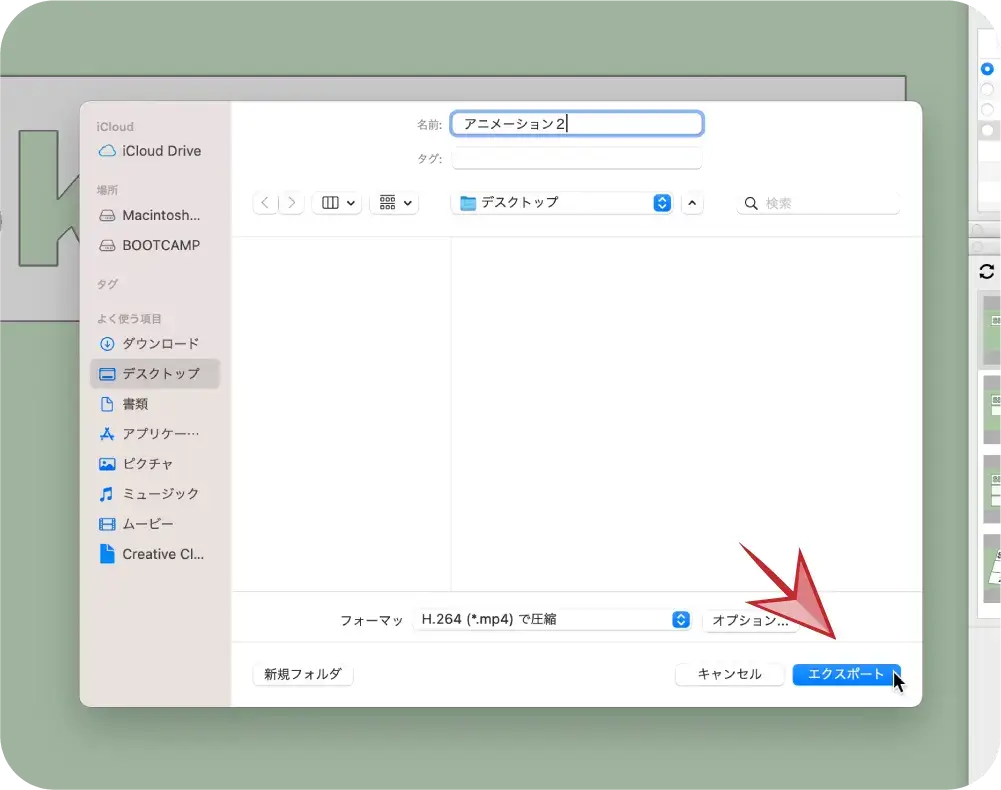
▼「 名前 」「 保存先 」を設定します。

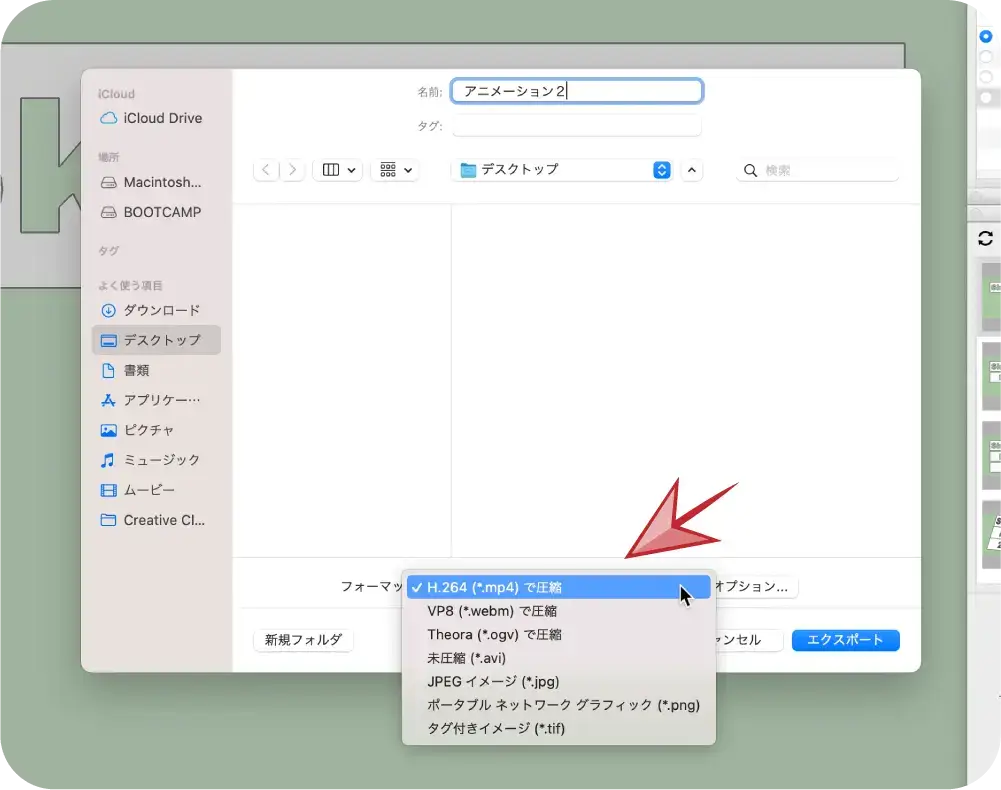
▼パネル下にあるフォーマットのプルダウンメニューから
動画の「 フォーマット 」を変更できます。
・H.264(.mp4)
・VP8(.webm)
・Theora(.ogv)
・未圧縮(.avi)
の中から選べます。

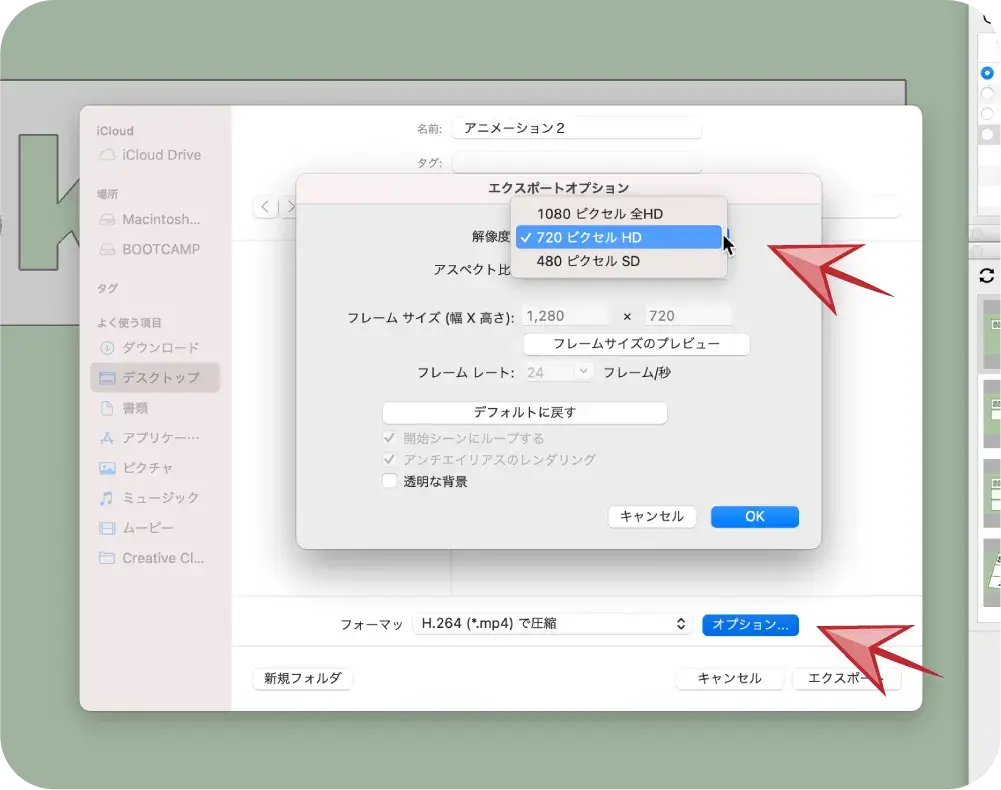
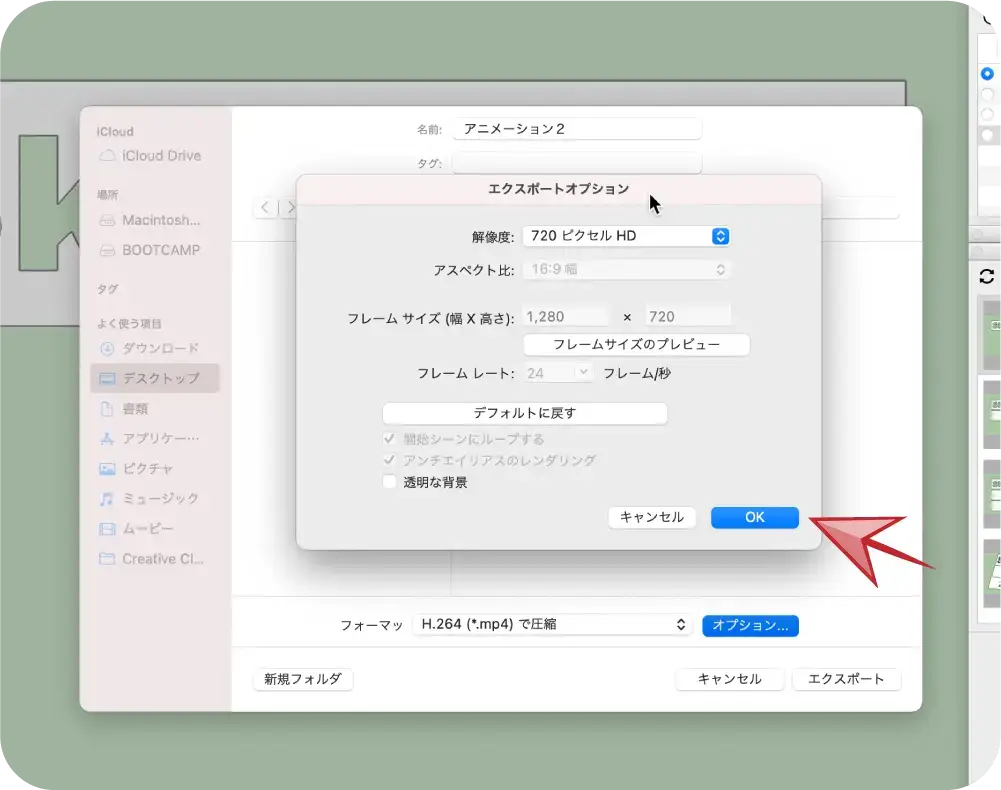
▼必要に応じてオプションで「 解像度の設定 」が変更できます。

▼設定が完了したらOKをクリック。

▼書き出しの設定が全て完了したら
「 エクスポート 」をクリックすると

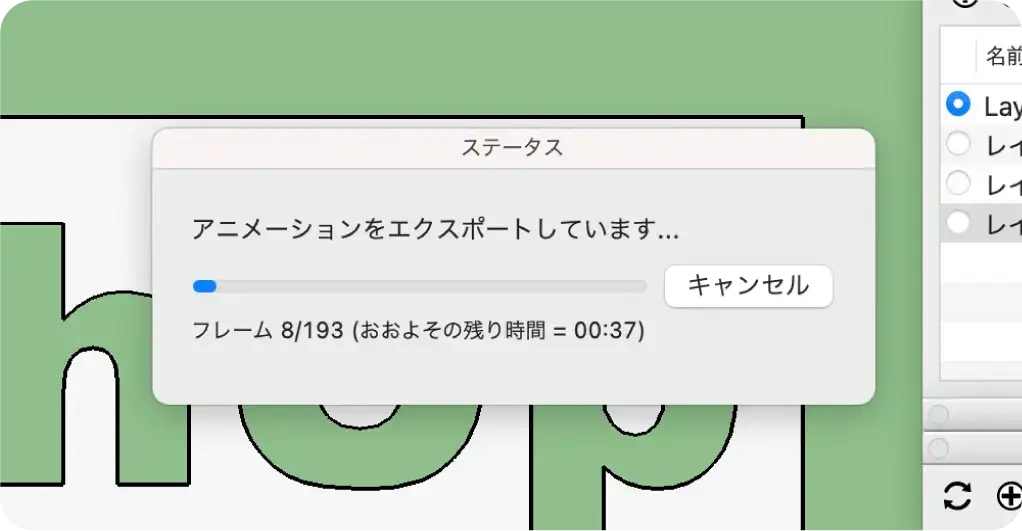
▼エクスポートが始まります。


これで解説は終わりです
最後に
お疲れ様でした。
レイヤとカメラビューを組み合わせた
アニメーションは
建築分野での利用が多いのではないでしょうか。。
無償版のスケッチアップは
個人が趣味の範囲で利用でき商用利用は禁止されていますので
注意しましょう。
最後まで読んで頂きありがとうございます。
少しでも何かの参考になれば幸いです。




