ここでは
スケッチアップメイク2017で
円の形状をなめらかにする方法を
解説しています。
制作環境
パソコン・・・・・Mac
OS ・・・・・・・Big Sur
マウス・・・・・・Magic Mouse
スケッチアップで円をなめらかにする方法
エンティティ情報ダイアログボックスの表示
↓初めに円形状の情報を見るために
「エンティティ情報」
ダイアログボックスを表示させます。
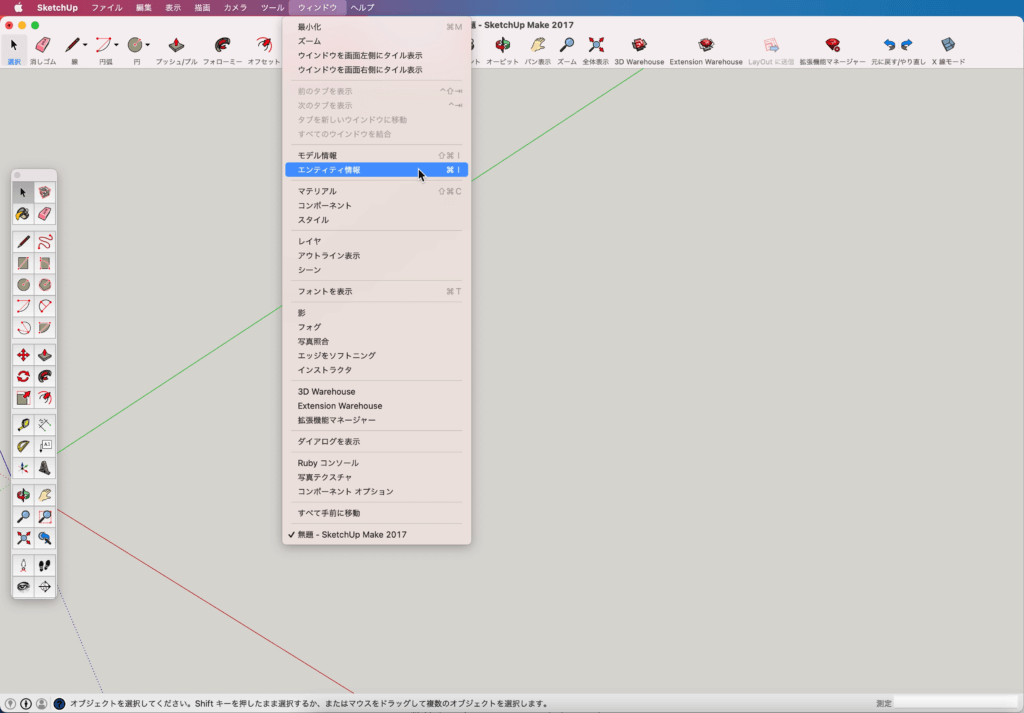
アプリケーションメニューのウィンドウの中から「エンティティ情報」をクリックすると表示されます。

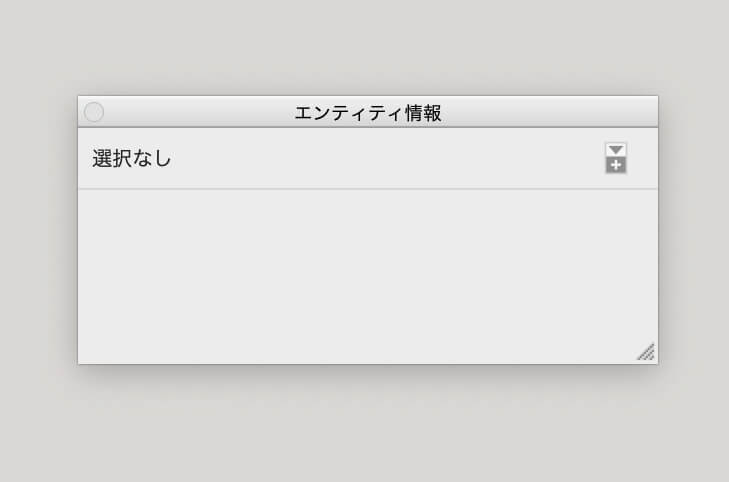
↓ダイアログボックスに形状情報が表示されるので
常に表示させておきましょう。

円弧を描画する
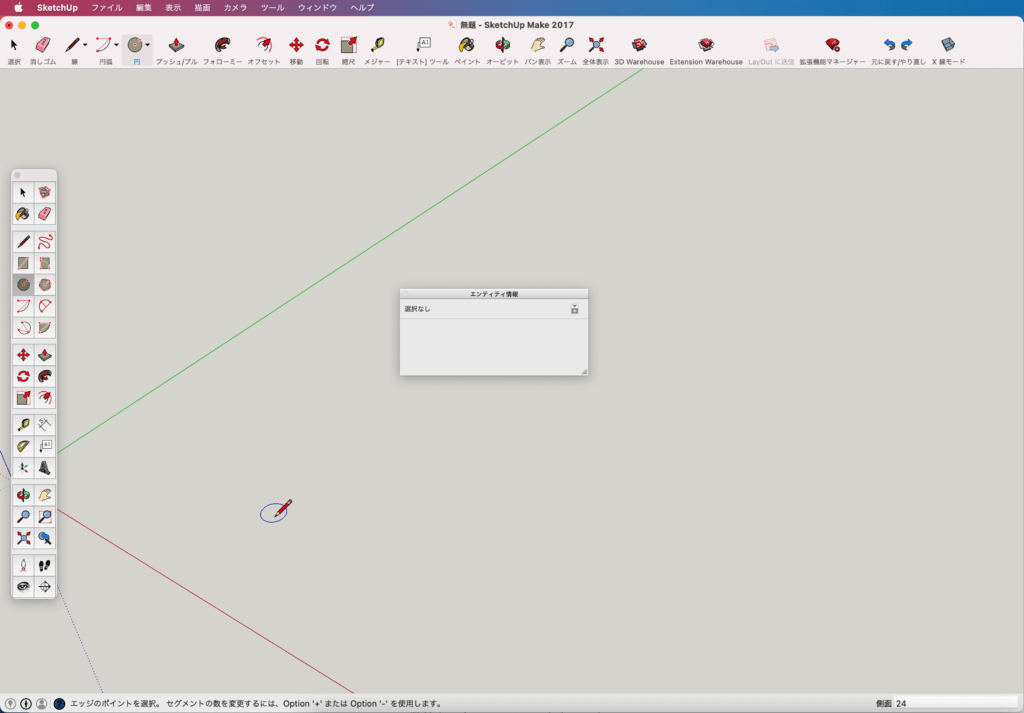
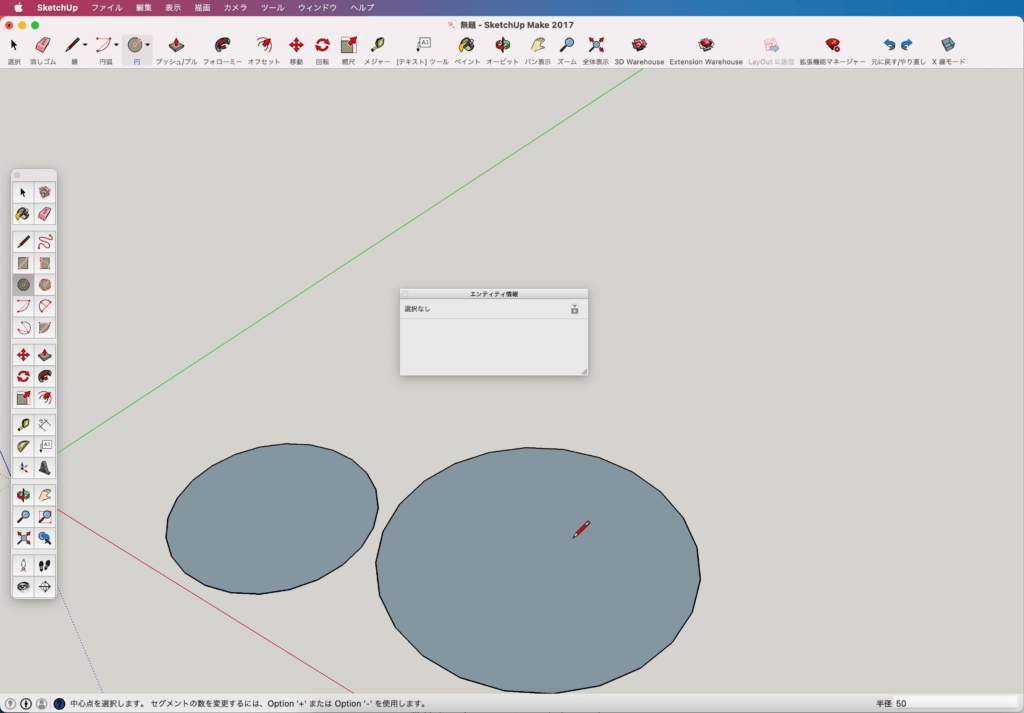
↓ツールバーの「円」アイコンを選択します。
作業領域の適当な所で
一回クリックすると円の中心が決まります。

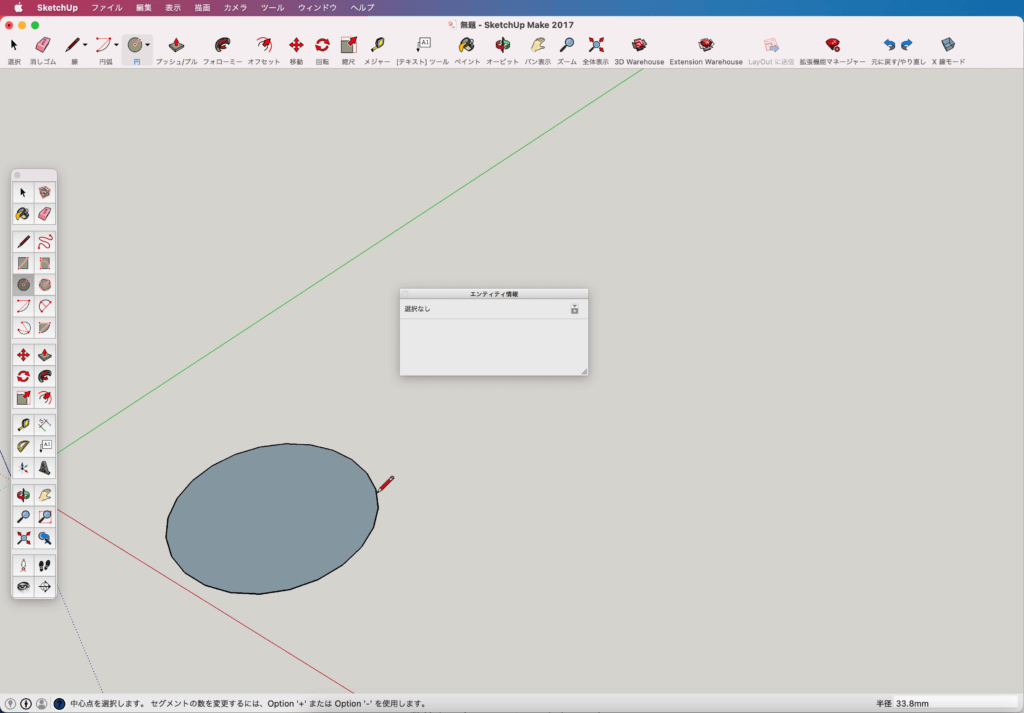
↓中心位置を決めてから円の大きさの決め方は3パターンあります。
パターン1、カーソルを移動させて任意の所でクリックして確定。

↓ パターン2、クリックする前に数値入力して「return」で確定。

パターン3は
パターン1の操作後でも次の操作前なら数値入力で円の大きさを変更できます。
いづれかの方法で描画できます。
セグメント数を変更して滑らかにする
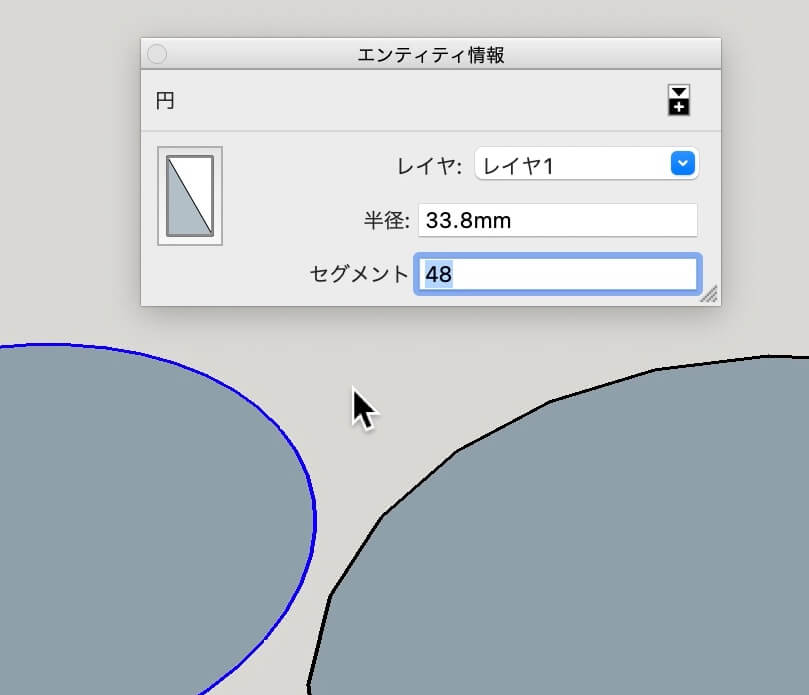
↓「エンティティ情報」の
ダイアログボックス項目に「セグメント」があります。
この数値を増やすと円が滑らかになります。
初期値は「24」です。(図形の大きさに関わらず初期値は24です)
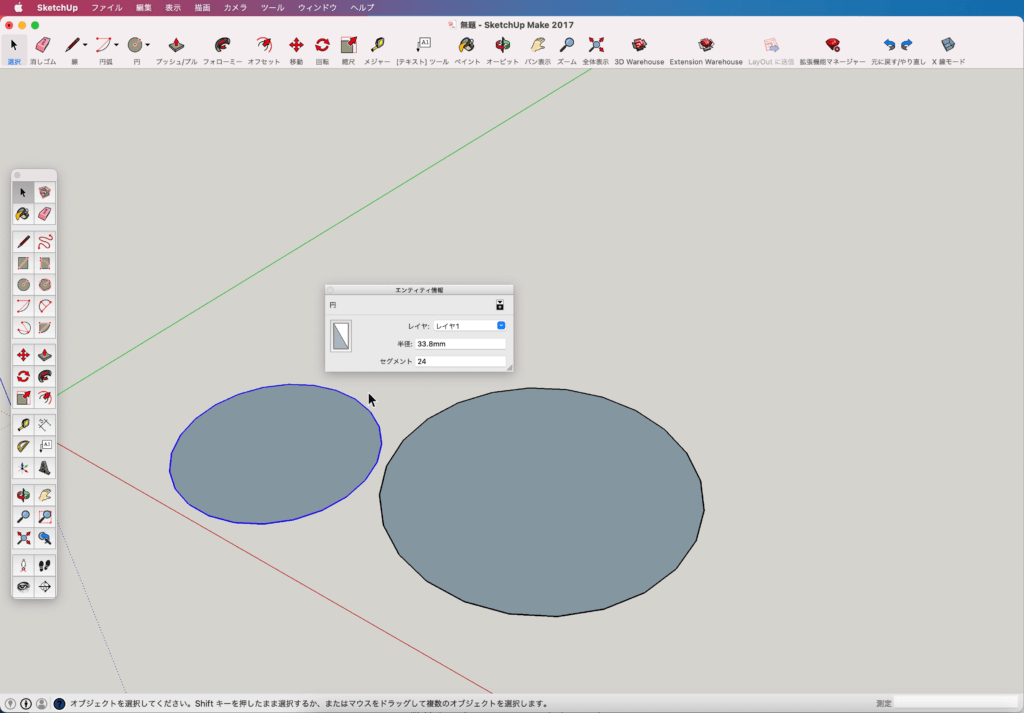
選択ツールで円の線をクリックすると
エンティティ情報ダイアログボックスに
円の線部分の情報が表示されます。

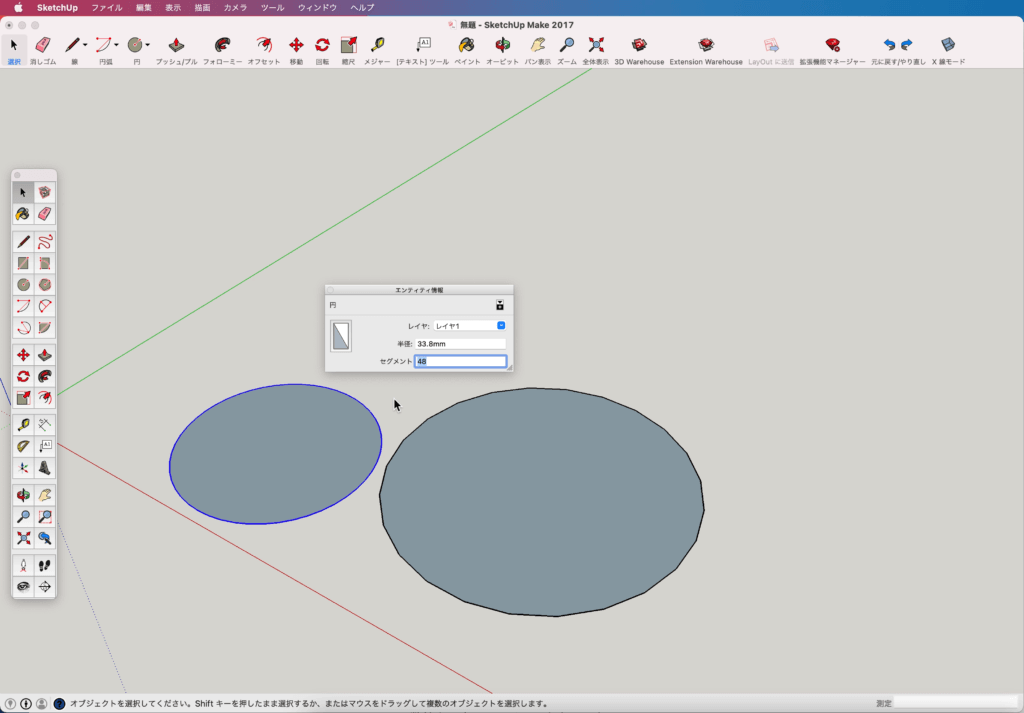
↓セグメントの数値を「48」と入力し「return」で確定。

↓円を見るとカクカク感が無くなり滑らかになります。
描画後の円は見て分かるように実際は多角形なんです。

最後に
いかがでしたか?
セグメント数は必要以上に多くすると
データが重くなりますので注意が必要です。
最後まで読んで頂きありがとうございます。
少しでも何かの参考になれば幸いです。



