
スケッチアップを使ってみたいけど何だか難しそうだな・・・
そう思われる方は多いのでは無いでしょうか?
そんな悩みをお持ちの方に
本記事では

スケッチアップを始めてみたい人の為に操作方法を分かりやすく解説しています。
スケッチアップの魅力は
・モデリングソフトとしては操作が比較的簡単。
・感覚的に操作が出来る
・長く使っていてもストレスをあまり感じられない。
です。
そして、本記事を読み進める事で
初めての方でも必ず操作が出来る様になります。
是非参考にして見てくださいね。

では、早速始めましょう。
パソコン・・・・・Mac
OS ・・・・・・・Big Sur
マウス・・・・・・Magic Mouse
インストール方法

ここでは
無償版であるSketchUp Make 2017 日本語版の
ダウンロードからインストール方法までを解説します。
・既にインストールまでを済まされている方はここを飛ばしてください。

スケッチアップ基本操作 3STEP

ここでは
ソフトの起動から保存方法まで
基本操作3STEPを解説します。
スケッチアップの起動
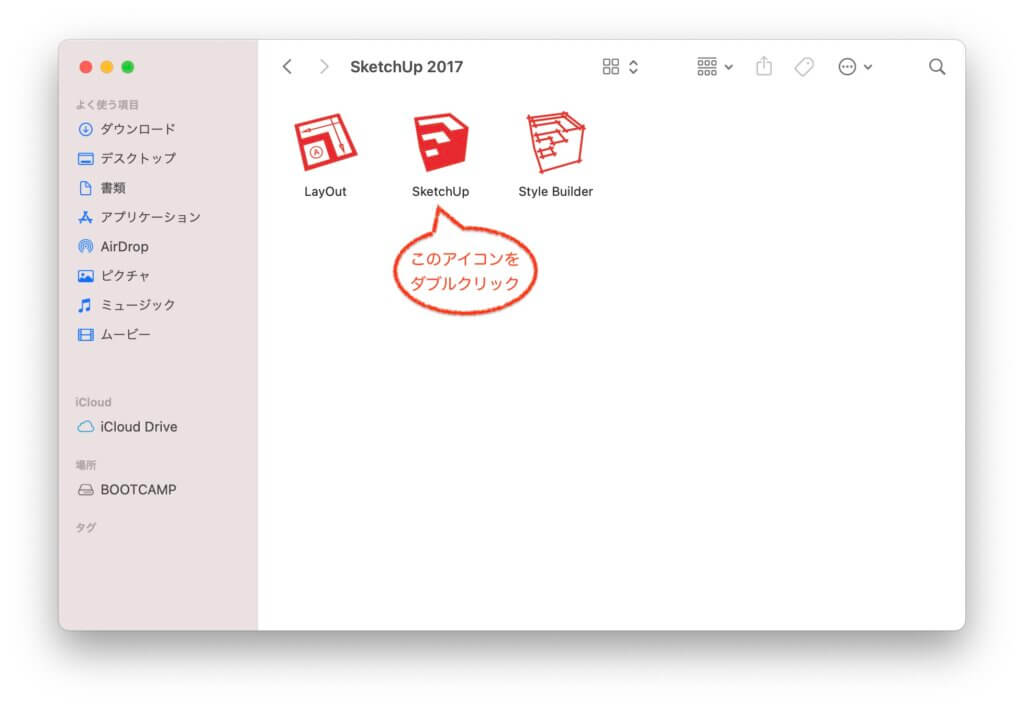
▼最初にスケッチアップを起動しないと始まりませんので
スケッチアップのアイコンを「ダブルクリック」します。

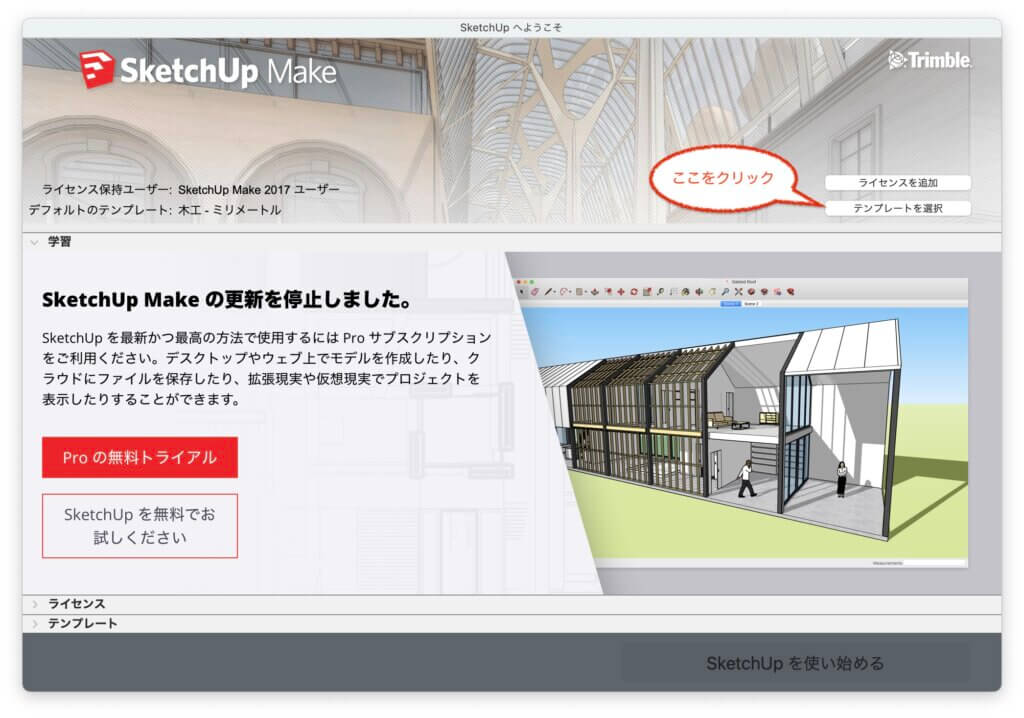
▼SketchUpへようこそ画面が表示されます。
次に
「 テンプレートを選択 」をクリックします。

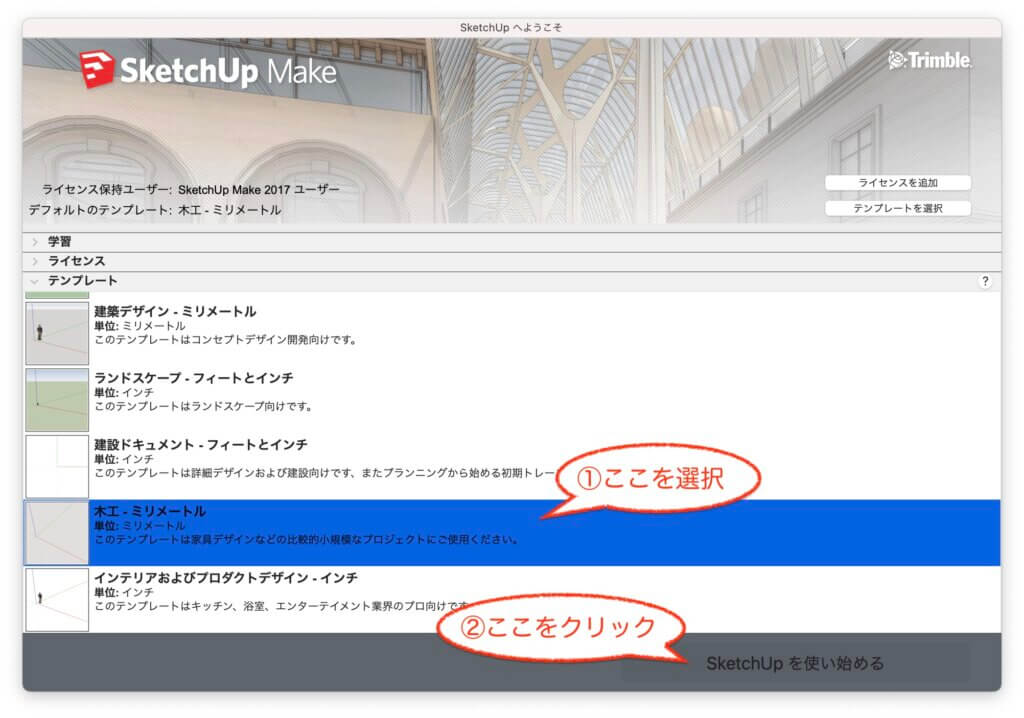
▼ここで ①「 木工・ミリメートル 」を選択します。
続いて
②「 SketchUpを使い始める 」をクリックすると・・・

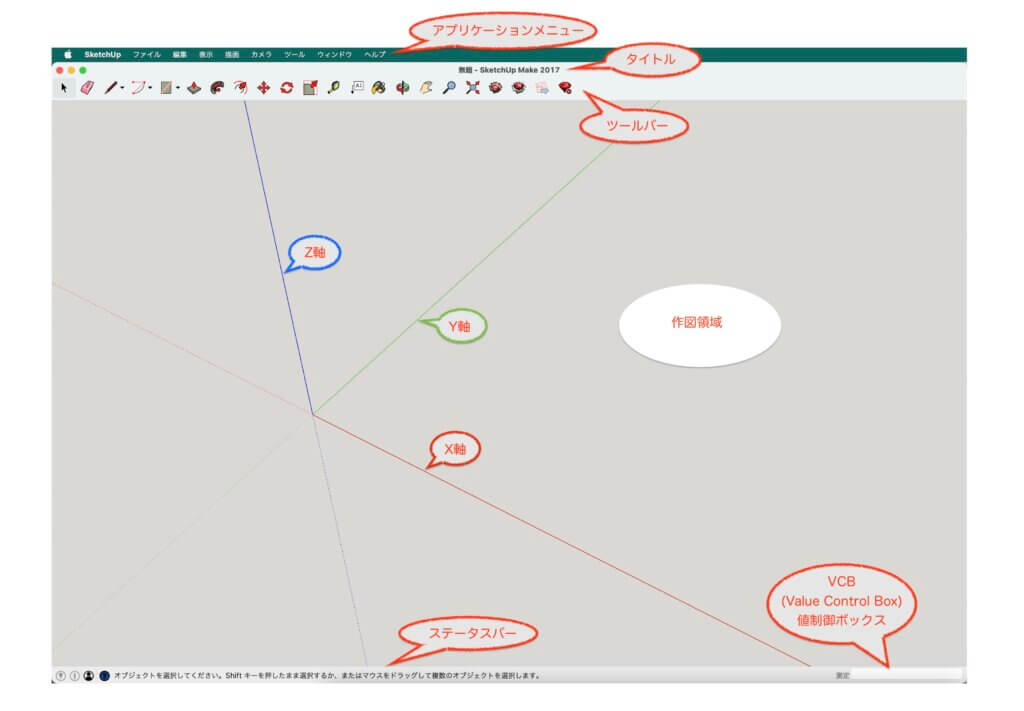
▼スケッチアップが立ち上がります。

▼各部名称と機能
| 名称 | 機能説明 |
|---|---|
| アプリケーションメニュー | Macがアプリケーションのメニューを表示するところ。 |
| タイトル | ファイル名やプログラム名を表示する。 |
| ツールバー | スケッチアップの機能アイコンが表示されています。 |
| ステータスバー | 説明文や操作の方法などが表示される。 |
| VCB (Value Control Box) | 値制御ボックスと呼ばれ数値を入力するところ。 |
| X軸(赤) Y軸(緑) Z軸(青) | 各方向を示す軸の線。 |
| 作図領域 | 描画する領域 |

ここまでで
スケッチアップの起動は完了です。
ファイルの新規作成
新規作成には2パターン有ります。
- スケッチアップ起動時にテンプレートを選んで新規作成。
- スケッチアップが立ち上がっている状態で新規作成です。
1番目の新規作成は前項の内容になりますのでここでは省略します。
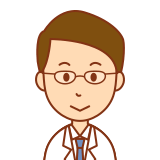
▼2番目の新規作成は
アプリケーションメニューから「 ファイル>新規 」をクリック。
すると
新たに初期画面が立ち上がります。(2つ立ち上がった状態になります。)

ファイルの保存
ファイルを作ったら保存します。
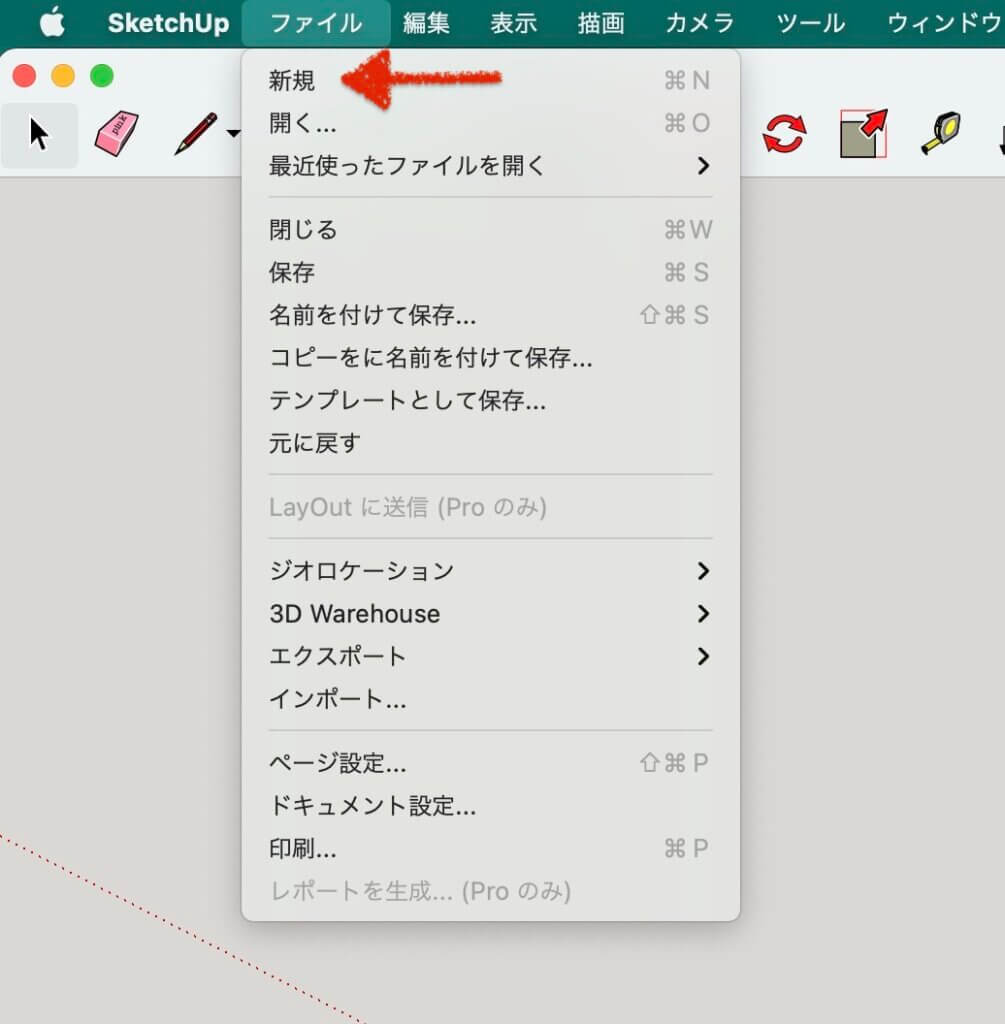
▼保存する方法は4つ有ります。

▼作業しているファイルに対しての機能説明
| 名称 | 機能説明 |
|---|---|
| 保存 | 上書き保存 |
| 名前を付けて保存 | タイトルを変更して保存する |
| コピーに名前を付けて保存 | コピーを作ってコピーしたファイルに名前を付けて保存する (作業中のファイルは立ち上がったままの状態) |
| テンプレートとして保存 | オリジナルのテンプレートが登録できる |

保存はマメにする事をお勧めします。
苦労して描いた物が消えてしまうと大変です・・・
スケッチアップ描画の基本

ここでは
基本となる描画方法を解説します。
スケッチアップの描画の基本操作は
- 2次元の図形を描く。
- 図形を3D化する。
- 図形の移動、回転、コピー。
- 描画アングルの操作。
この4つがスケッチアップで描画する基本操作になります。
描画を始める前に
操作の解説を分かり易くするための環境設定をします。
- ツールバーのアイコン名の表示。
- ツールパレットの表示
以上2点の設定をします。
ツールバーのアイコン名表示
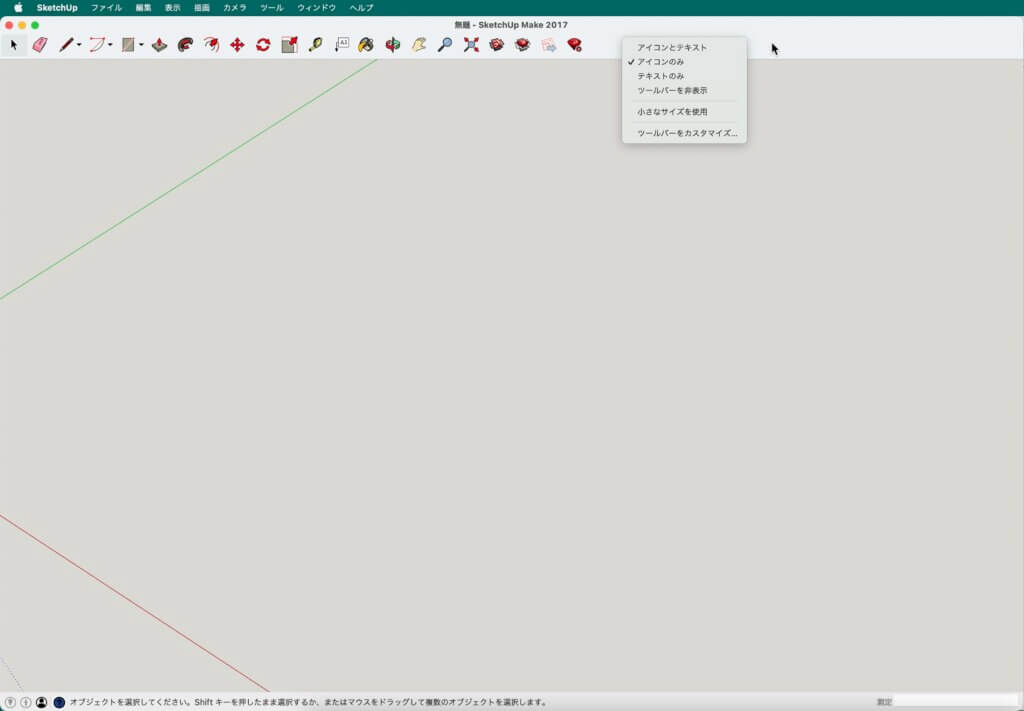
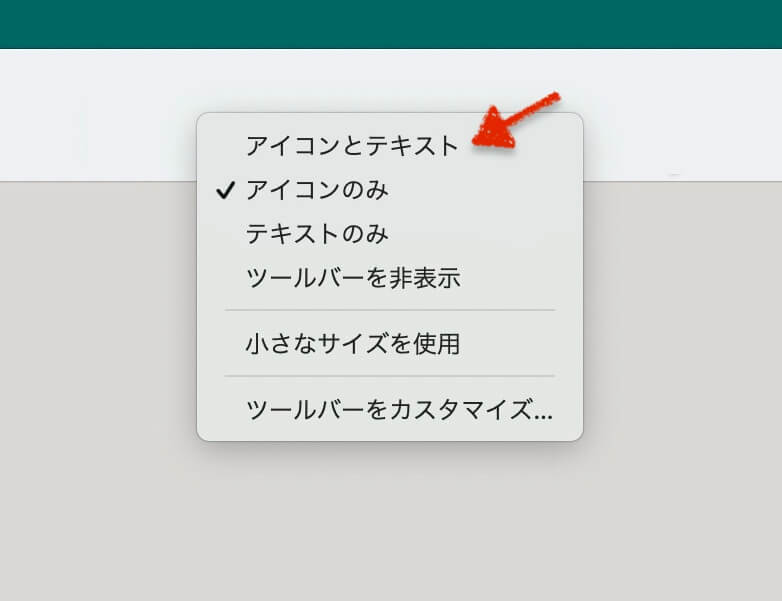
▼ツールバーにカーソルを合わせて
「 control 」+「 クリック 」でコンテキストメニューを表示させます。

▼「 アイコンとテキスト 」をクリックします。

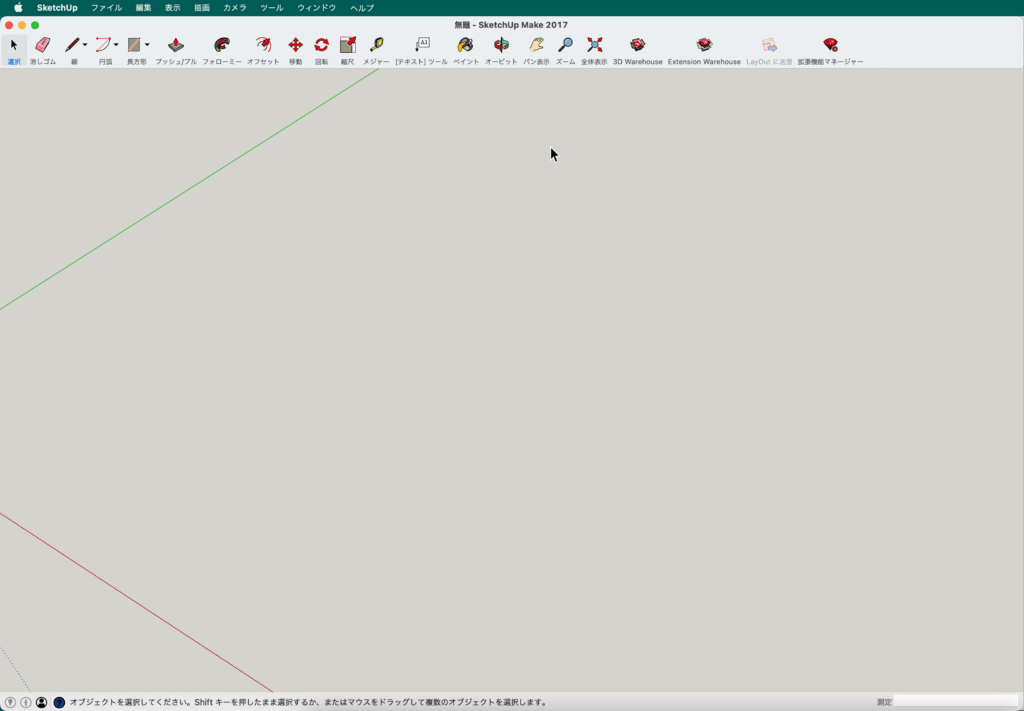
▼ツールアイコンの下に名称が表示されました。

ツールパレットの表示
このツールパレットは必ずしも必要では無いので好みに応じて表示させましょう。
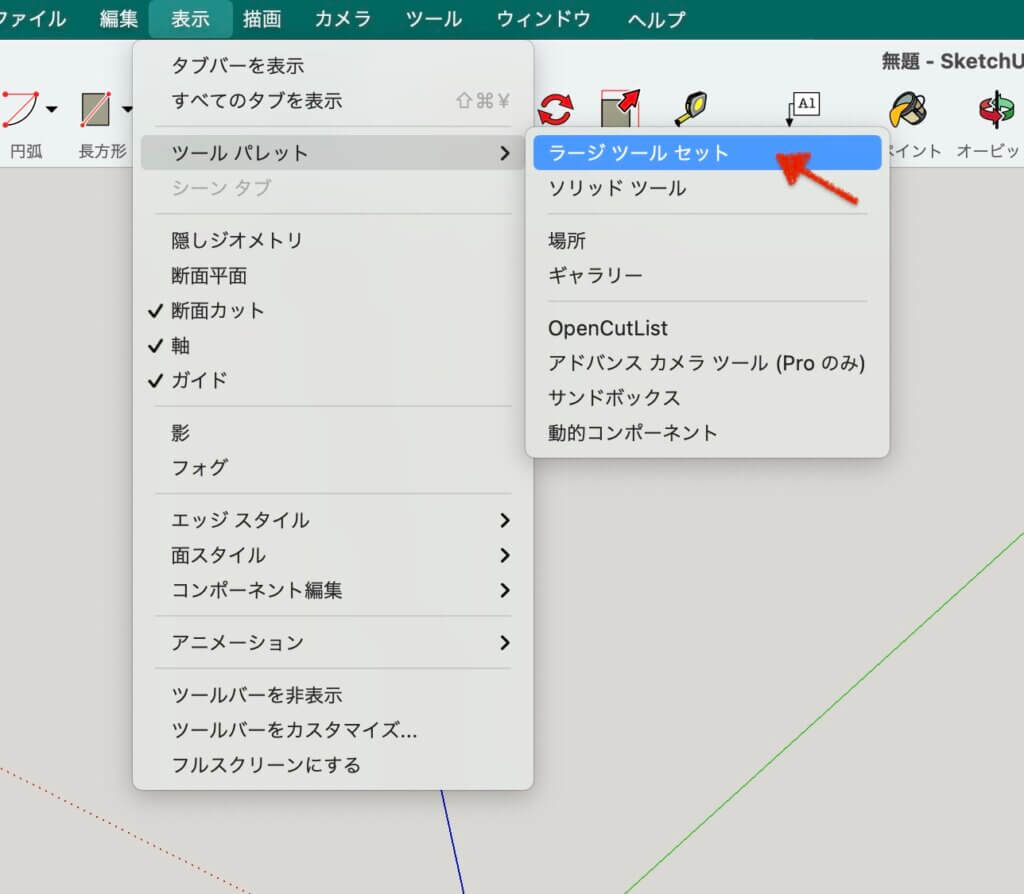
▼「 表示 > ツールパレット > ラージツールセット 」をクリックします。

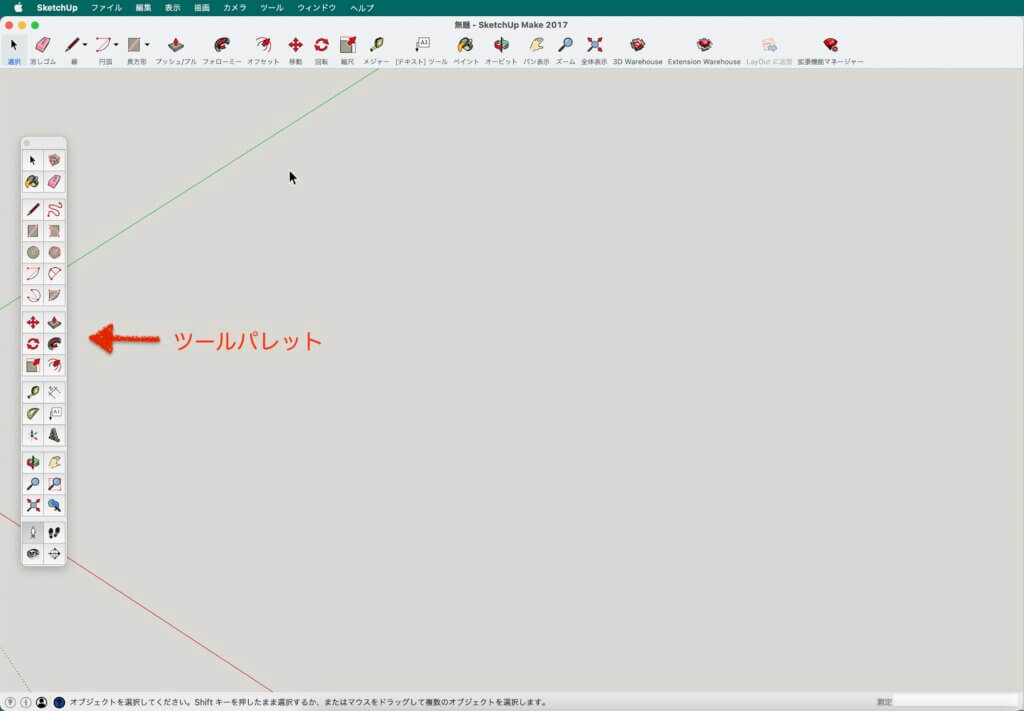
▼ツールパレットが表示されました。
描画の邪魔になるときは上部をドラッグして自由に移動ができます。


お待たせしました
ではモデリングを始めましょう。
2次元の図形を描く
先ずは2次元の図形を描きます。
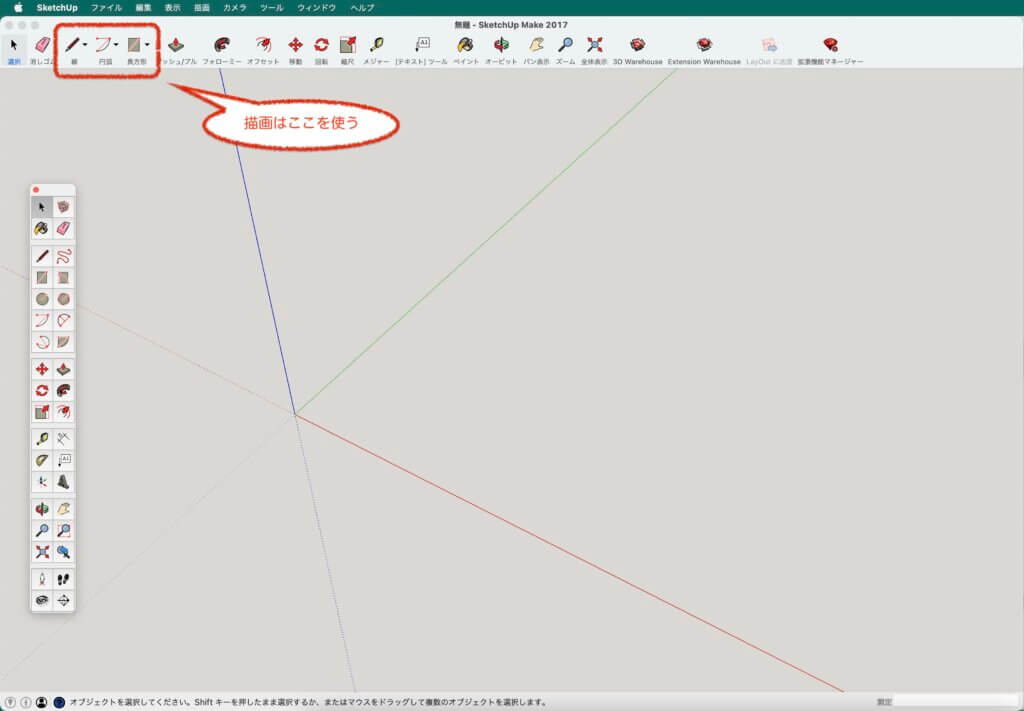
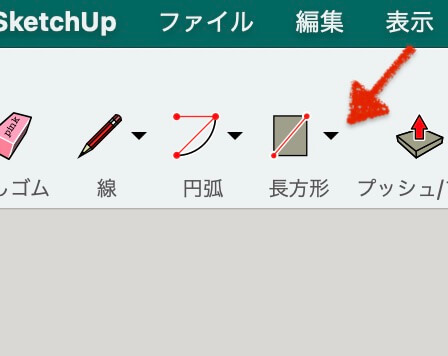
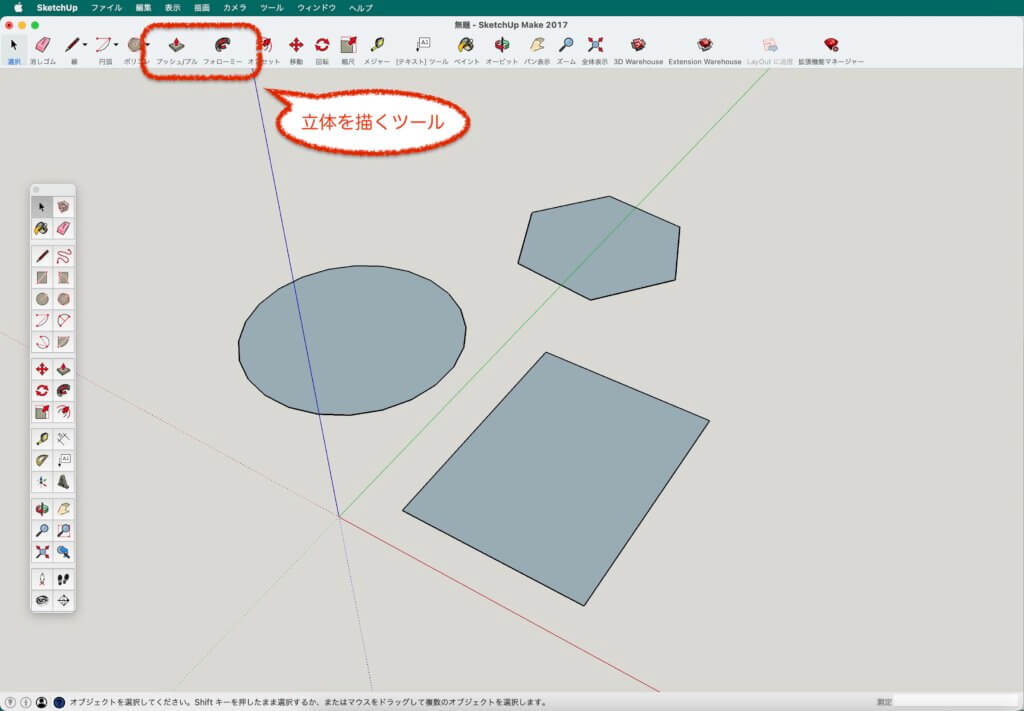
▼ 使用する描画ツールはこちら

▼描画ツールのアイコン横にある「▼」マークをクリックすると

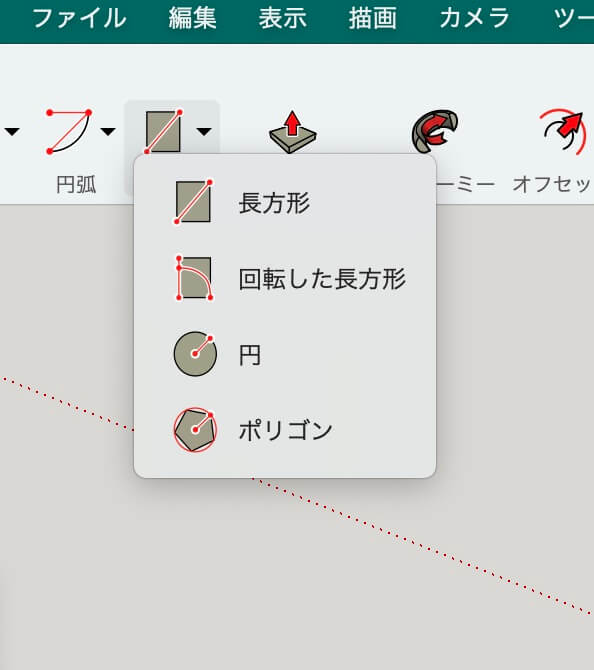
▼他の描画ツールが表示されます。

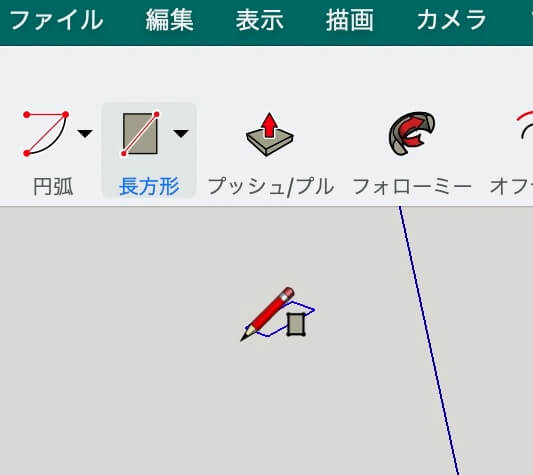
▼手始めに「 長方形 」を選択してみましょう。
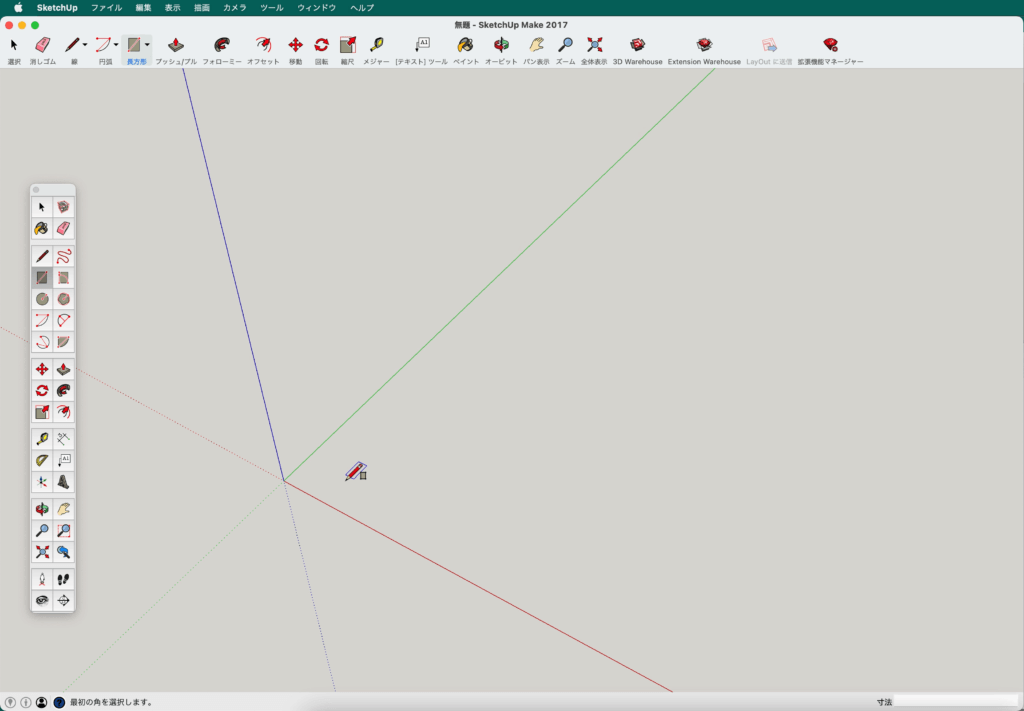
鉛筆のカーソルになり長方形が描ける様になります。

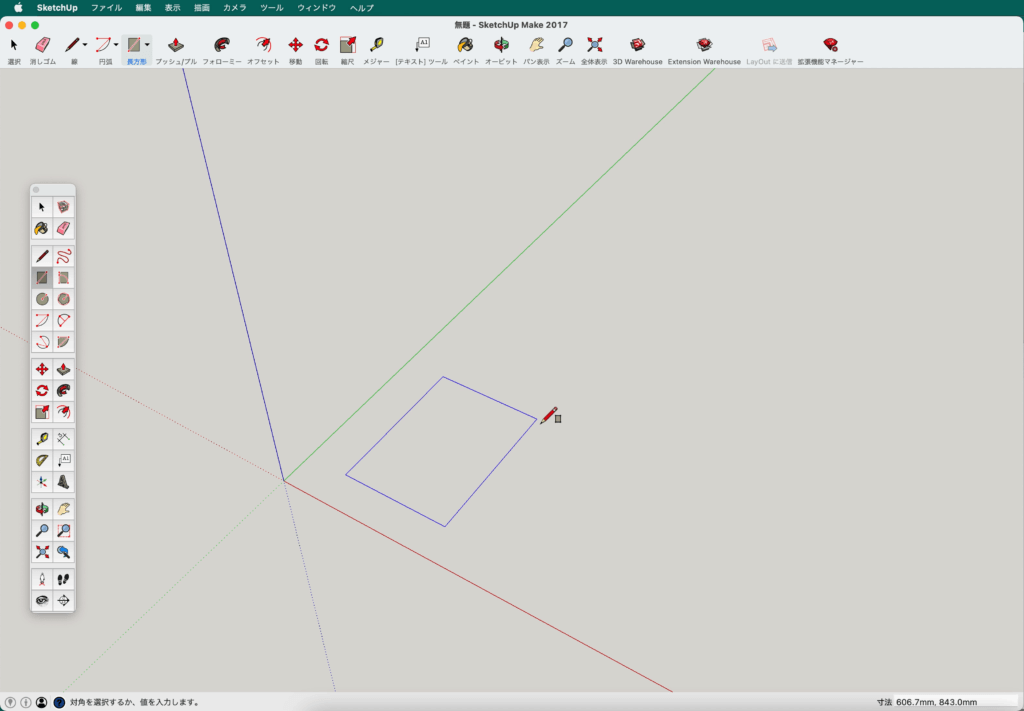
▼適当な作図領域で「 1回クリック 」します。

▼青の枠線が表示されますので右斜め上にカーソルを移動させて
四角形の青の枠線を広げて行きます。

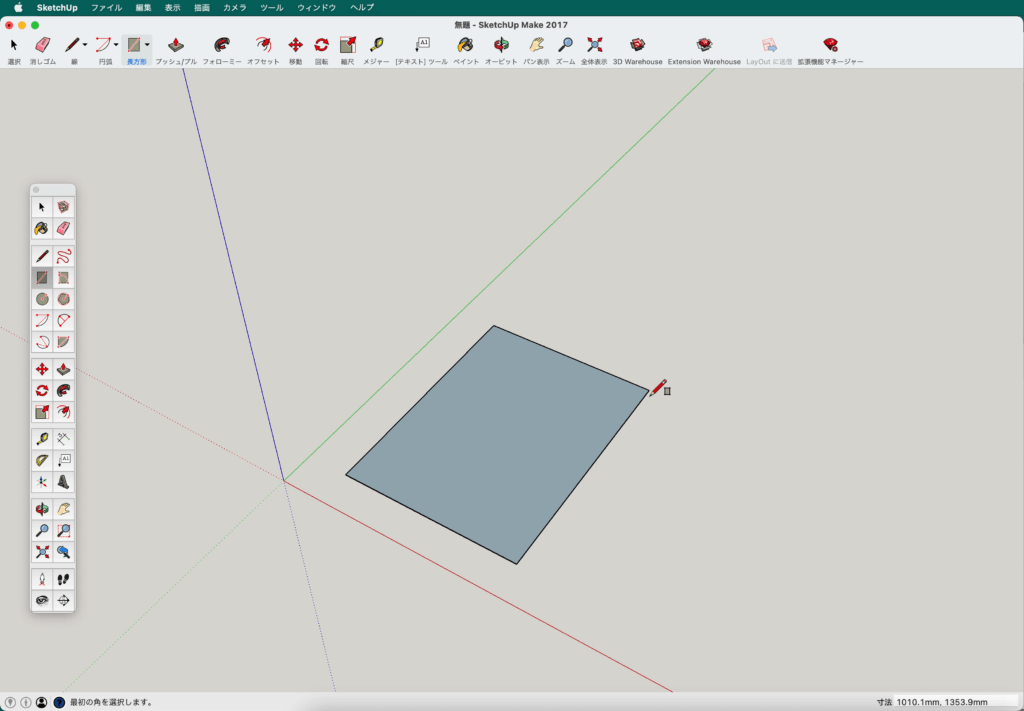
▼適当な大きさで「 1回クリック 」します。
四角が描けると同時に面が貼られます。


これで3Dモデリングの下準備が出来ました。
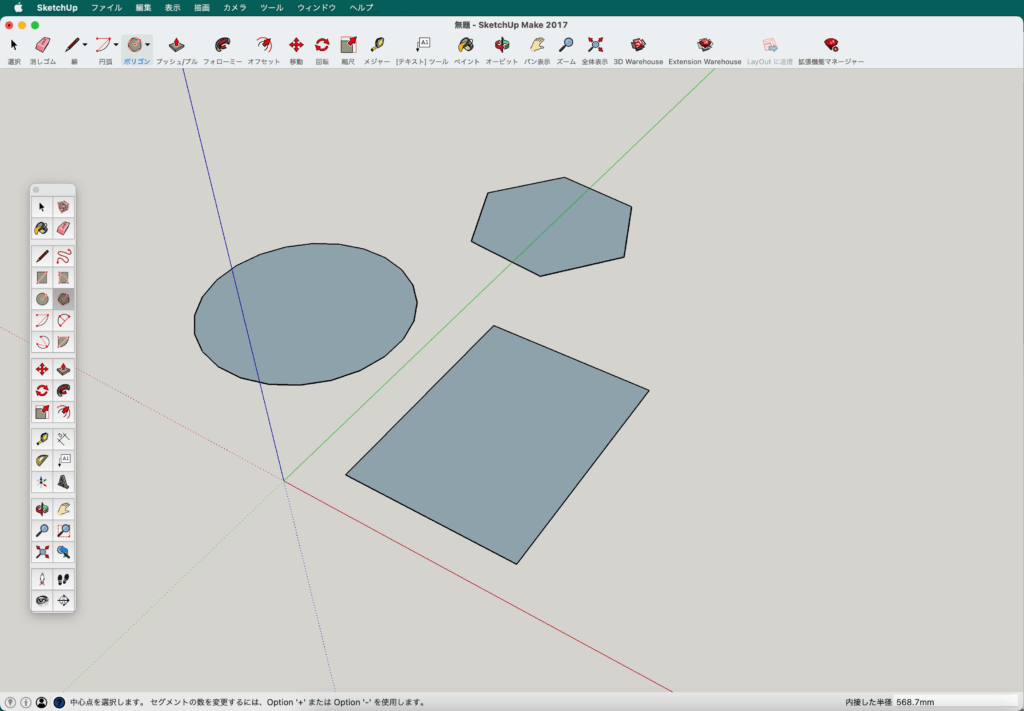
▼練習がてら描画ツールの「 円 」と「 ポリゴン 」を使って図形を描いてみましょう。

図形を立体にする
描画した図形を立体にします。
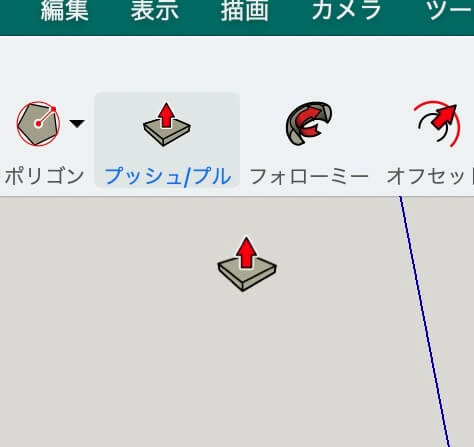
▼立体化する為に使用するツールはこちら

▼ツールの「 プッシュ/プル 」をクリックします。

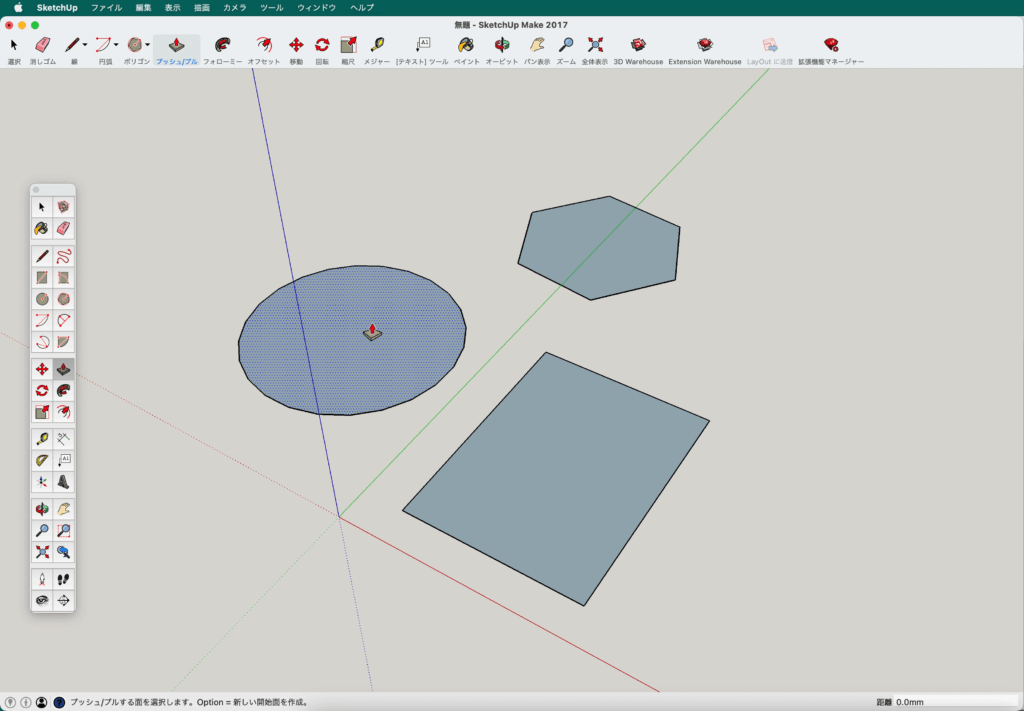
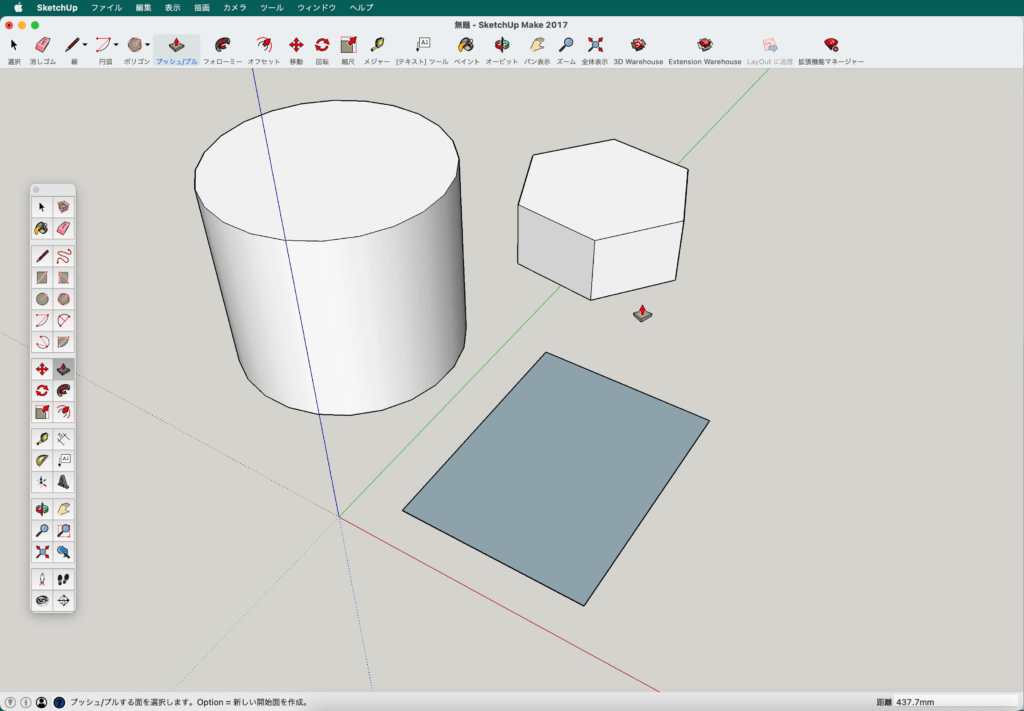
▼カーソルを面上に合わせます。
ドット柄になっている状態で「 1回クリック 」します。

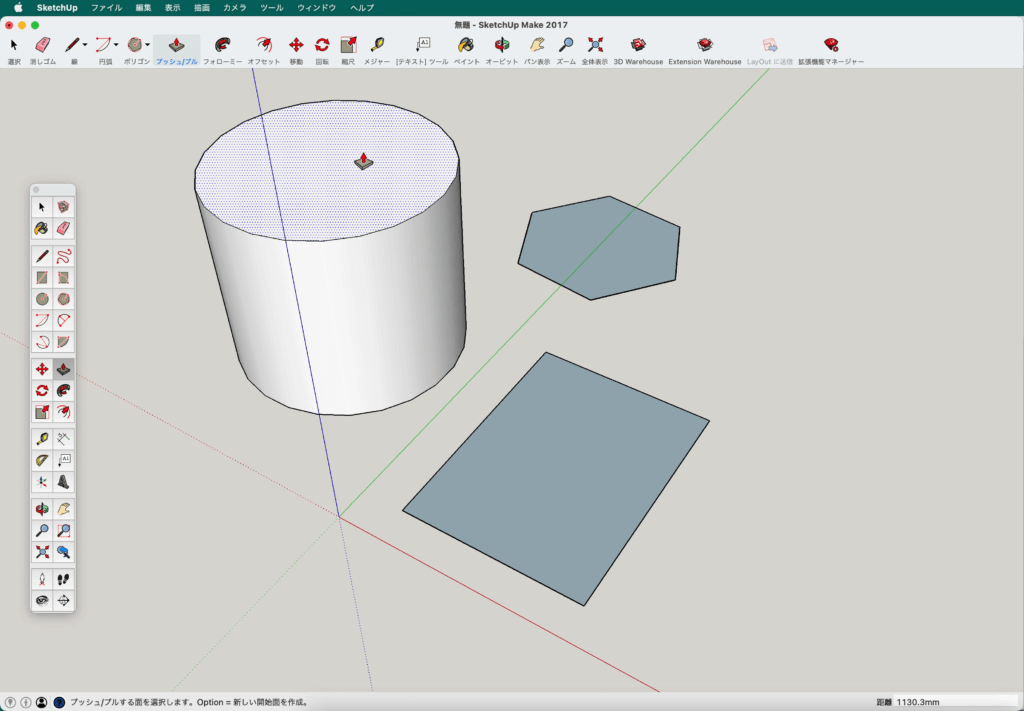
▼カーソルを上方向(青軸方向)に移動します。
立体になったら
適当な所で「 1回クリック 」して立体を確定します。

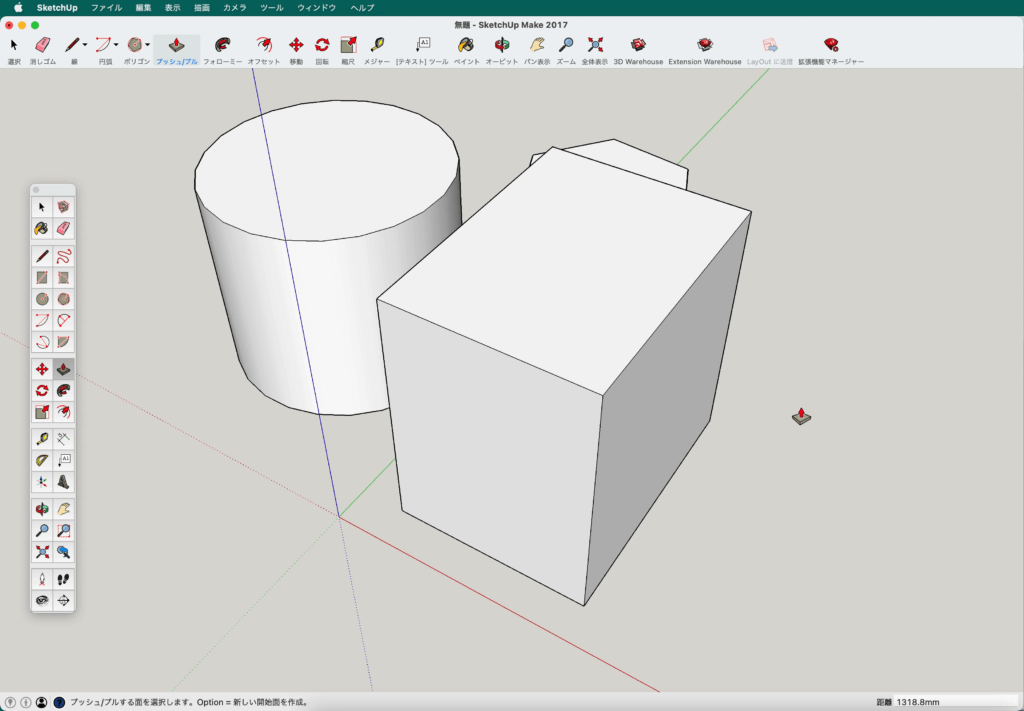
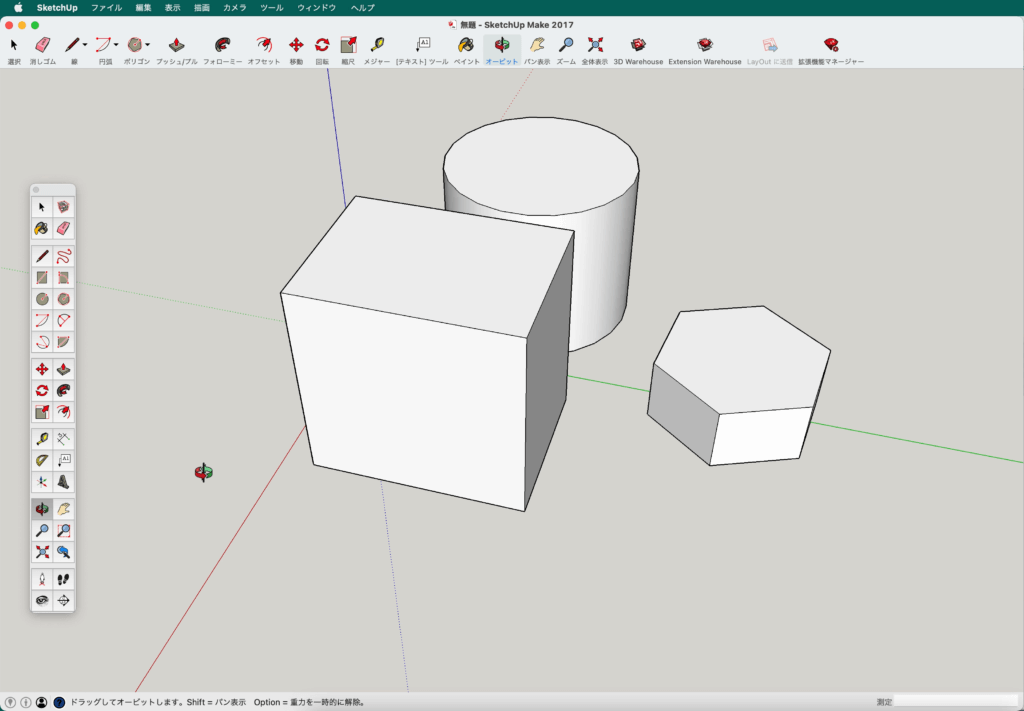
▼同様に六角形と・・・

▼四角形も立体にしてみましょう。


どうでしょう、出来ましたか?
とても簡単に立体ができたと思います。
描画アングルの操作
描画していると図形が見えずらくなる時が有ります。
そんな時に使用するツールを解説します。
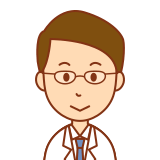
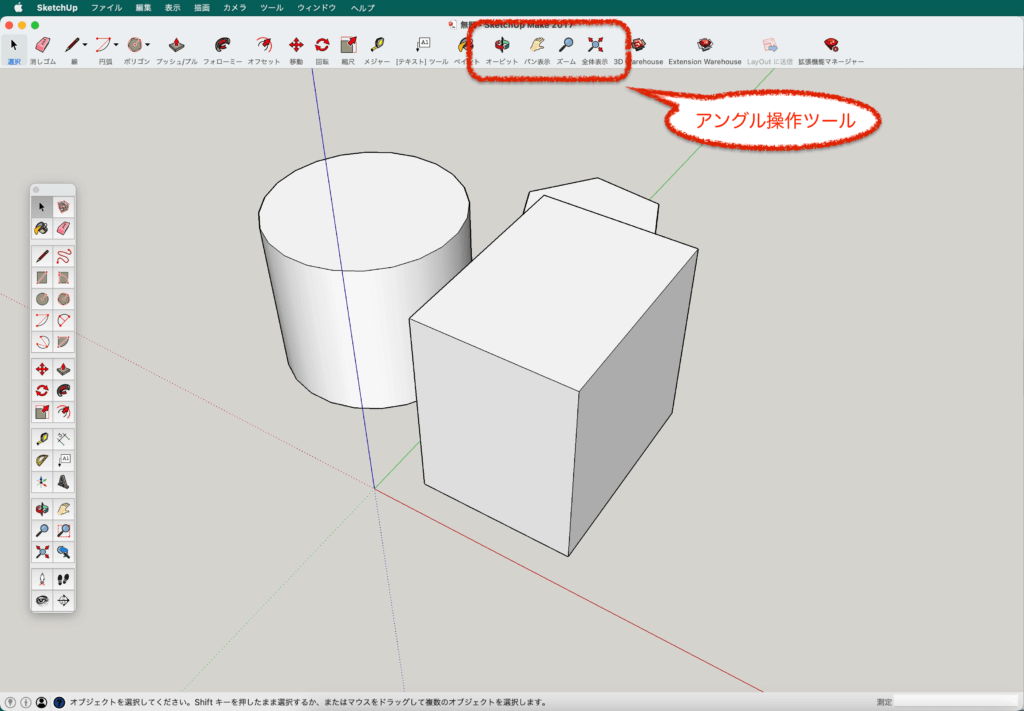
▼使用するツールはこちら

▼ここでは「 オービット 」を選択します。

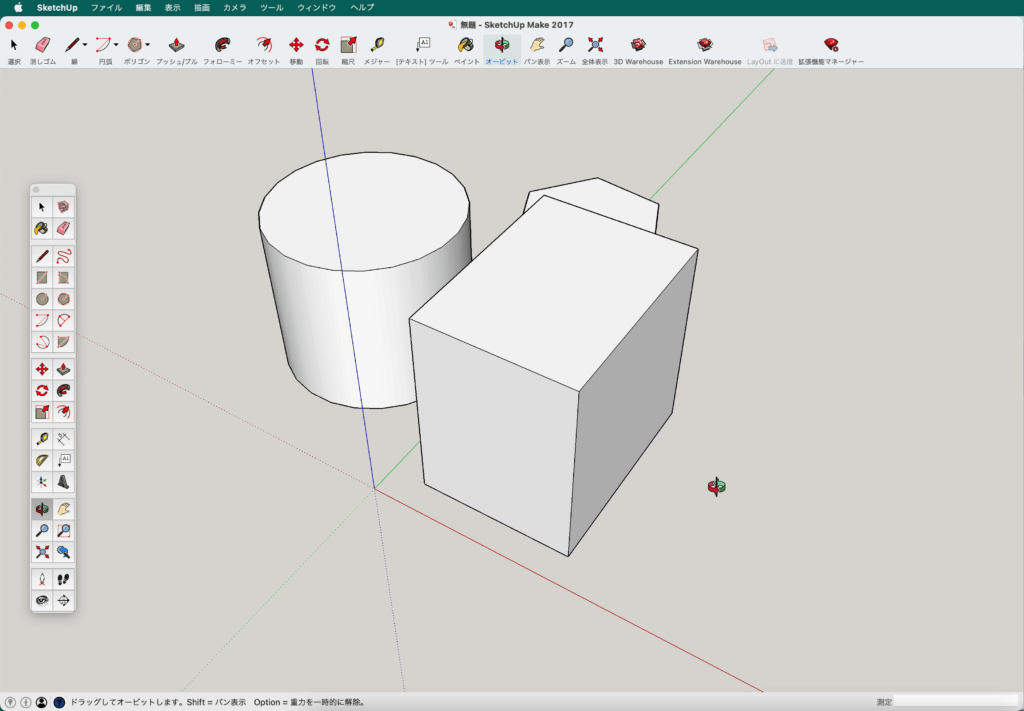
▼図形群の右側で「 ドラッグ(クリックしたまま) 」します。
(ここでは六角形を見えるようにします)

▼クリックしたまま左方向へカーソルを移動させて
図形が見えたら「 ドロップ(クリックを離す) 」します。

▼アングル操作ツールで出来る事
| ツール名 | 出来る事 | 操作方法 |
|---|---|---|
| オービット | 360°アングルを回転できる | ドラッグして操作したらドロップで確定 |
| パン表示 | アングルはそのままでの画面移動 | ドラッグして操作したらドロップで確定 |
| ズーム | 画面の縮小拡大 | ドラッグして上方向に動かすと画面の拡大 下方向に動かすと画面の縮小 |
| 全体表示 | 図形の全体を表示 | アイコンをクリックすると実行される |

ここまで
描画アングルの操作は
理解できましたか?
図形の移動、回転、コピー
図形が描けたら移動やコピーを覚えて操作の範囲を広げましょう。
ここまで覚えるとDIYなどの設計やモデリングに活用出来ます。
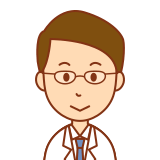
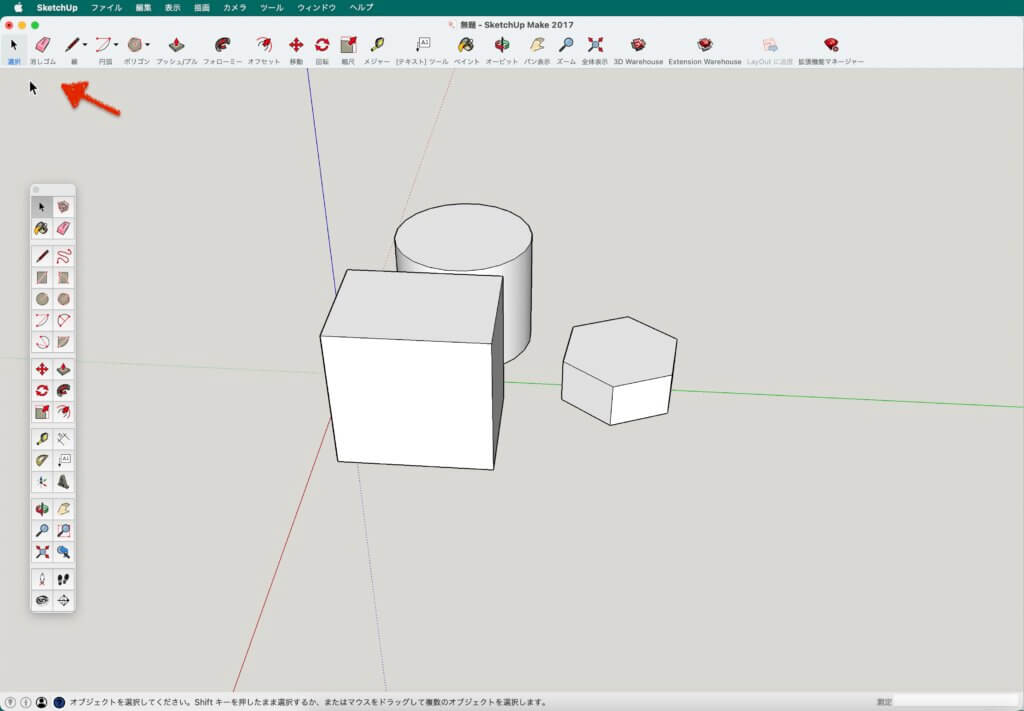
▼使用ツールはこちら

移動する手順
▼「 選択 」をクリックします。

▼移動する図形の左上で 「 ドラッグ(クリックしたまま) 」 します。
(ここでは六角形を移動します)

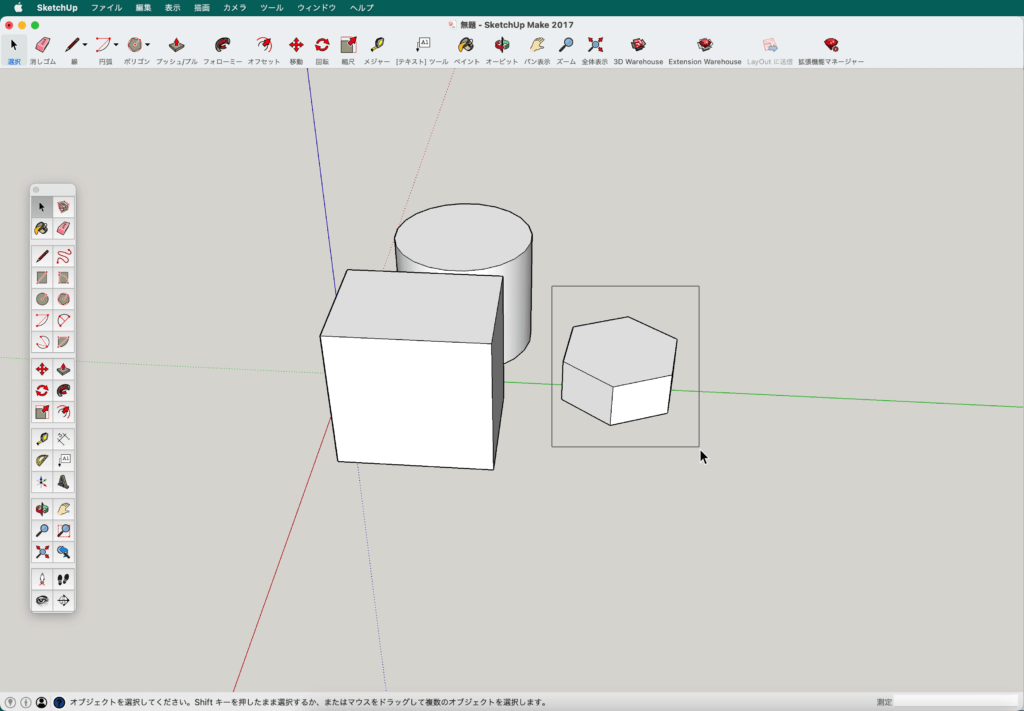
▼枠線が出ますので図形を囲うように
カーソルを右下へ移動させて・・・

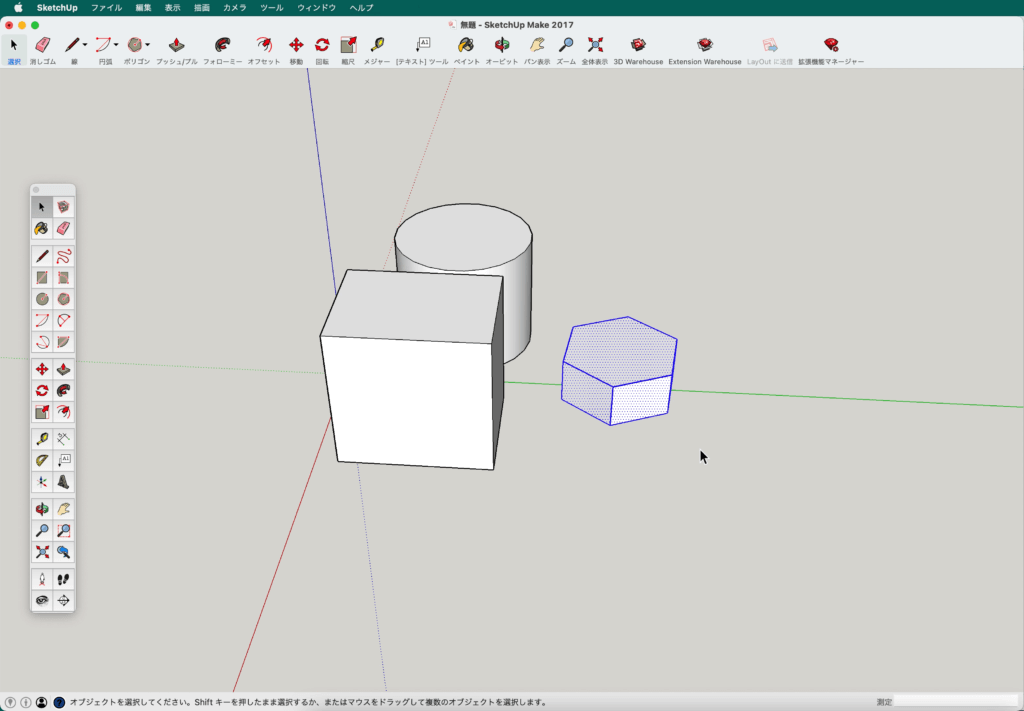
▼ 「 ドロップ(クリックを離す) 」します。
選択された図形は青のドット柄になります。

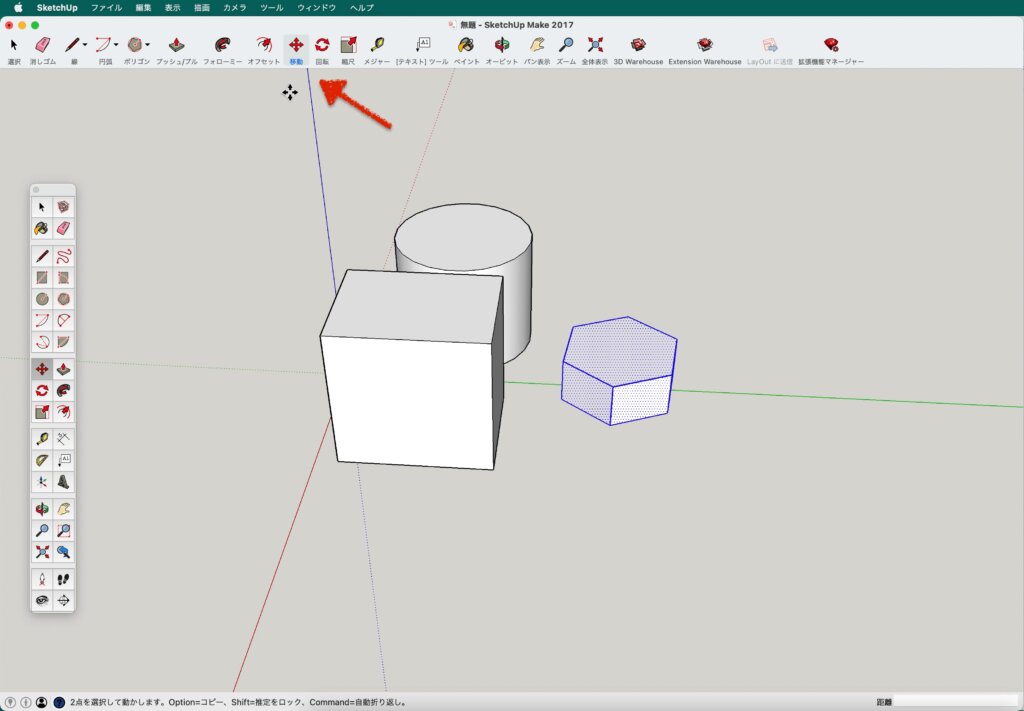
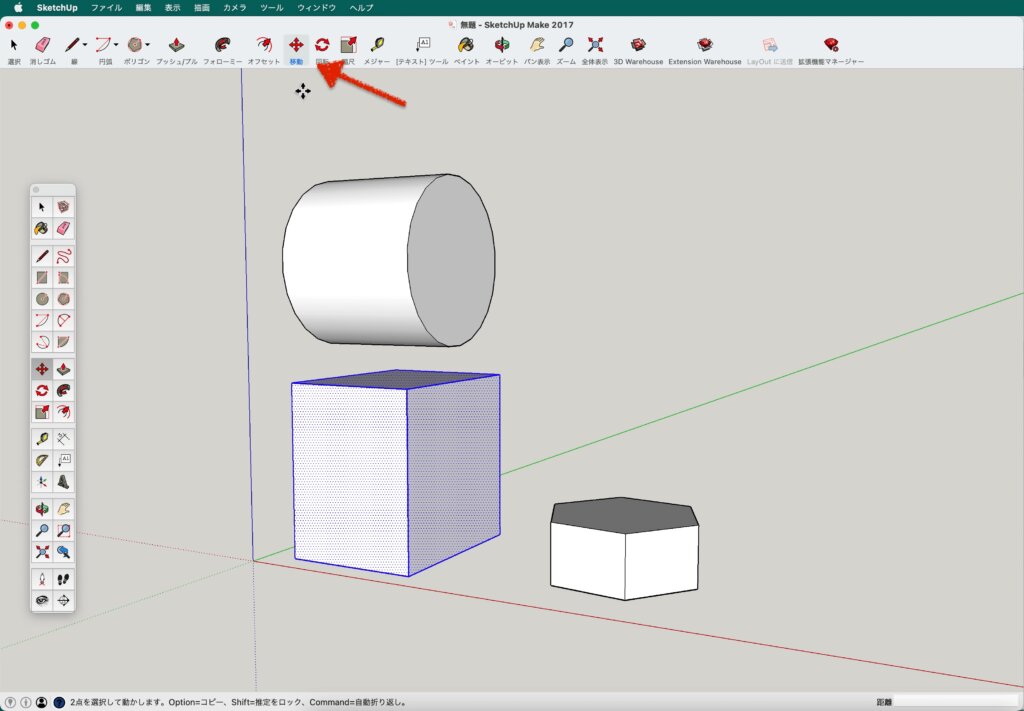
▼ツールバーから「 移動 」をクリックします。

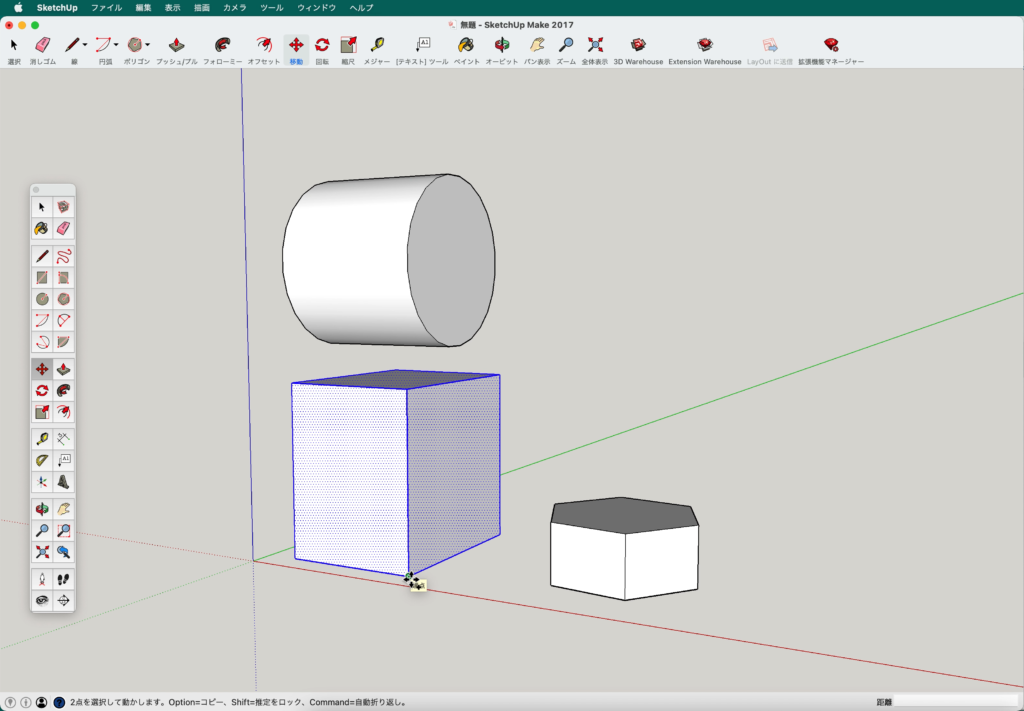
▼移動する起点を 1回クリック します。
(起点は決められていないので任意の場所で大丈夫です)

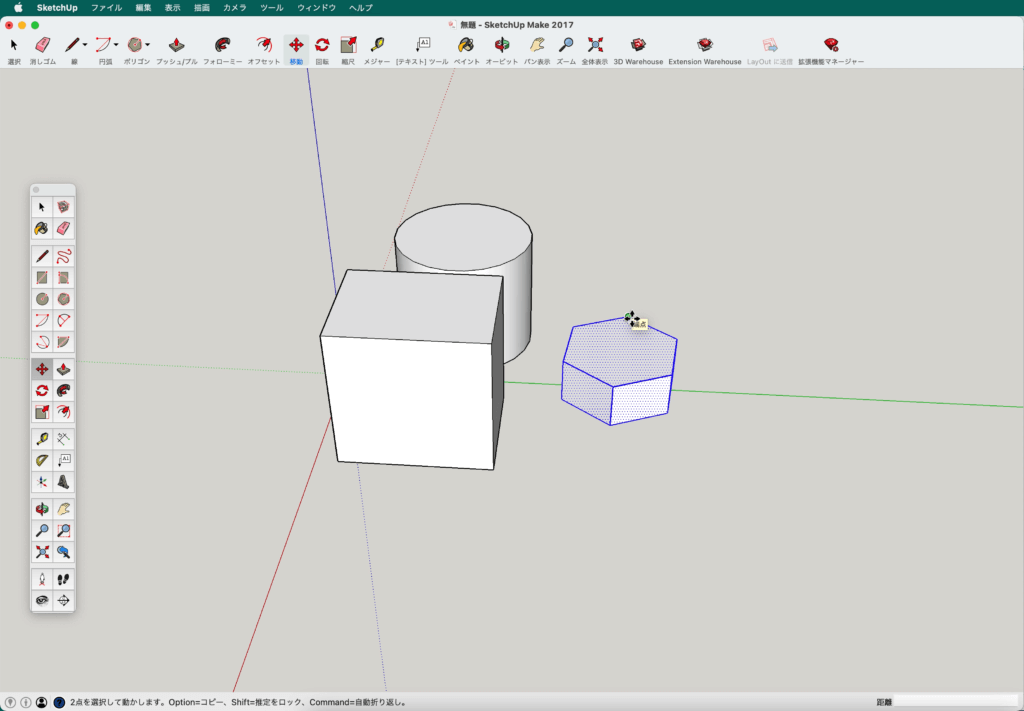
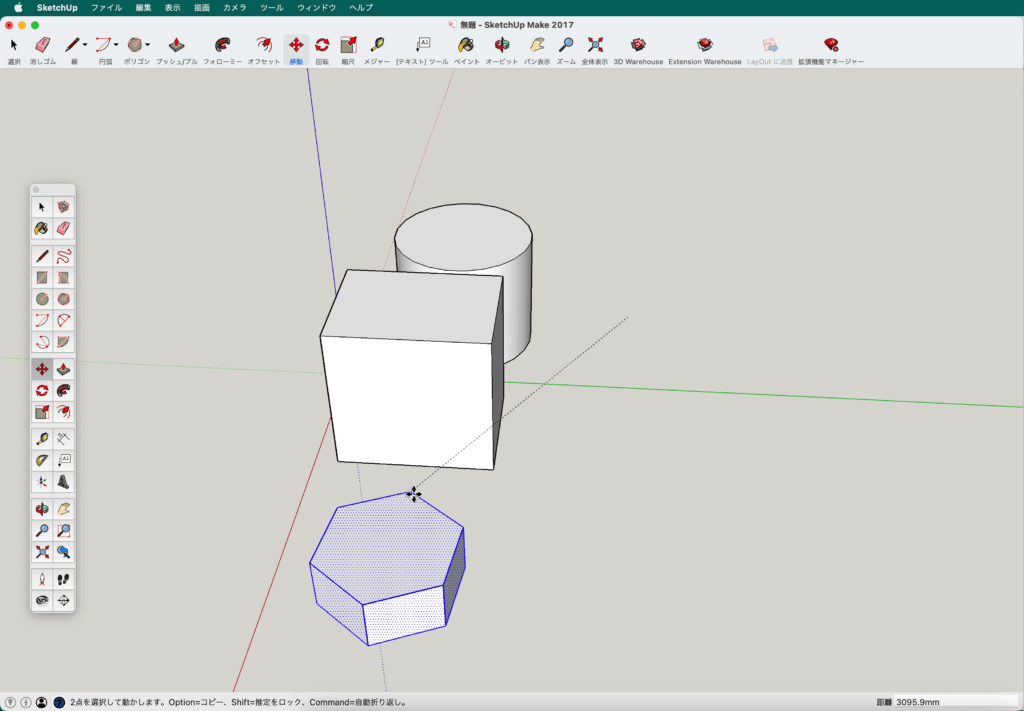
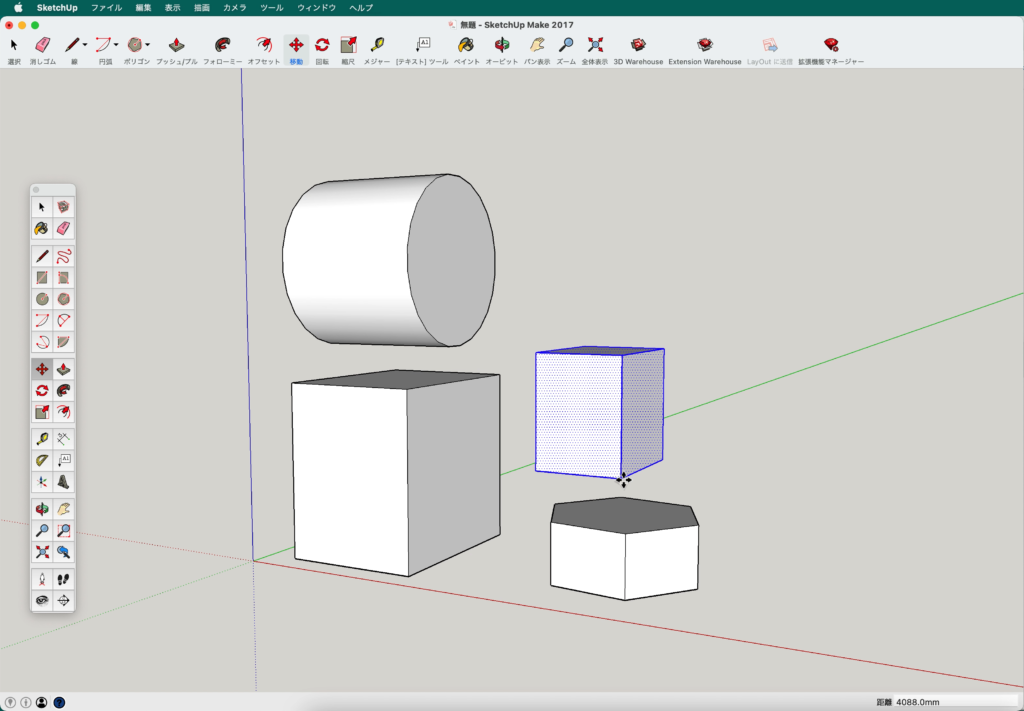
▼移動したい場所に持って行き「 1回クリック 」して
移動が完了になります。
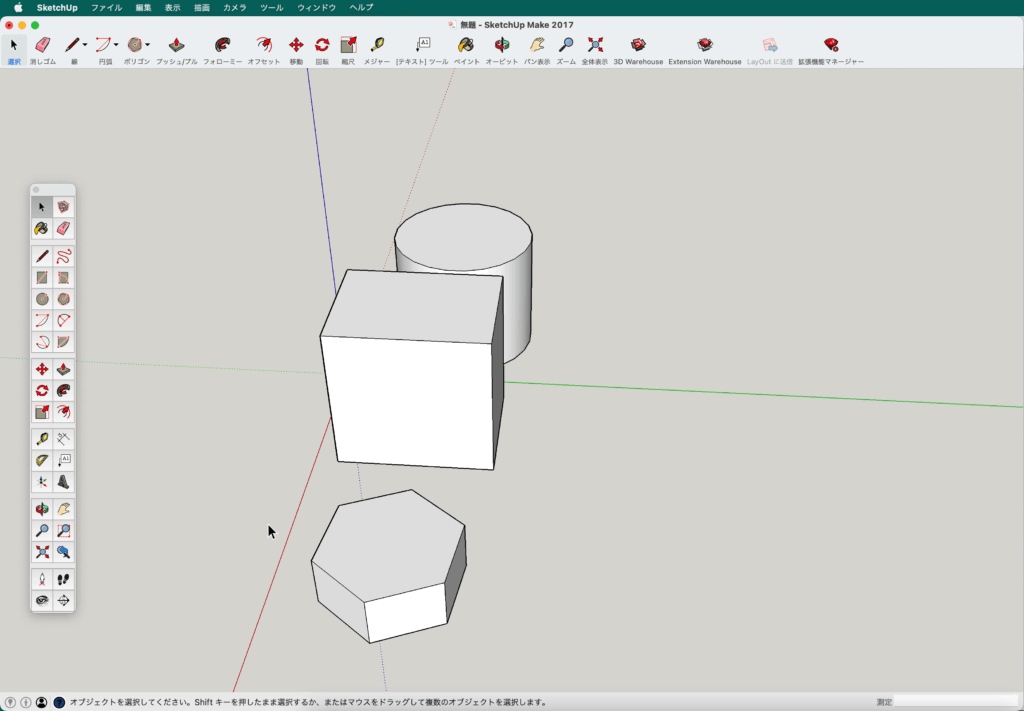
図形が選択されたままになっているので・・・

▼選択ツールに持ち替えて作図領域で クリック すると
選択が解除されます。

回転する手順
▼図形を選択します。(前項を参考にしましょう)
選択したら
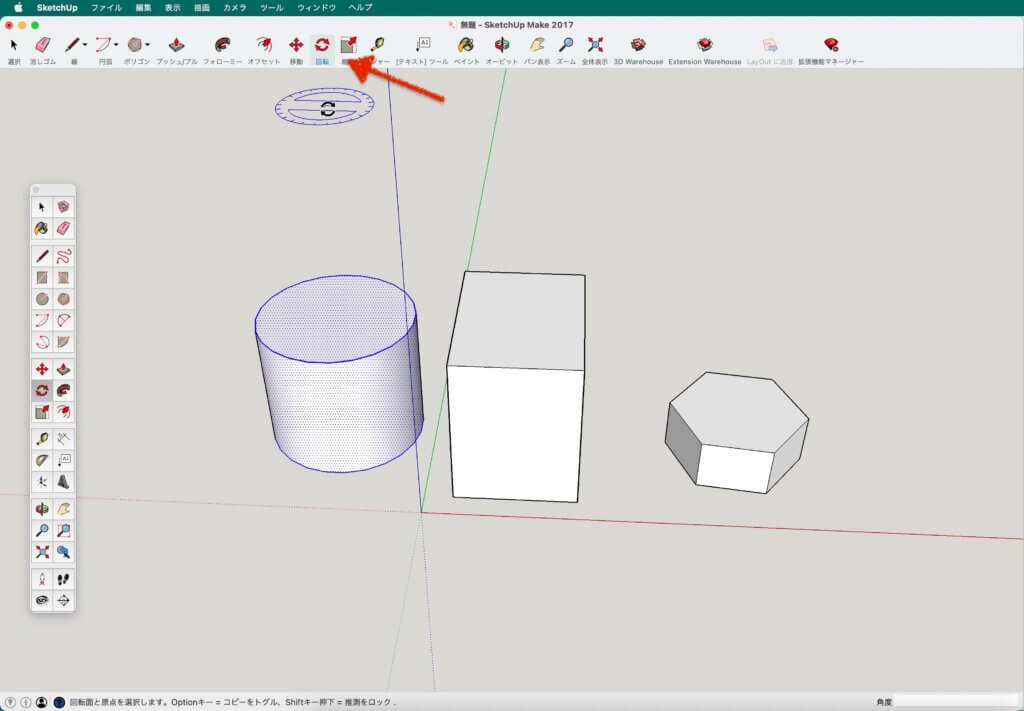
ツールバーから「 回転 」をクリックします。

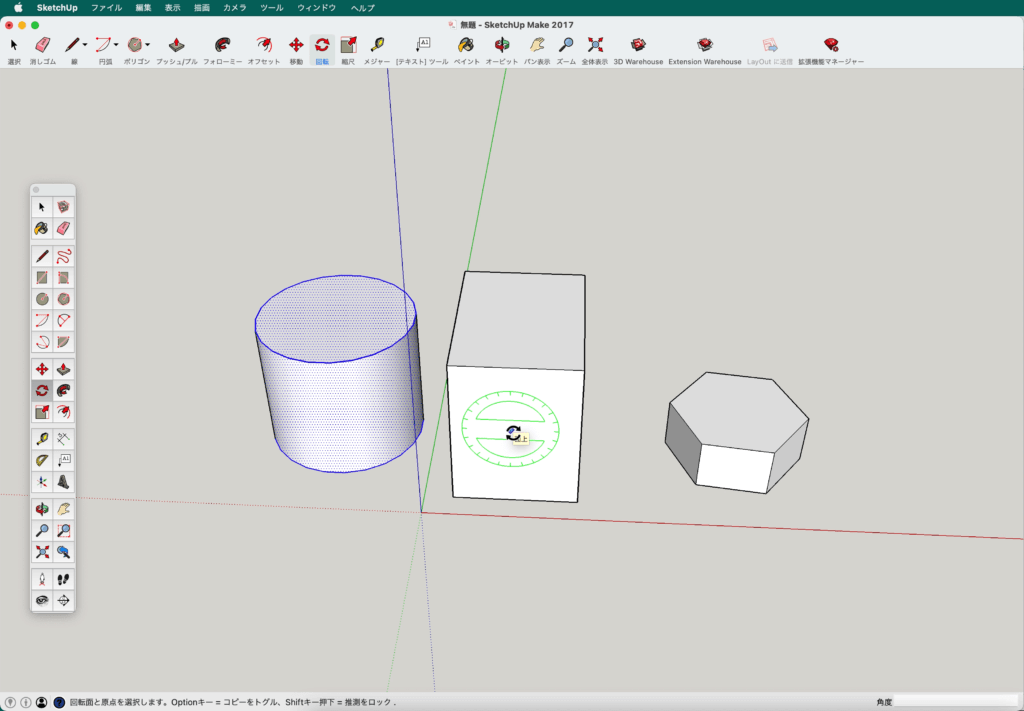
▼回転する時の中心を決めて「 一回クリック 」します。
ここではブロックの平面を選択しています。

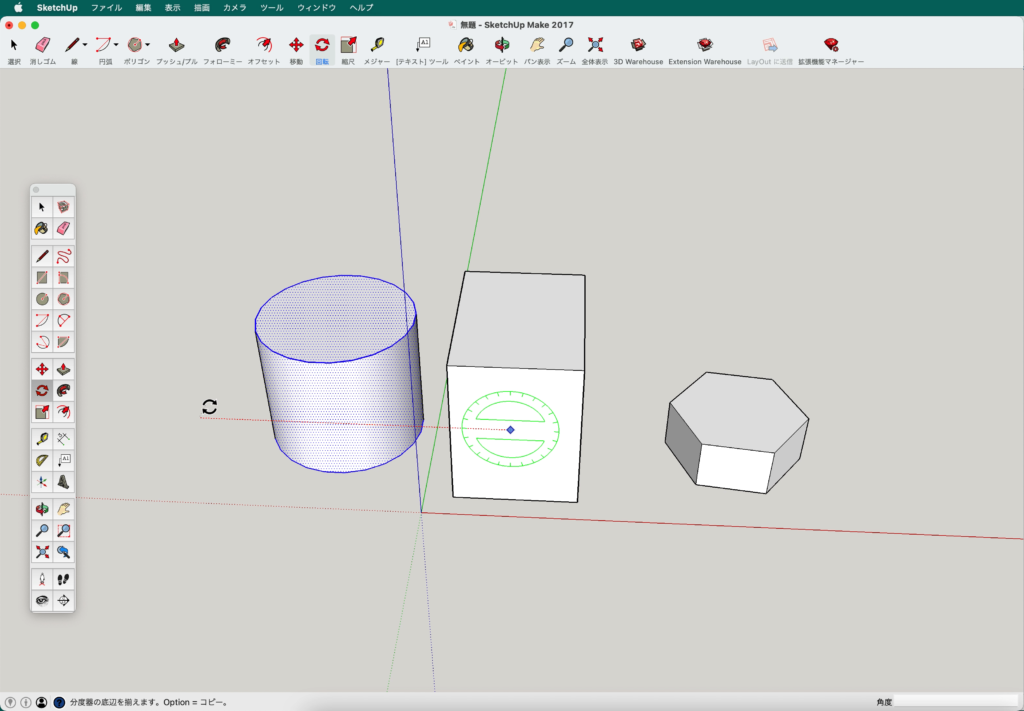
▼左にカーソルを移動させて
図形を移動させる起点を「 1回クリック 」すると・・・

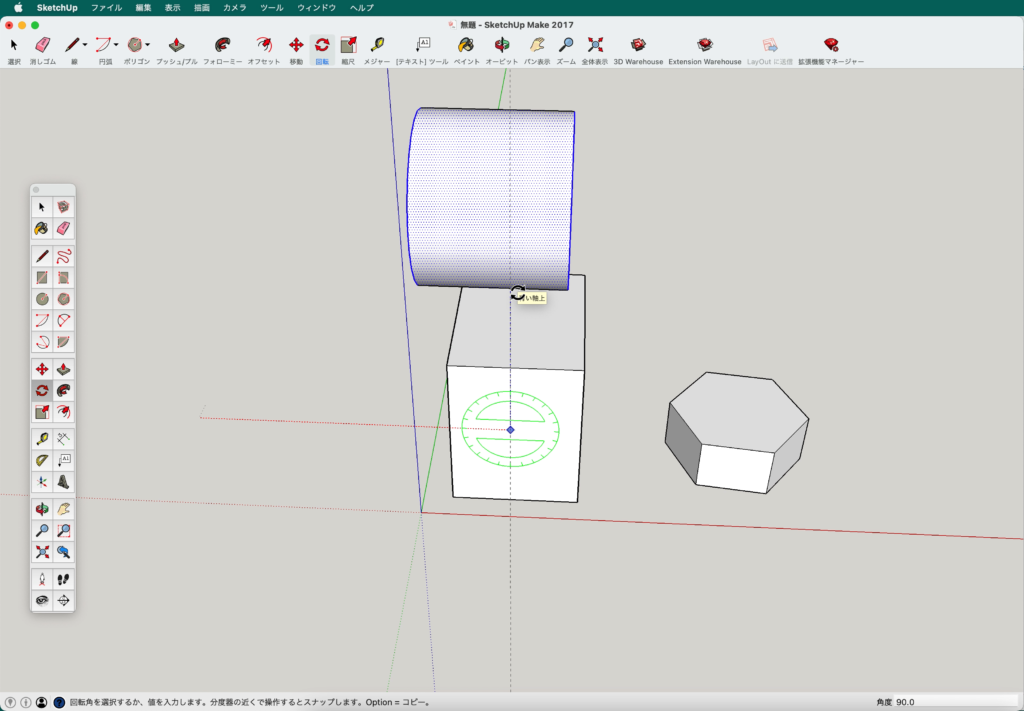
▼図形が先程決めた中心を軸に回転します。
任意の場所で「 1回クリック 」して移動は完了です。

移動後も図形は選択されたままです。
前項と同様に選択を解除して完了です。
コピーする手順
▼図形を選択します。
選択したら
ツールバーから「 移動 」をクリックします。

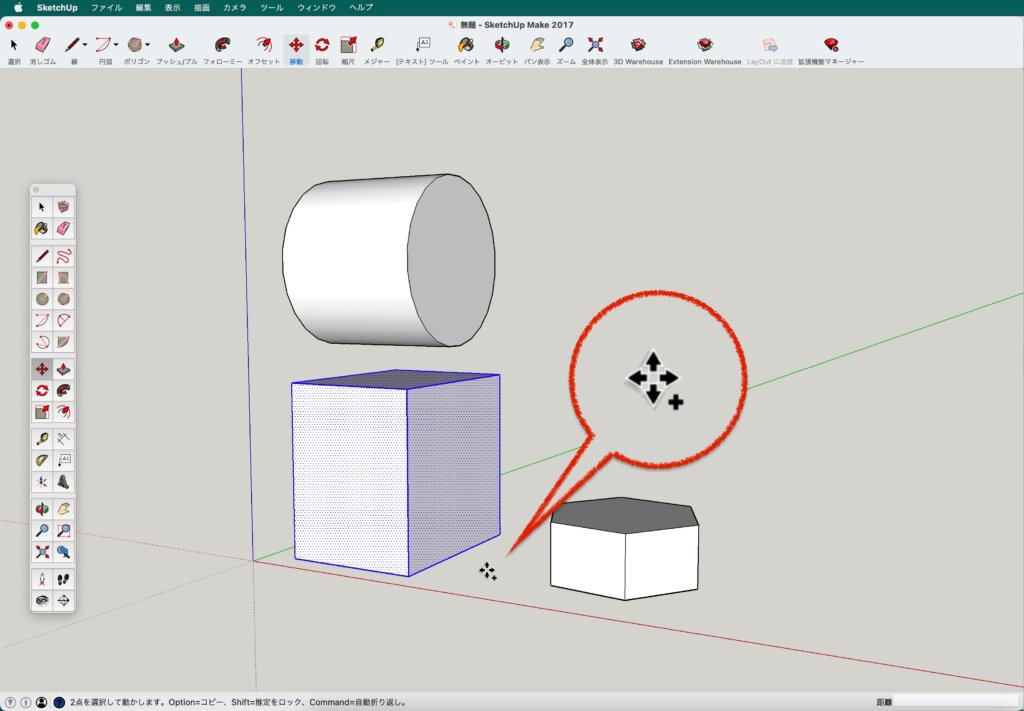
▼「 option 」キーを1回押すと
カーソルに『 + 』のマークが表示されます。

▼移動する起点を 1回クリック します。
(起点は決められていないので任意の場所で大丈夫です)

▼移動したい場所に持って行き「 1回クリック 」して
コピーが完了になります。

図形が選択されたままなので解除して完了です。

ここまでで
図形の移動、回転、コピーの
解説は終わります。
ワンランクアップする描画のコツ

ここでは
操作に慣れてきたら
知っていおくと便利な機能を
解説しています
知っておくと便利な機能は
- エンティティ情報(図形情報)
- 選択ツール
- グループ
- コンポーネント
この4つをご紹介します。
エンティティ情報(図形情報)
図形の情報を表示させるダイアログボックスがあります。
これから使用する頻度が高くなりますので表示させておきましょう。
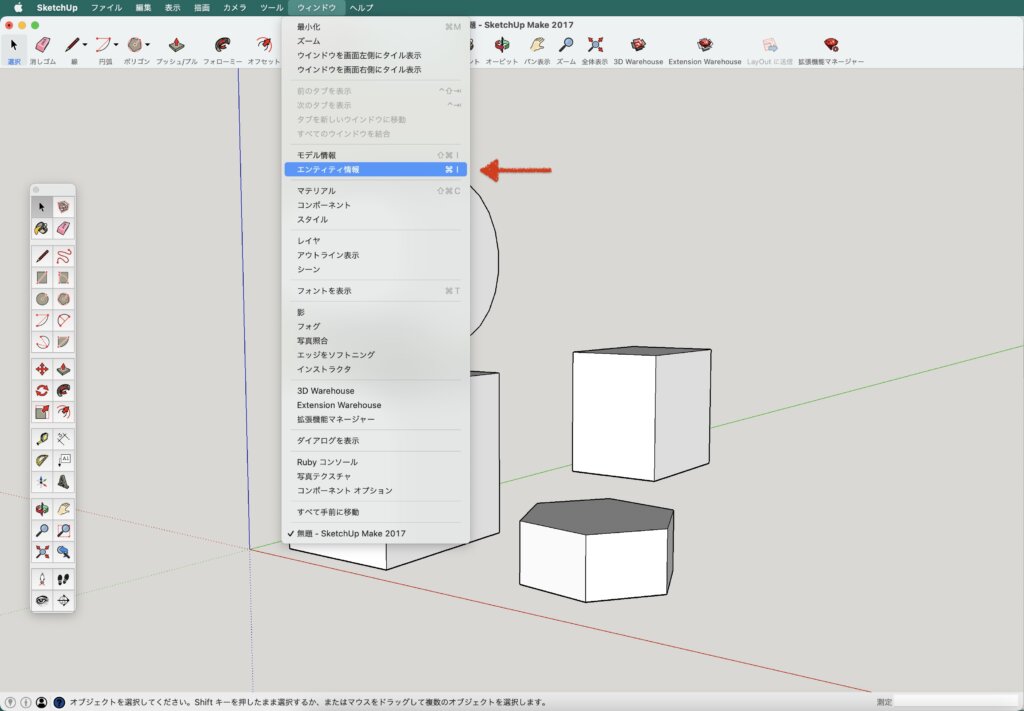
▼アプリケーションメニューから
ウィンドウ > エンティティ情報 を選択。

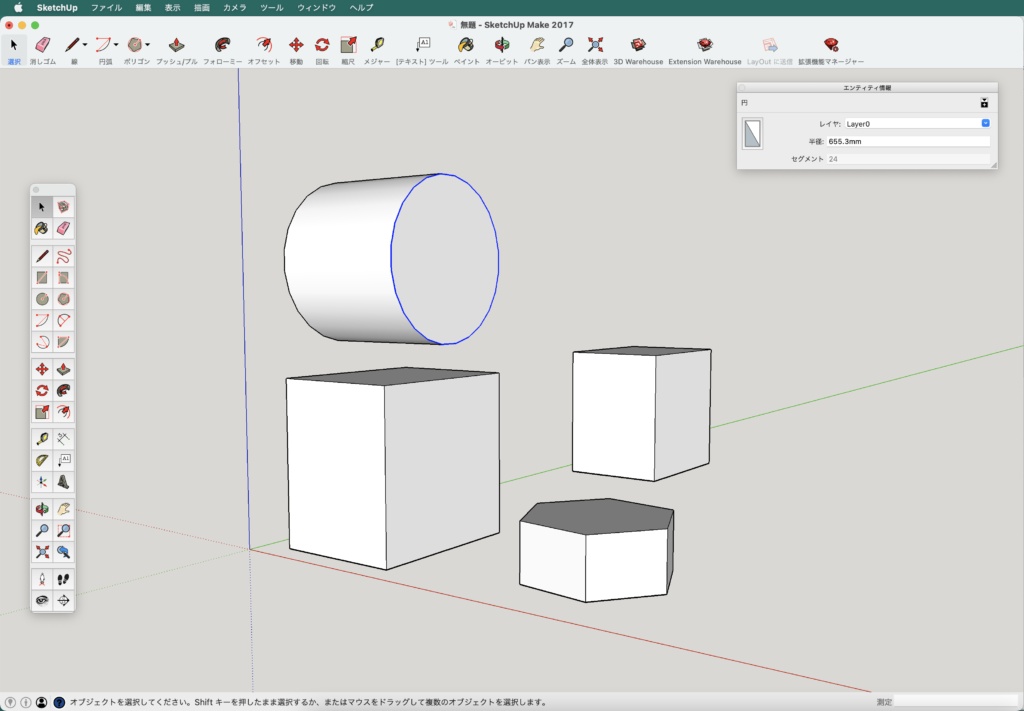
▼ダイアログボックスが表示されます。
ここでは円柱の枠線(円)の部分だけ
選択ツールでクリックしています。
『レイヤ』『半径』『セグメント数』が表示されています。

選択ツール
すでに頻繁に使っている選択ツールですが
もう少し詳細な使い方を知ると作業の効率がアップします。

グループ
図形をひとつのグループとして設定します。
一つ一つのパーツを個々にグループ化することで作業効率が上がります。

コンポーネント
図形をコンポーネント化すると
- 一括して図形の編集が出来る
- 図形を登録して再利用できる
こんなメリットがあります。

最後に

お疲れ様でした
スケッチアップはいかがでしたか?
何でもそうですが操作を覚えるには
結局「習うより慣れろ」が1番の近道になると思います。
本記事を読んで
スケッチアップ活用への第一歩になれば幸いです
最後まで読んでいただきありがとうございました。




テンプレートは19種類有りますので目的にあったものをお選び下さい。