ここでは
SketchUp Make 2017の
操作に慣れることを目的に
DIY必需品である外構用のブロックを
描画していきます。
パソコン・・・・・Mac
OS ・・・・・・・Big Sur
マウス・・・・・・Magic Mouse
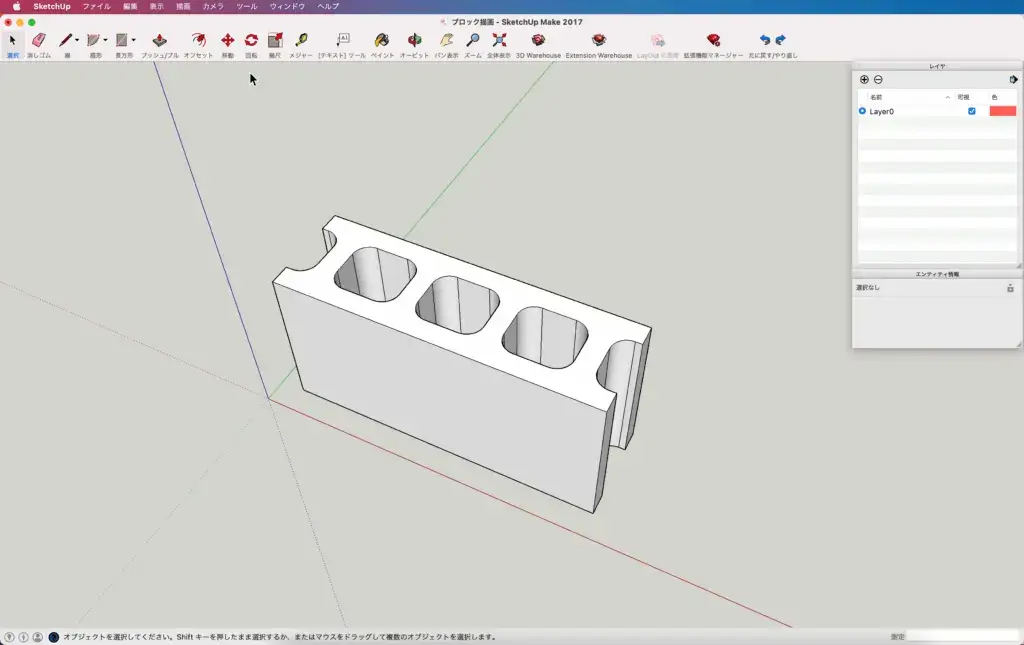
スケッチアップでブロックを描いて見た
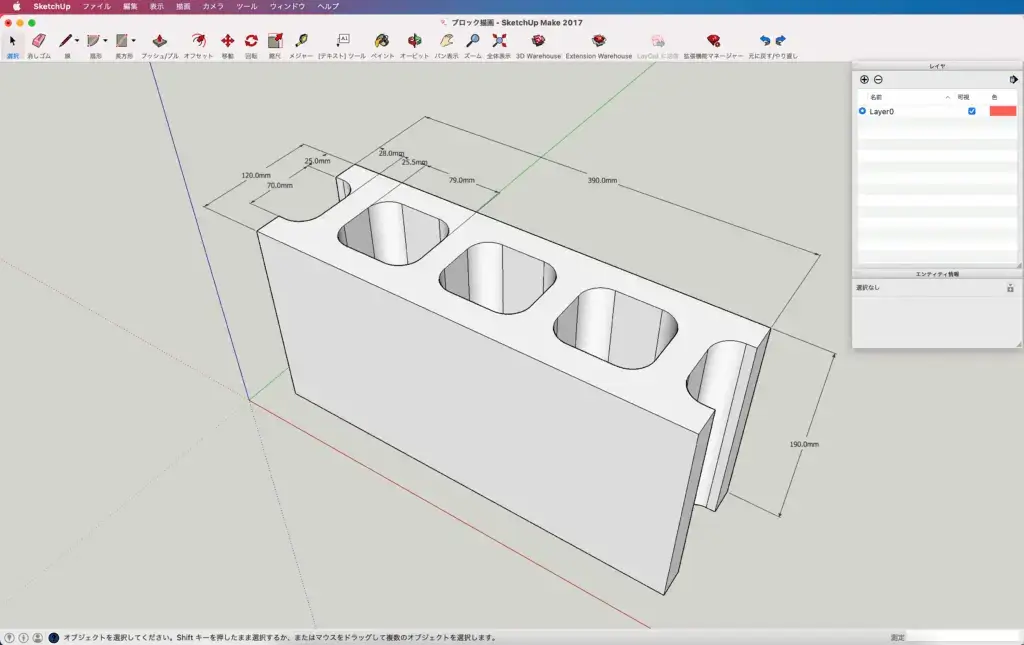
ブロック完成図
こんな感じでブロックを描きます。

ブロックを描く手順
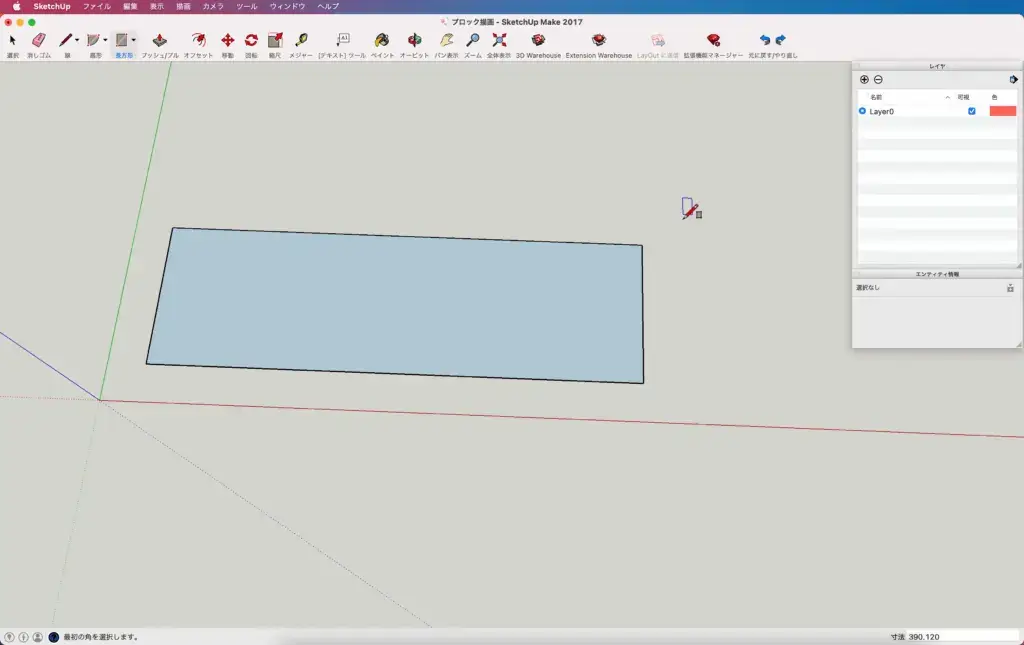
手順1 長方形を描く(平面図から描きます)
ツールバーから
長方形
を選択して
適当な大きさで長方形を描いたら
その状態のまま
数値入力で 「 390 , 120 」 と入力します。
入力したら 「 enter 」キーで図形を確定します。

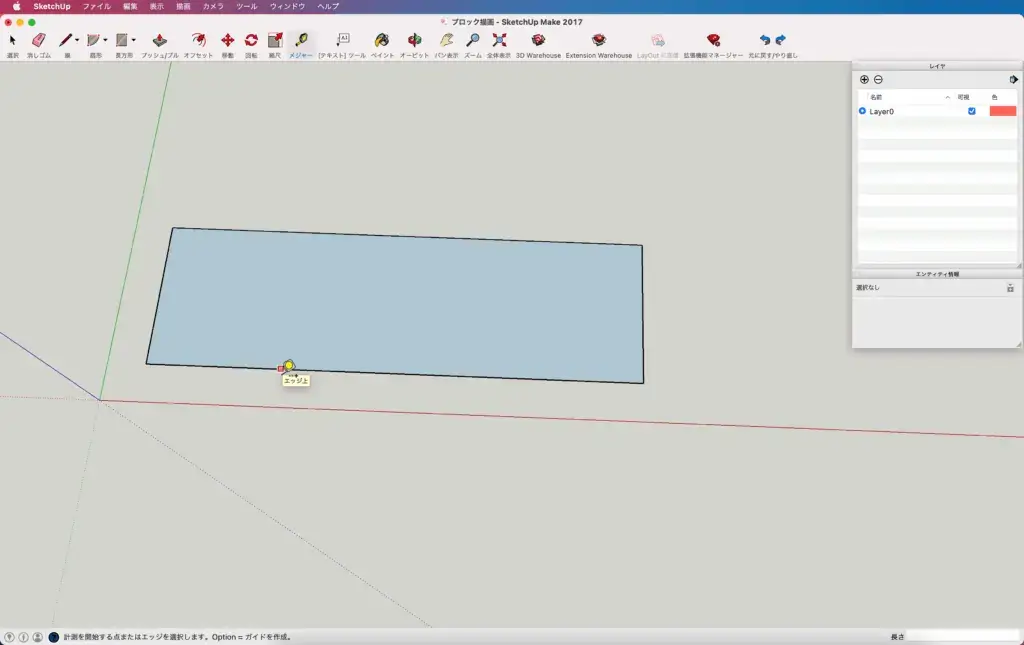
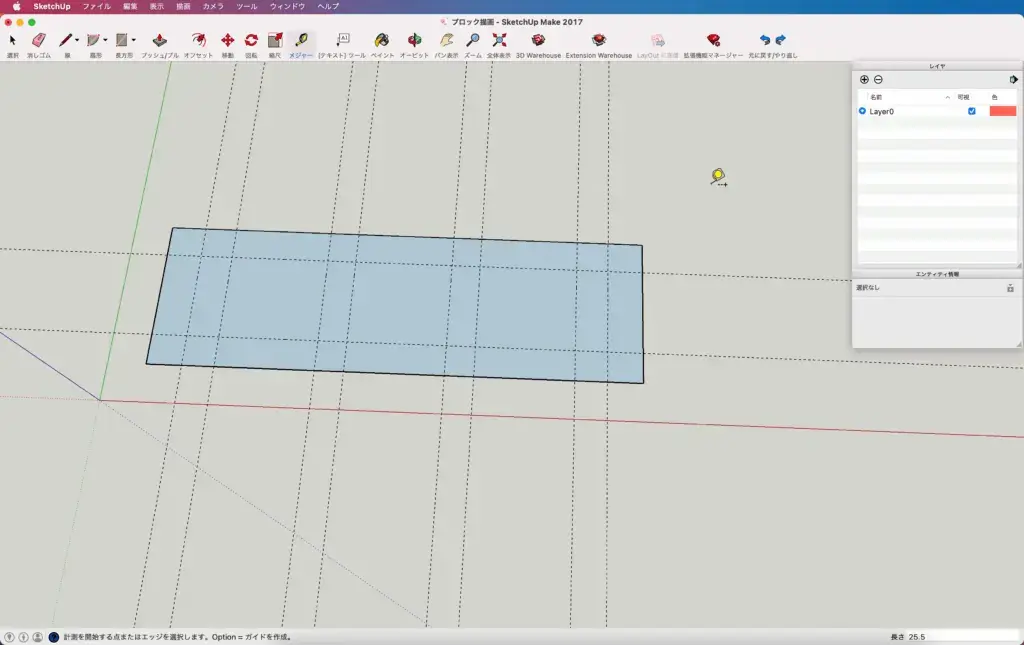
手順2 ガイド線を描く(下書きをする)
ツールバーから
メジャー
を選択します。

メジャーを
ガイド線の基準となる線に合わせて
クリック

ガイド線(点線)が出現します。
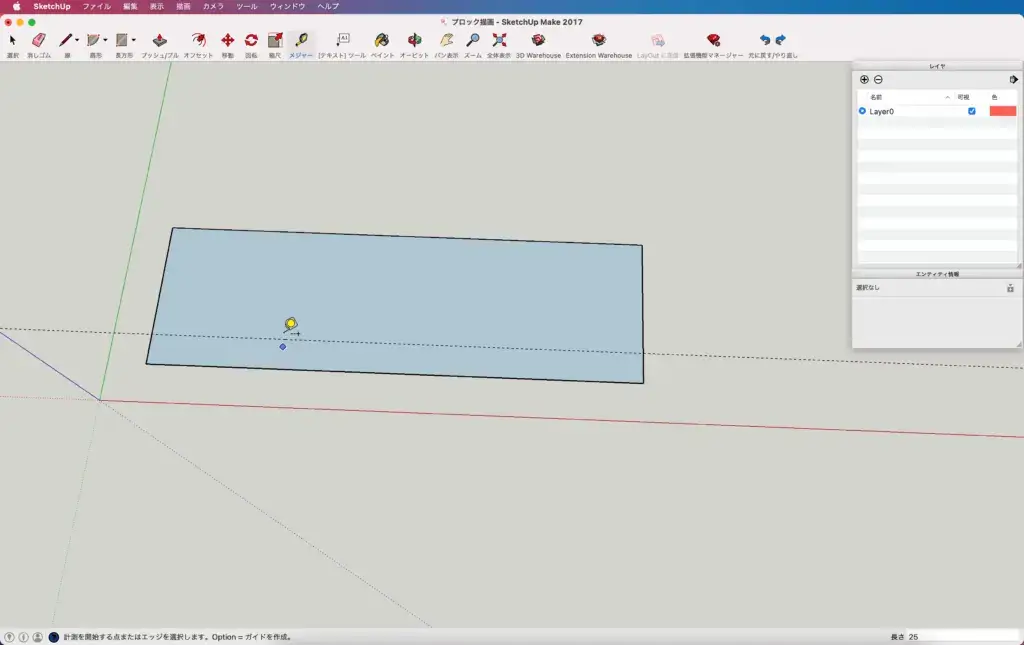
そして
ガイド線を描きたい方向(Y軸方向)に
適当に移動させて
数値入力で「 25 」と入力します。
すぐさま
「 enter 」でガイド線を確定させます。
軸の色と同色の矢印が出ます。
・X軸方向は →(赤矢印)
・Y軸方向は →(緑矢印)
・Z軸方向は →(青矢印)

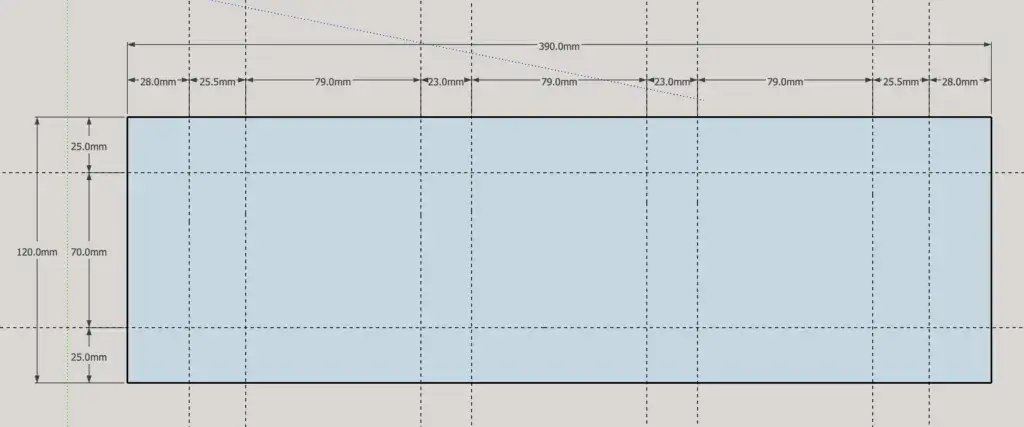
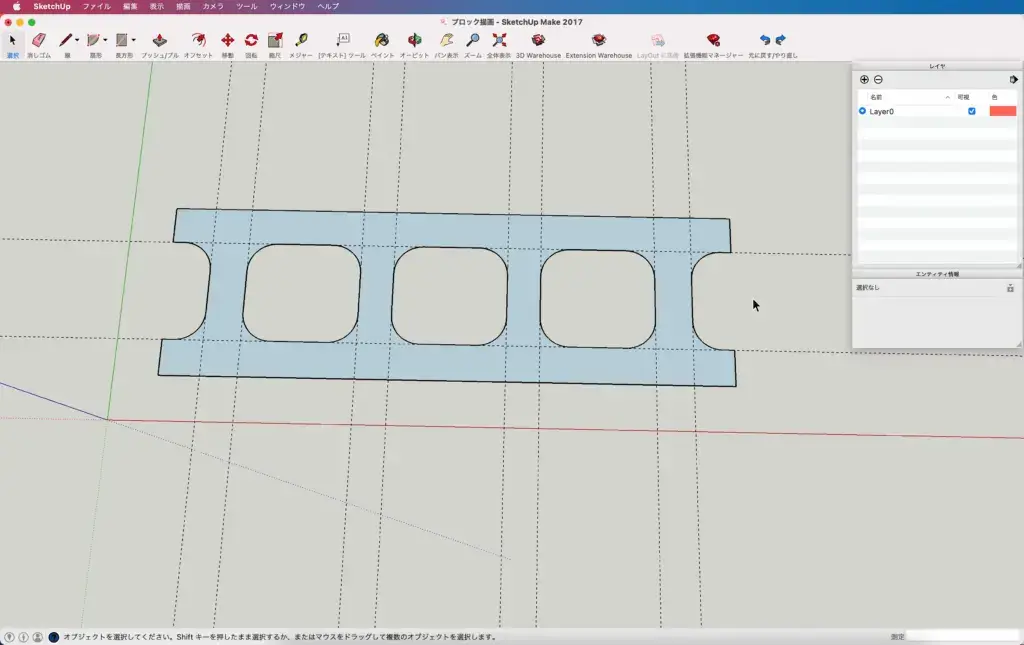
下の画像にある寸法を参考にガイド線を描きます。

ガイド線での下書きが完成。

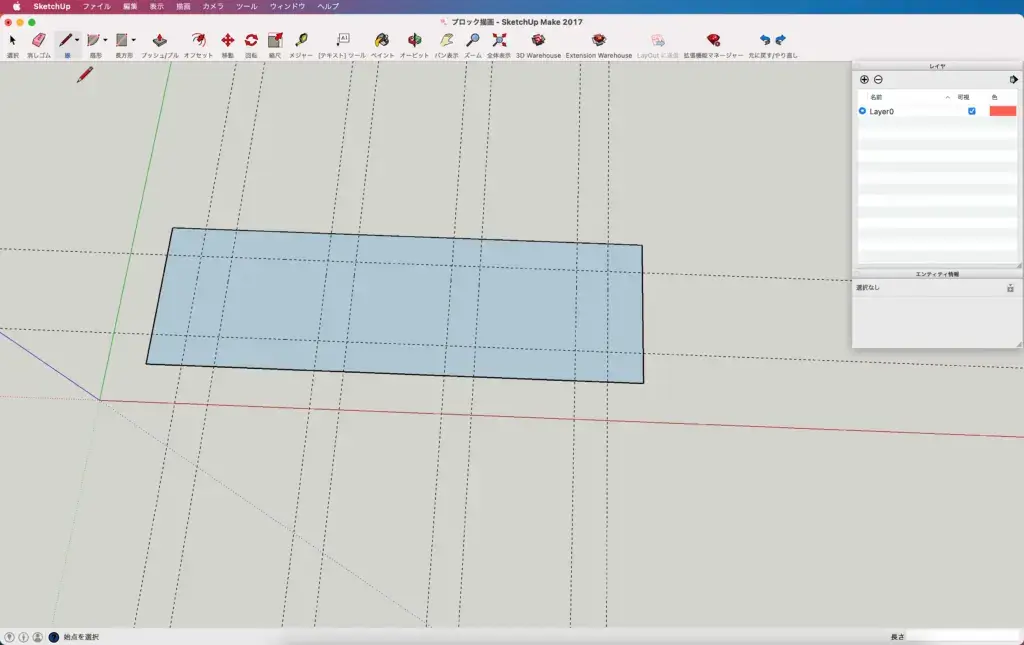
手順3 実線を描く(形状を描いて行く)
ツールバーの
線ツール(鉛筆のマーク)
を選択します。

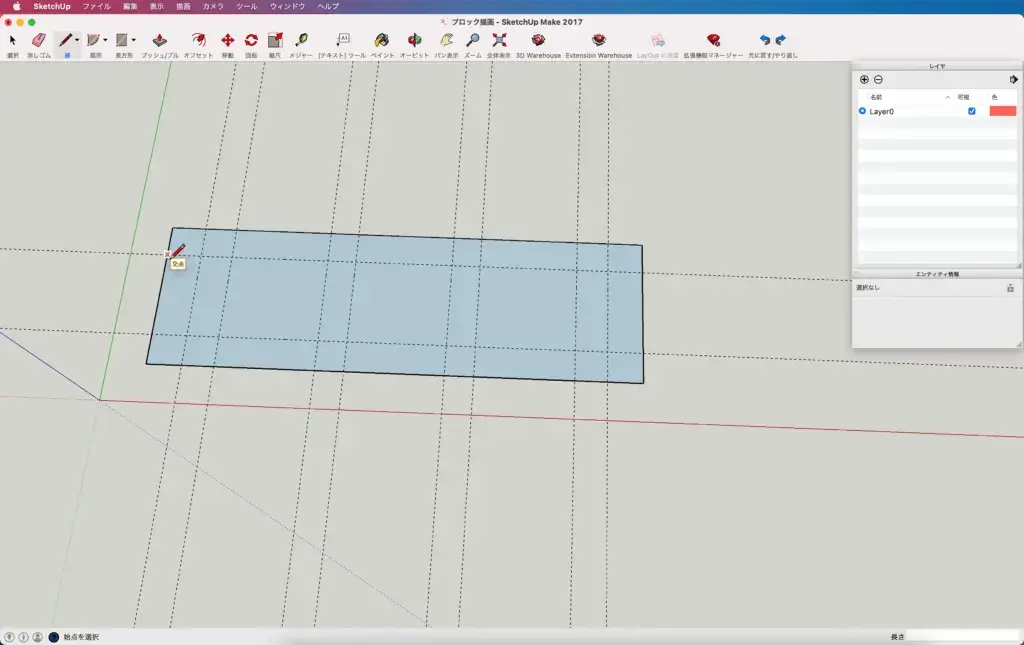
ガイド線に沿って線を描きます。
先ずは
ガイド線と実線の交点に線ツールを合わせて
「❌マーク」と「交点」の表示が出たら
クリック
線を描き始めます。

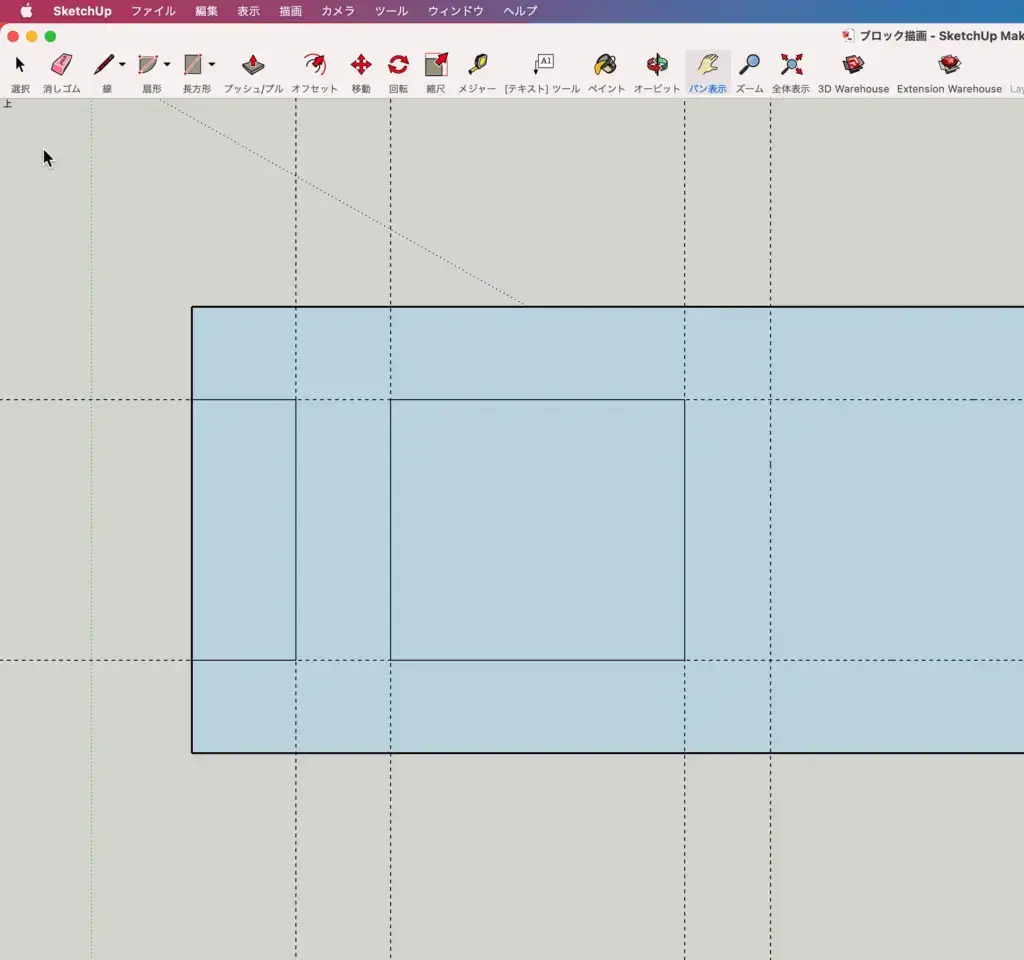
下記の図を参考に
交点でクリックを繰り返し
ガイド線に沿って実線を描きます。
2箇所だけ描きますが
練習として他の所も同じ要領で
描画してみましょう。

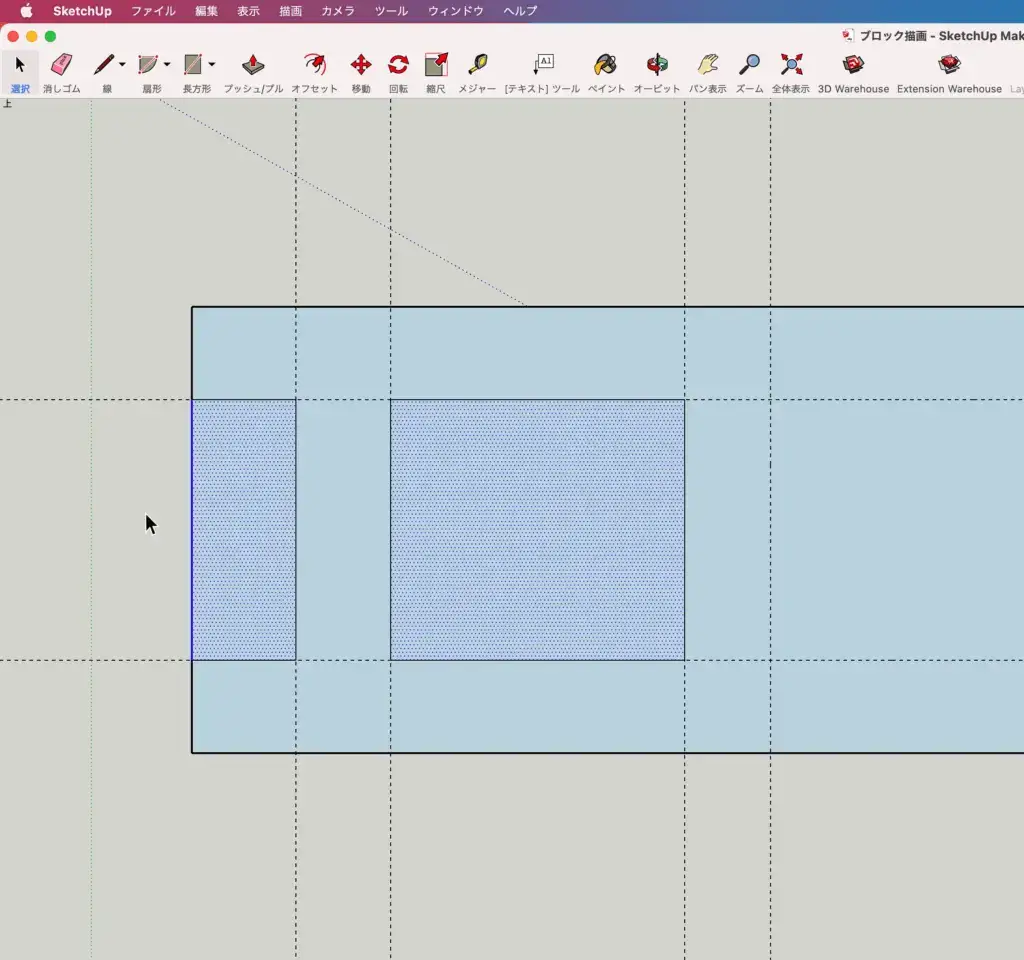
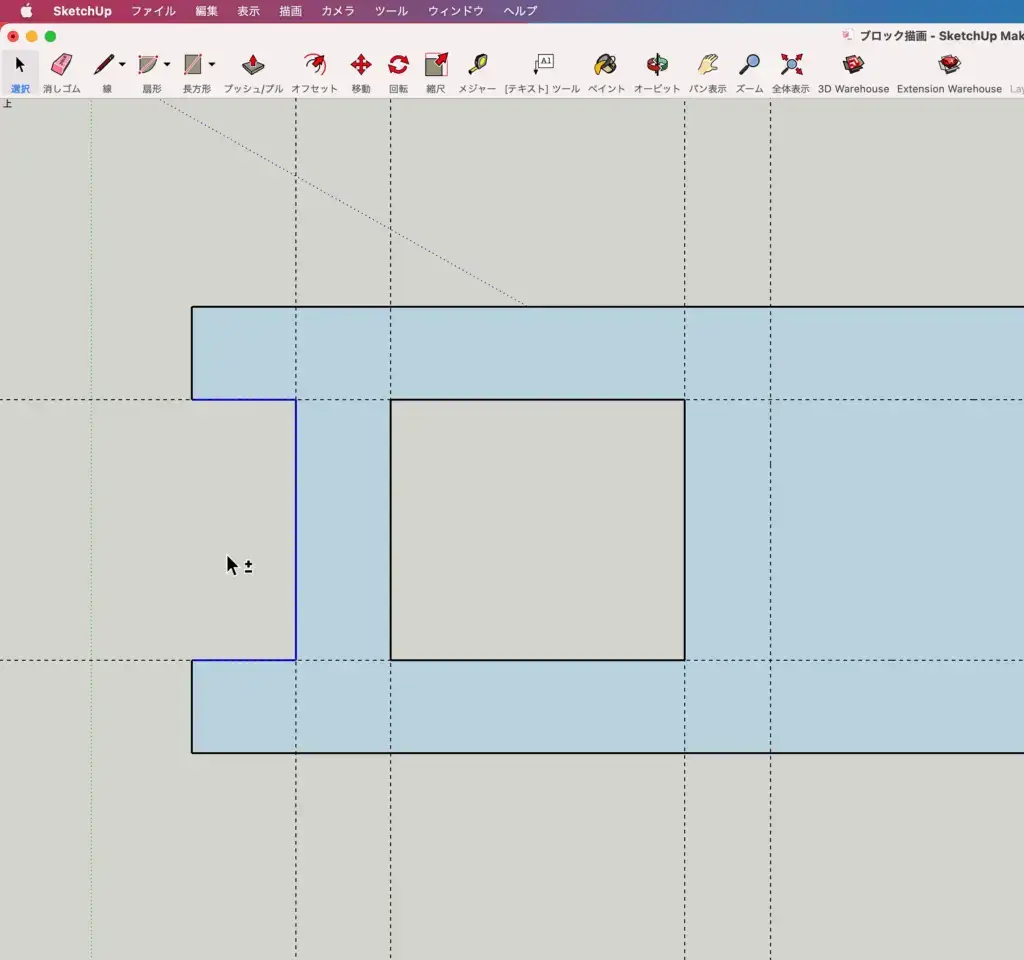
選択ツールに持ち替え
不用な面2箇所と実線1箇所を選択し
「delete」で 削除します。

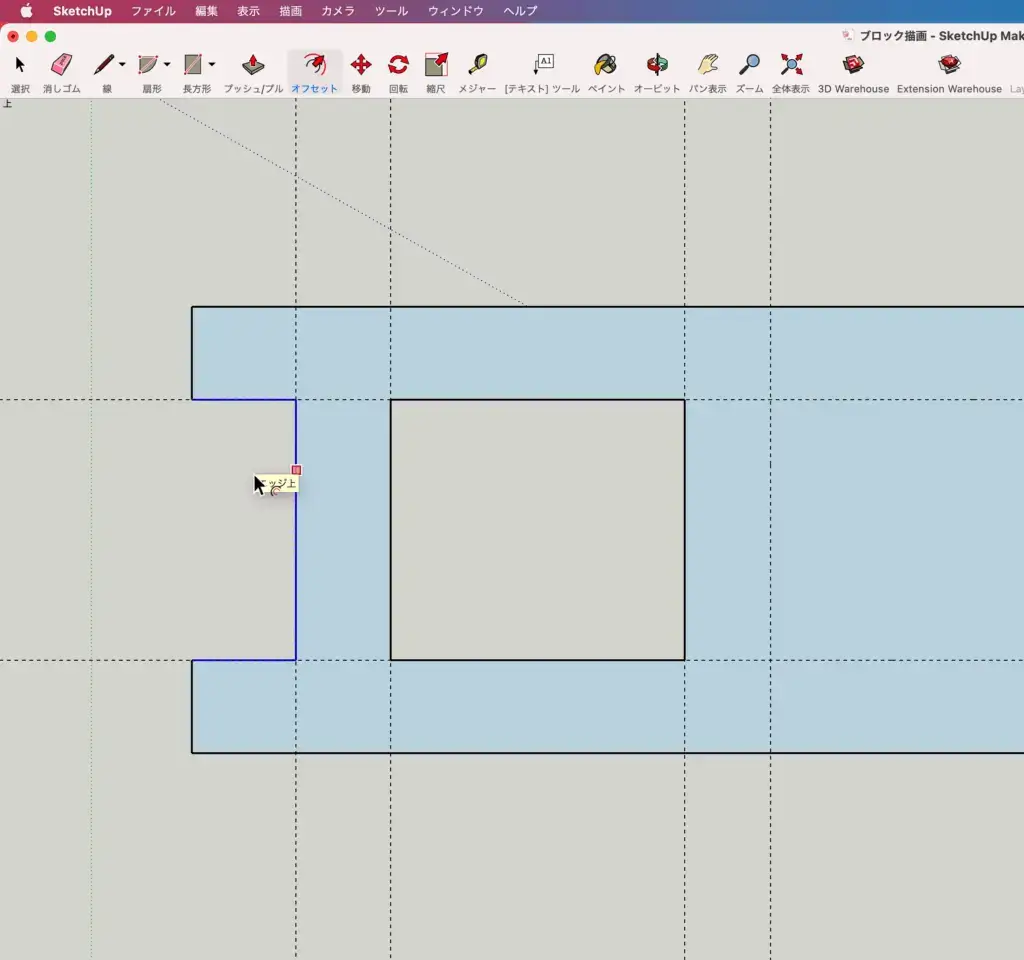
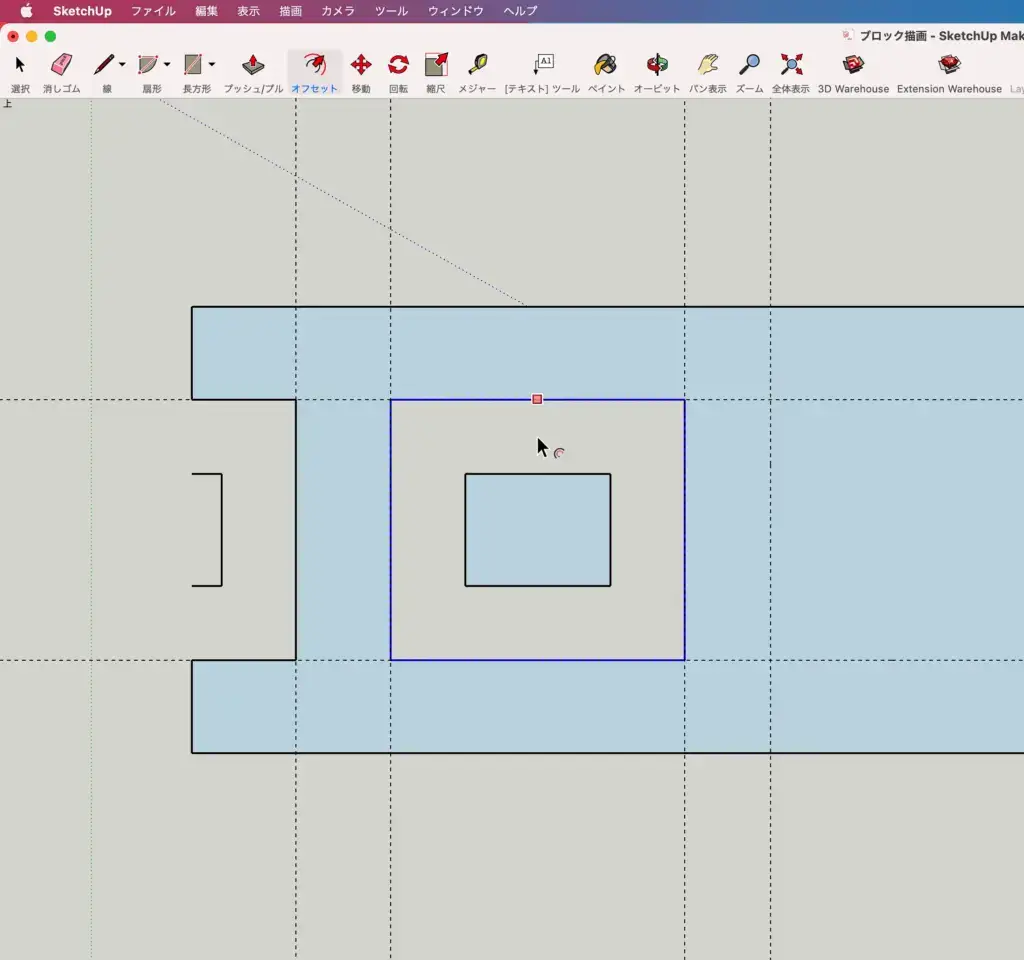
手順4 オフセット線を描く(角を丸める)
続けて
実線を「shift」を押しながら選択。

ツールバーから
オフセット
を選択し実線上で
クリック

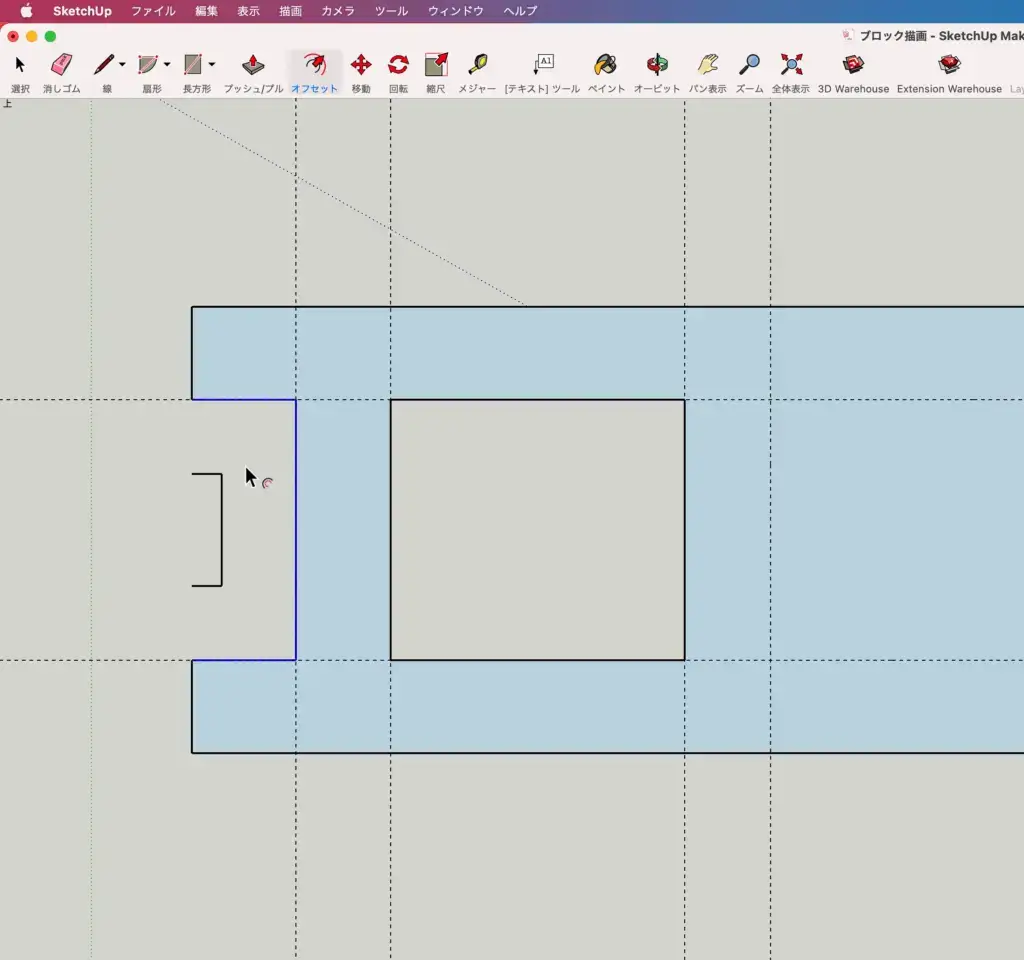
カーソルを実線の左に移動させ
数値入力で「 20 」と入力。

同じ要領で四角形もオフセット線を描く。
オフセット20mmで描いて置きましょう。
生成された面は削除します。

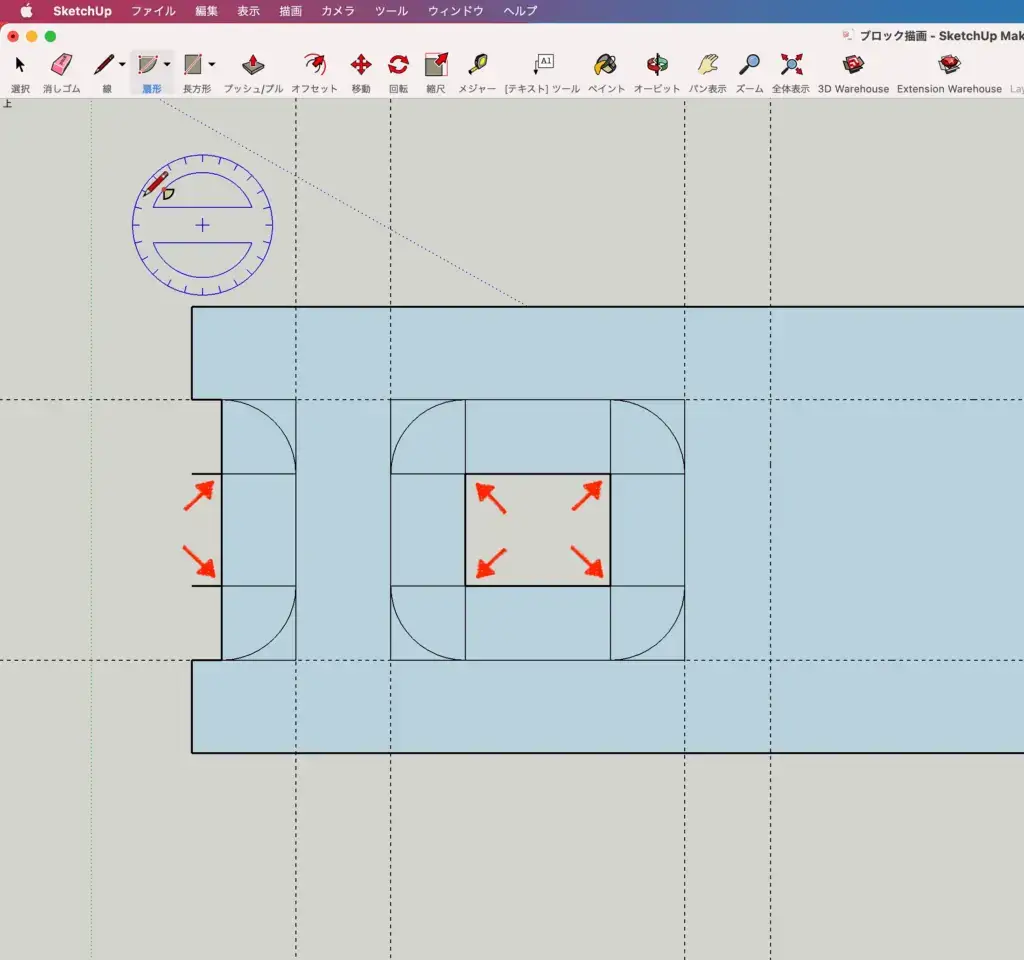
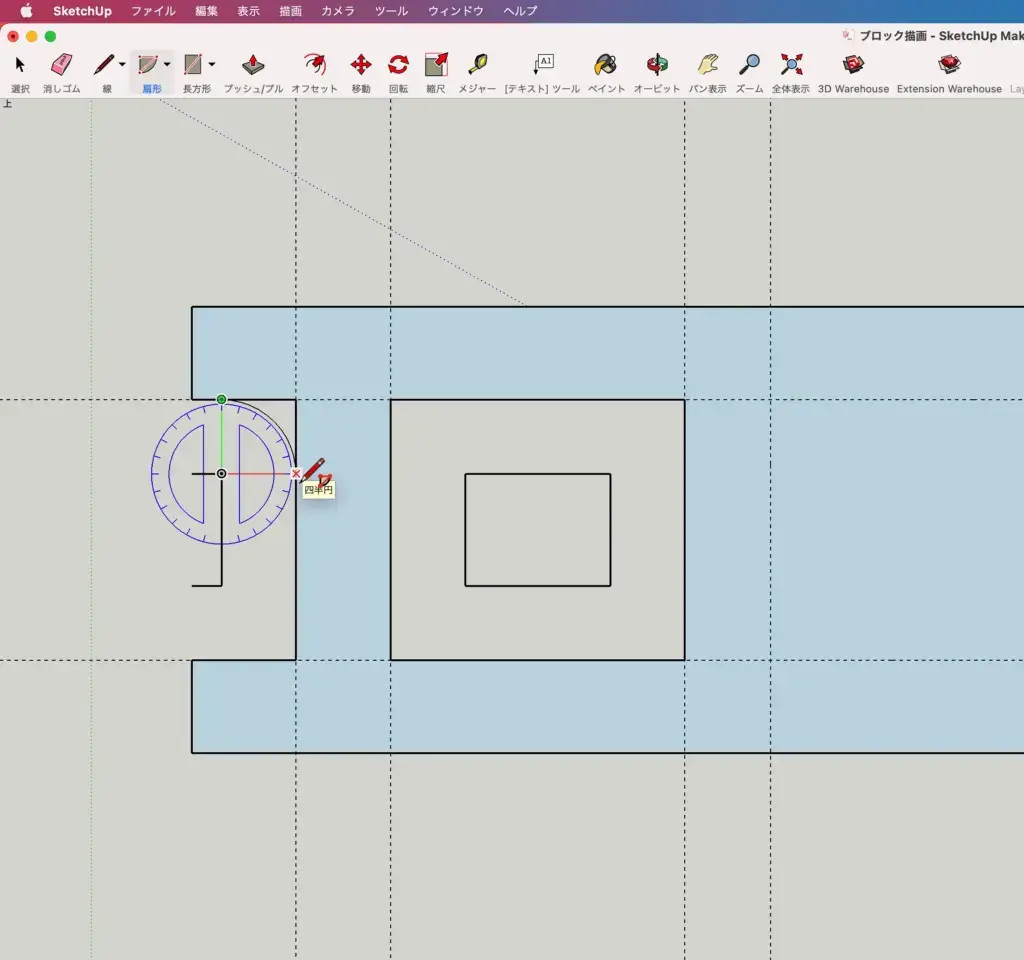
ツールバーから
扇形
を選択し下図のように
赤矢印の箇所を中心に扇形を描きます。
下図は扇形を描いた状態です。
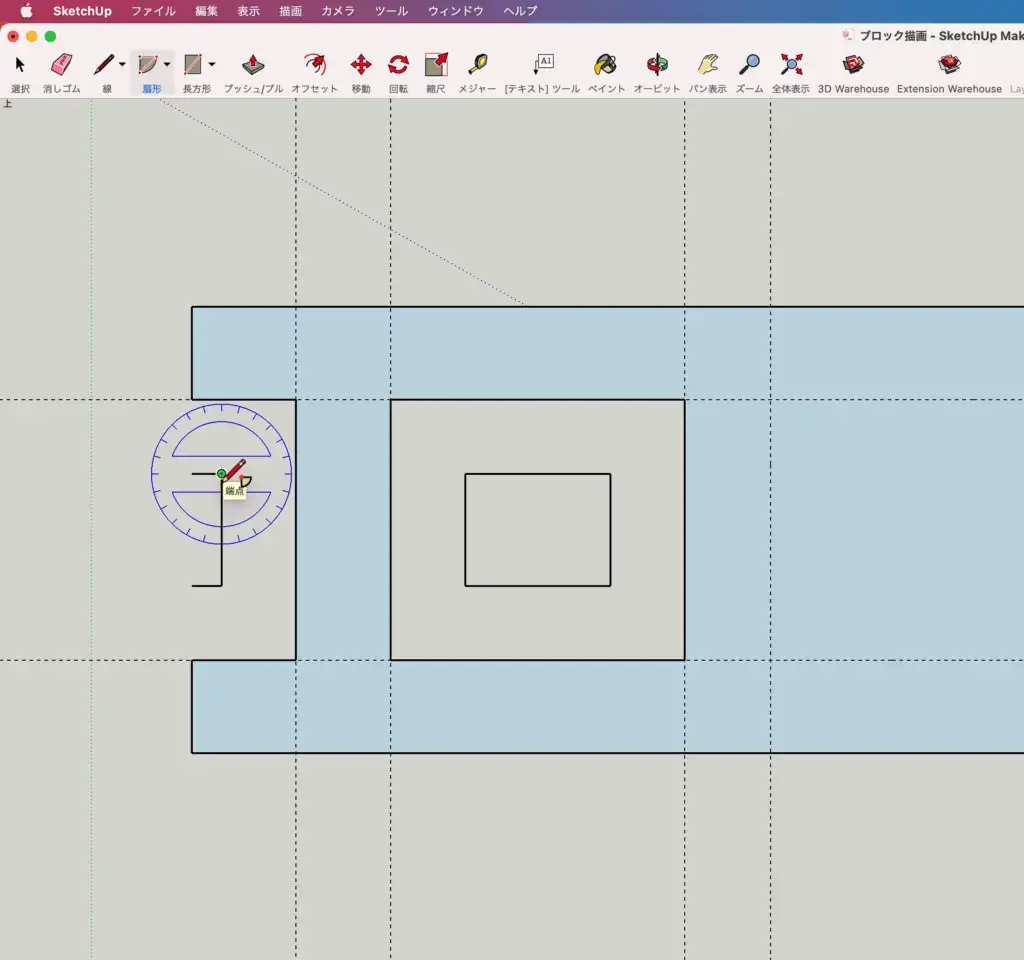
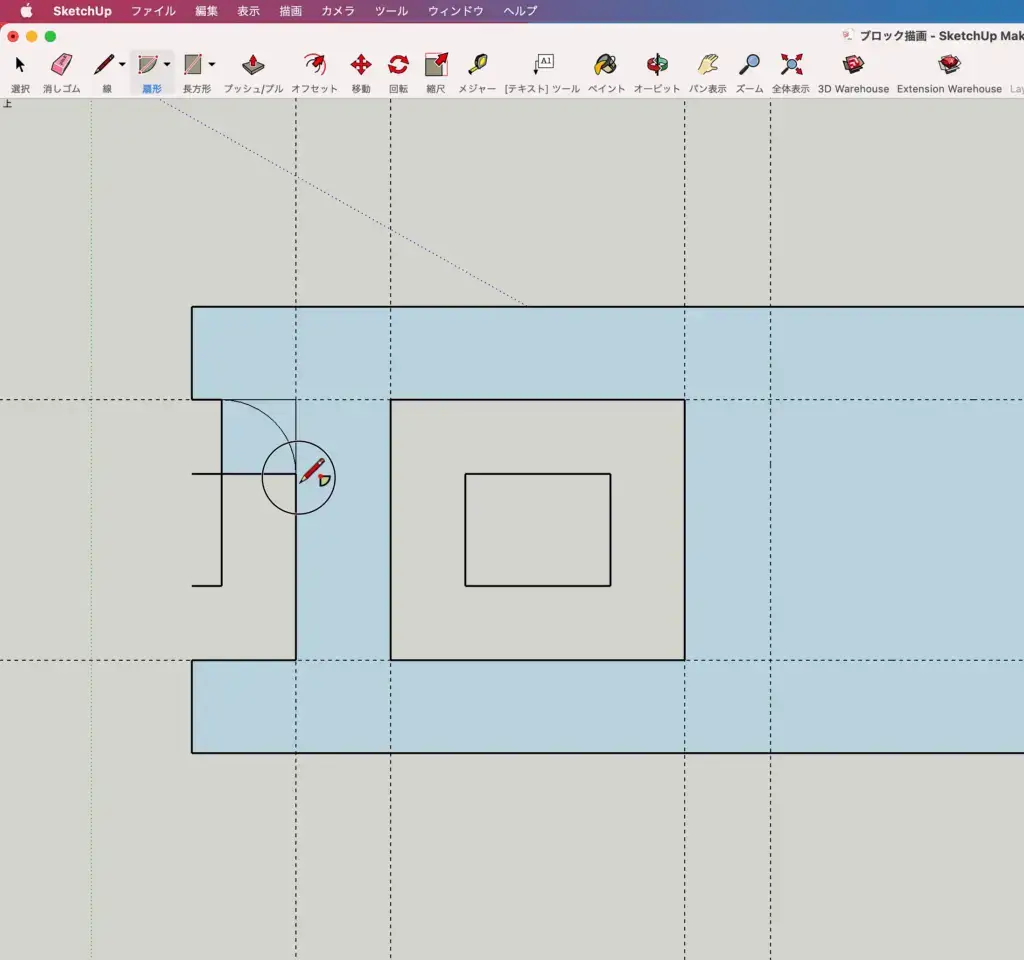
次で描き始めます。

角にカーソルを合わせたら
クリック

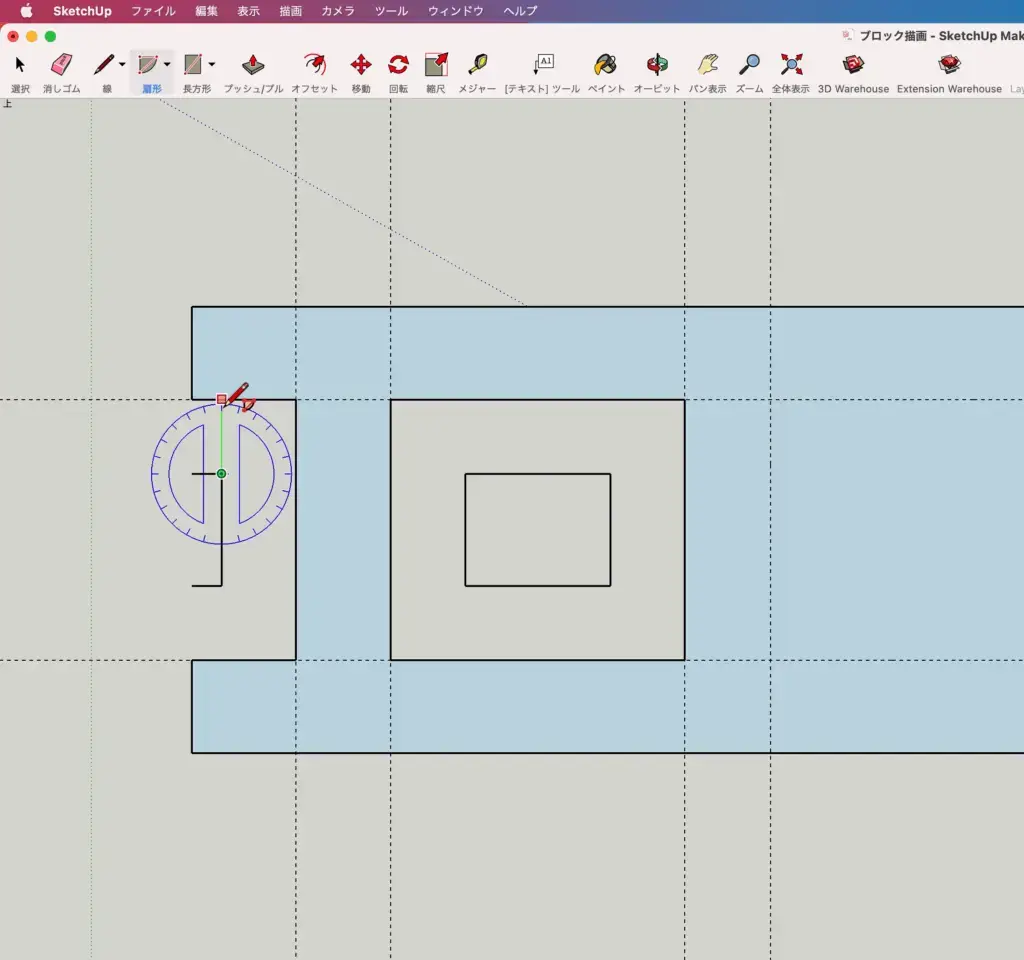
カーソルを
上に移動し
実線の上で
クリック

カーソルを
円弧を描く方向に移動させ
実線の上で
クリック

クリックと同時に
扇形と面ができる。
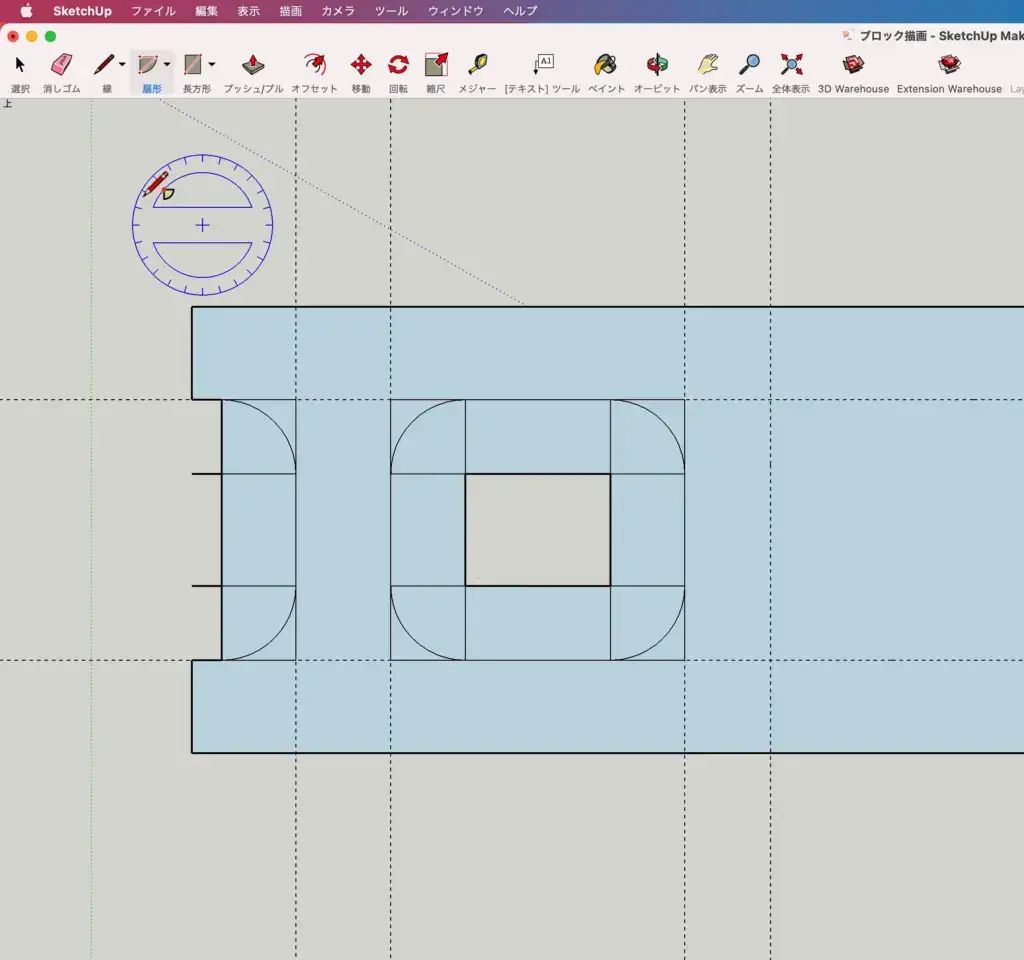
同じ要領で他の箇所も描画する。

扇形の描画が完了です。

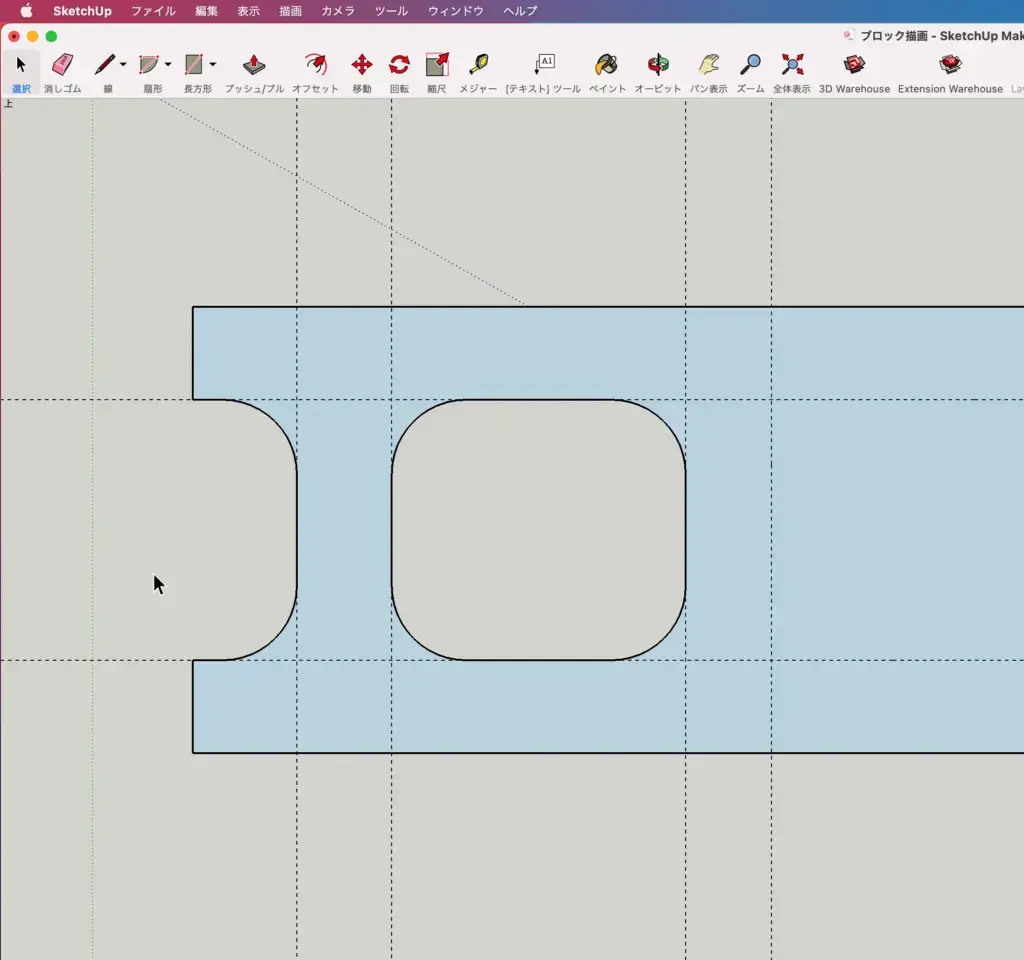
ここで
不用な実線と面を
削除して置きます。

練習として
他の所も同様に描画します。

手順5 ガイド線の一括削除
平面図が完成したら
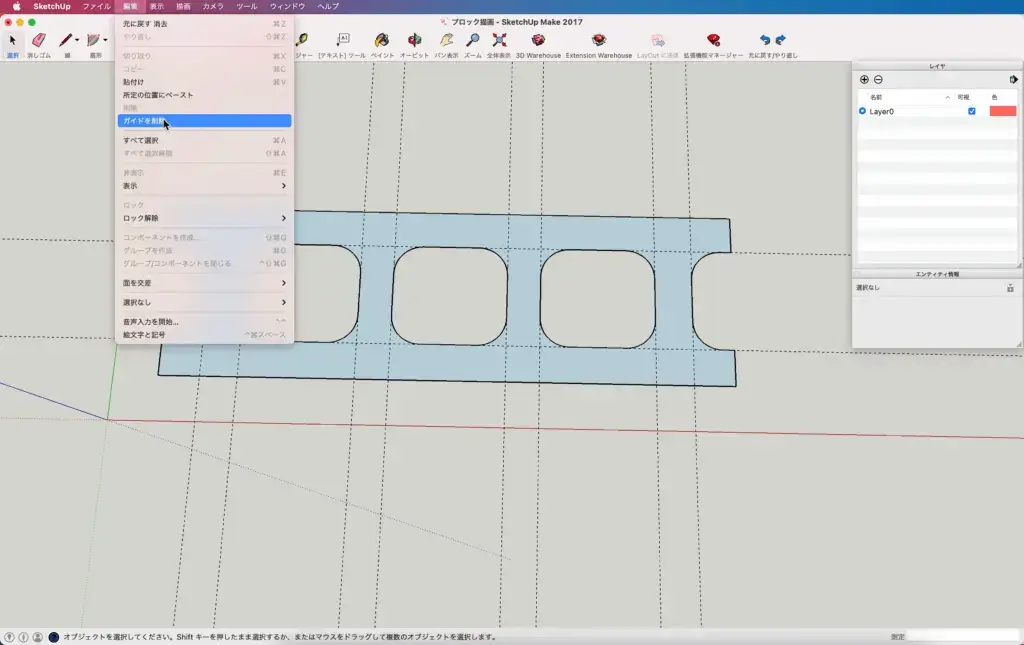
ツールバーの「編集」から
ガイドを削除
を選択します。
ガイド線が一括で削除できます。

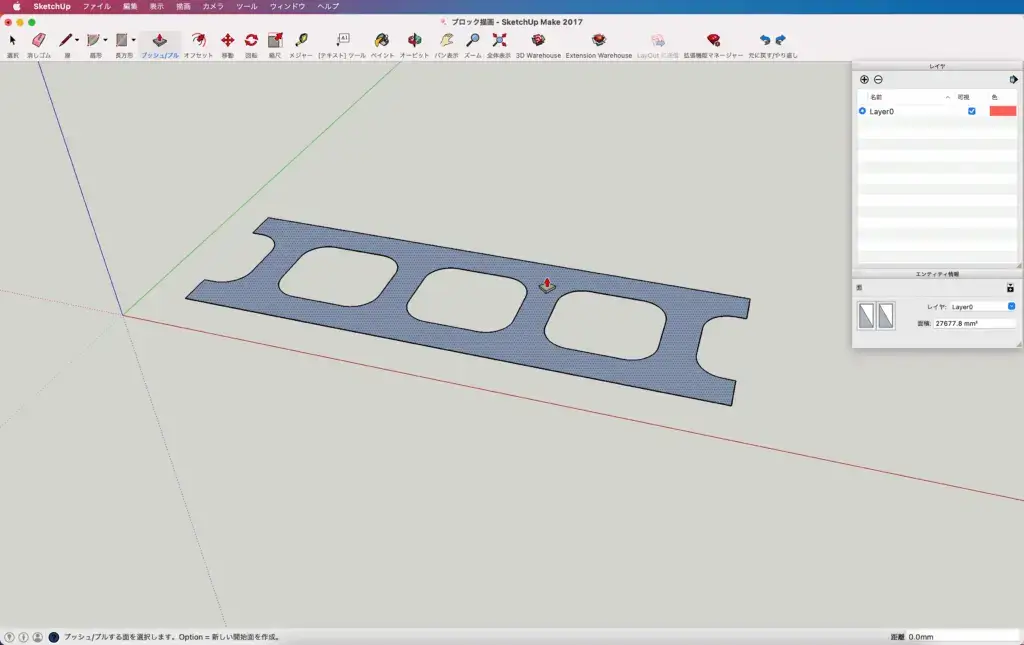
手順6 平面を立体にする(完成)
ツールバーから
プッシュ/プル
を選択し
カーソルを面の上に合わせて
クリック

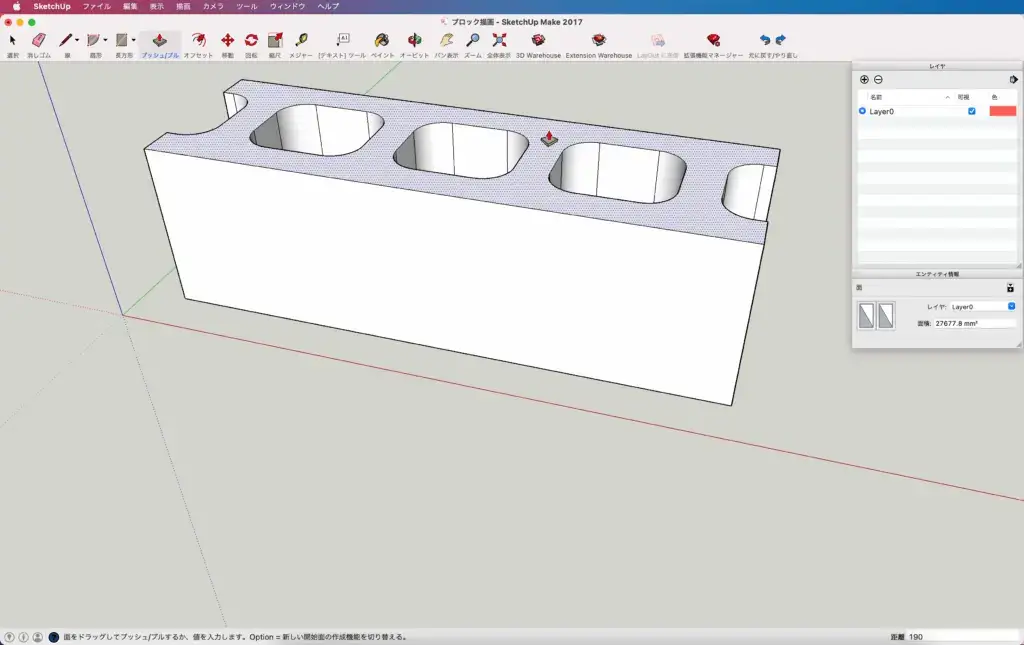
カーソルを「 Z方向 」に移動して
数値入力で「 190 」と入力。
すかさず「 enter 」で図形を確定する。

ブロックの完成です。

最後に
お疲れ様でした。
説明が長くなってしまいましたが
最後まで読んで頂き有難うございました。